转载源:http://www.cnblogs.com/dibaosong/p/4572274.html
ajax在前后端的交互中应用非常广泛,通过请求后台接口接收处理json格式数据展现在前端页面。
下面我们来简单用 ajax在本地做一个接收并处理json的小例子
首先我们要新建一个叫做data的json文件data.json。
data.json文件内容是:
[
{"name":"小明","sex":"男","address":"北京","job":"web前端工程师"}
]

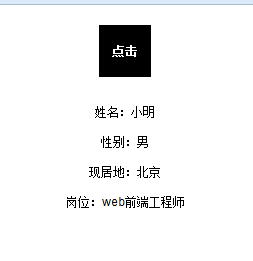
如图,我们要实现单击 图中点击按钮通过ajax取到data.json文件中的数据并处理完成显示在页面中。
页面代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>ajax</title>
6 <style>
7 *{margin:0;padding:0px;font-size: 12px;}
8 a{text-decoration: none;}
9 ul{list-style: none;}
10 #box{500px;margin:20px auto;}
11 .btn{display:block;50px;height:50px;margin:20px auto;line-height: 50px;text-align: center;border:1px #000 solid;color:#000;transition:.3s linear;}
12 .btn:hover{background: #000;color:#fff;font-weight: bold;}
13 #con{margin-top:20px;}
14 #con li{line-height: 30px;text-align: center;}
15 </style>
16 <script src="jquery-1.8.3.min.js"></script>
17 <script>
18 $(function(){
19 $('.btn').on('click', function(){
20 $.ajax({
21 type: "POST", //请求的方式,也有get请求
22 url: "data.json", //请求地址,后台提供的,这里我在本地自己建立了个json的文件做例子
23 data: {name:name},//data是传给后台的字段,后台需要哪些就传入哪些
24 dataType: "json", //json格式,后台返回的数据为json格式的。
25 success: function(result){
26 var dataObj = result, //返回的result为json格式的数据
27 con = "";
28 $.each(dataObj, function(index, item){
29 con += "<li>姓名:"+item.name+"</li>";
30 con += "<li>性别:"+item.sex+"</li>";
31 con += "<li>现居地:"+item.address+"</li>";
32 con += "<li>岗位:"+item.job+"</li>";
33 });
34 console.log(con); //可以在控制台打印一下看看,这是拼起来的标签和数据
35 $("#con").html(con); //把内容入到这个div中即完成
36 }
37 })
38 })
39 })
40 </script>
41 </head>
42 <body>
43 <div id="box">
44 <a class="btn" href="javascript:;">点击</a>
45 <ul id="con"></ul>
46 </div>
47 </body>
48 </html>
$.ajax中的url参数地址是后台提供的接口链接地址。
data是需要传给后台开发人员的标识名称,方便后台根据名称在数据库中查找到需要的数据并返回json格式的数据给前端。相同域名下dataType: 'json',不同域名下也就是跨域请求需要用dataType: 'jsonp'
请求成功后把数据通过$.each遍历输出。
jquery ajax详情参数用法可以自行百度搜索。
