看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己
首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了产生一个类的实例对象,然后利用对象来进行操作,当然,在js身上也有高级语言的一些影子,它也配套了new的关键字下面看一下代码
//声明一个类
function Person(name){
this name = name;
}
//创建一个Person的实例zzh
var zzh = new Person("zzh");
这里出现了new 的关键字,现在看起来,和高级语言中的new 没什么太大的区别,下面我们看一下new关键字其实做了哪些工作
其实总的来说,js 里的new 就只做了三步工作:
1、先让上面的zzh变量指向堆里的一个空对象
var zzh = {};
2、让zzh指向的这个对象的_proto_属性去指向Person类的prototype属性所指向的对象
zzh._proto_ = Person.prototype;
3、最后让zzh来执行Person的方法
Person.call(zzh);
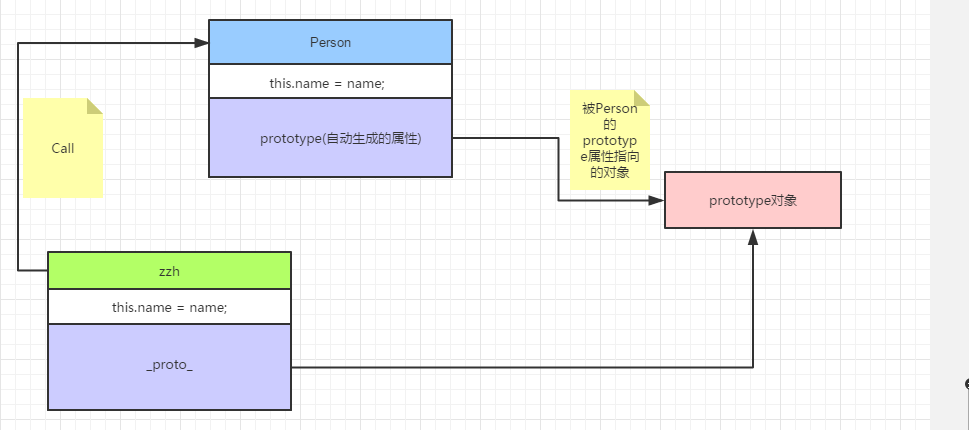
是不是有点绕,没关系,我们来看一下这个流程图,凡事都要用图来说话嘛

这样看上去是不是清晰了很多,其实new涉及的正是我们今天要谈的原型链继承
下面我们来看一下原型链
什么是原型链?
看下面这个代码.
alert(zzh._proto_);//[object Object]
我们可以看到这里它返回了一个对象,而这个对象正是Person.prototype指针指向的那个对象.
如果这样还不清楚那我们换种方式
function Person(name){
this.name = name;
}
Person.prototype.talk = function(){
//
alert("i'm talking");
};
var zzh = new Person("zzh");
zzh.__proto__.talk();//"i'm talking"
我们发现它打印了"i'm talking",这样就很显而易见了, 实例的_proto_属性正是访问到了Person的prototype所指向的那块内存
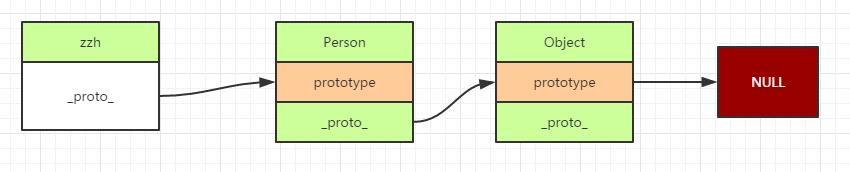
下面大家看一下这个图

这就是一个原型链,而这个链的顶端就是null,object的prototype的_proto_指向的是null,所以我们说object的原型对象就是整个原型链的顶端
另外:
Function的_proto_指向的是它自己的原型
alert(Function._proto_ == Function.prototype);//true
Function的原型的_proto_又指向Object的原型
alert(Function.prototype._proto_ == Object.prototype);//true
而Object的_proto_指向的是Function的原型对象
alert(Object._proto_ == Function.prototype);//true
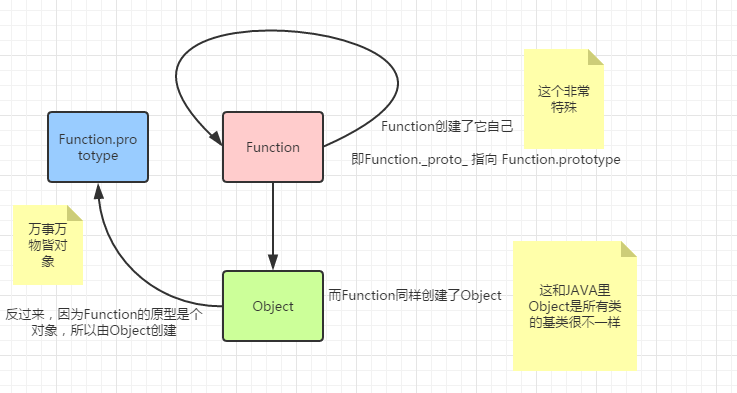
这样看来就很绕,Function和Object都由Function创建,而Function的原型又由Object的原型创建。
我们说万事万物皆对象嘛,所以说Function的原型是一个对象没有错
而对象又由函数创建,因为js里的函数既是方法又是该类的构造器,这点也不冲突,所以,这也完全解释的通。
看一个不怎么绕的图

我相信看到这里一定就对原型链有一个了解了
如果博文中出现什么错误,来来来,板砖朝这拍!