Bootstrap 3 发布了,通过简单的几步,我们就可以使用 Bootstrap 的样式表,图标,以及 javascript 来配置一个简单的站点。
准备
Bootstrap 不仅仅是一个代码集,还是一个在线社区。作为开始,你需要从熟悉 bootstrap 网站开始:http://getbootstrap.com。

目前版本是 3.0 ,你应该看到如上的页面。
在这里,你可以找到如下内容:
文档
如果这是你第一次访问这个站点,冲一杯热茶,细心地阅读这个网站的页面,查看每个组件,阅读详细的说明,沉浸在其中,你会发现非常的有趣。
下载
你可以获取最新版本的 bootstrap:样式表,脚本,插件,以及图标。已经完全处理好,可以直接使用,并且封装在一个压缩包内,我们将从这里开始。
如何完成
不管你现在水平如何,我都会带你完成全部的步骤。
1. 访问 bootstrap 的首页:http://getbootstrap.com
2. 点击 Download Bootstrap 按钮,你会下载一个名为 bootstrap-3.0.0.zip 的文件。
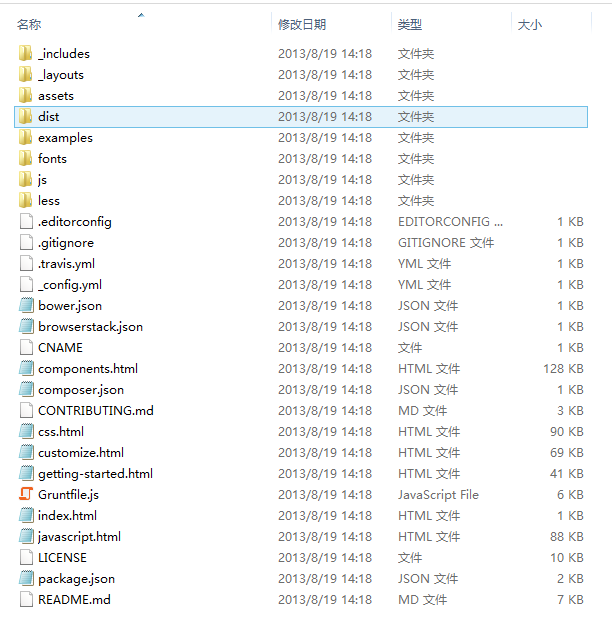
3. 找到下载的文件,然后解压。你会看到一个名为 bootstrap-3.0.0 的文件夹,在其中你会看到如下的文件结构。

其中 dist 文件夹中包含了我们主要使用的文件。
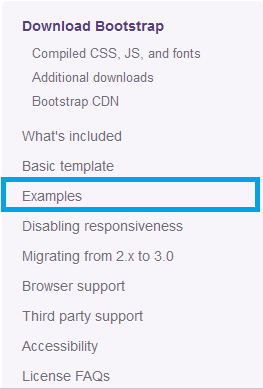
4. 在首页的导航菜单中,点击 Getting Started 。
5. 在左边的导航链接中,找到示例的链接:Examples

6. 找到第一个示例 Starter template,把它下载保存起来,你也可以在 bootstrap-3.0.0examplesstarter-template 文件夹中找到它,包含了两个文件。

你已经准备好了!
文件的内容应该如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="../../assets/ico/favicon.png"> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="../../dist/css/bootstrap.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="../../assets/js/html5shiv.js"></script> <script src="../../assets/js/respond.min.js"></script> <![endif]--> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> <div class="container"> <div class="starter-template"> <h1>Bootstrap starter template</h1> <p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p> </div> </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../../assets/js/jquery.js"></script> <script src="../../dist/js/bootstrap.min.js"></script> </body> </html>
而 starter-template.css 文件的内容如下所示:
body { padding-top: 50px; } .starter-template { padding: 40px 15px; text-align: center; }
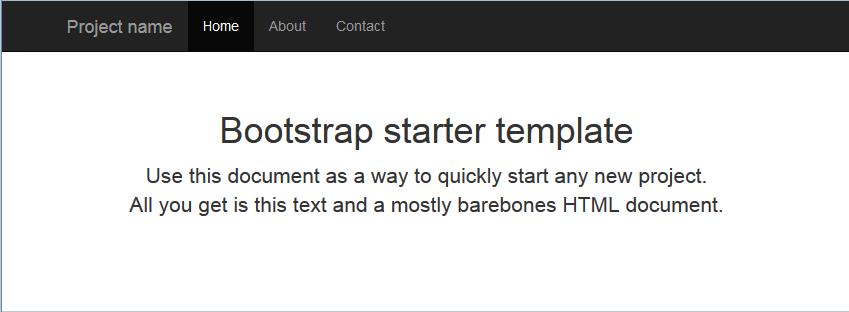
打开这个页面,你应该看到如下的内容。

祝贺你!你的第一个 bootstrap 站点已经开始工作了。
有问题了?不用担心,如果你的页面看起来与上面的不同,我们找一下问题所在:
- 文件夹与文件名正确吗?
- 样式表文件和脚本文件的路径正确吗?