本文介绍Android中实现左右滑动的指引效果。
关于左右滑动效果,我在以前的一篇博文中提到过,有兴趣的朋友可以查看:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
如果想实现带渐显按钮的左右滑动效果,请访问博文:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html
本文的目的是要实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
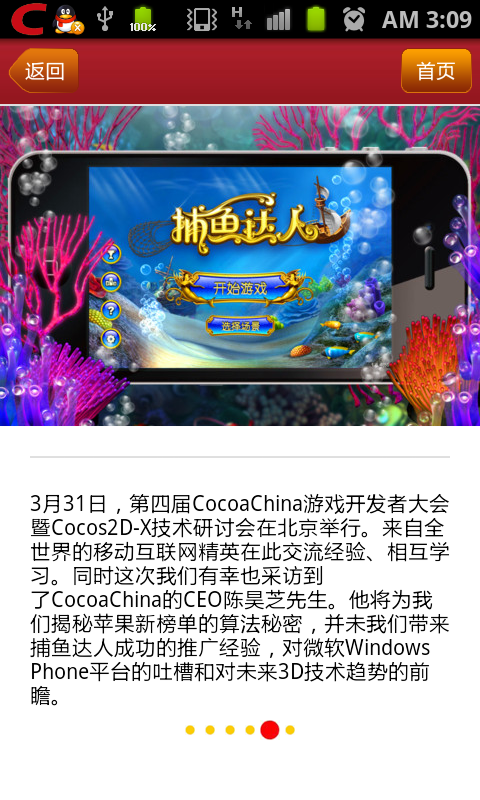
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包包含了一些非常有用的类,其中就是ViewPager类来实现页面之间的切换操作,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
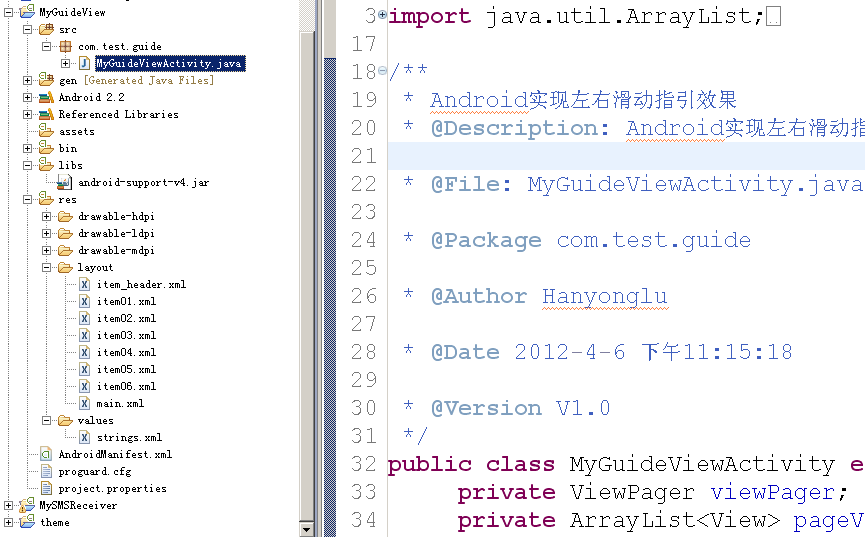
首先我们先看下项目结构:

在上图项目结构中,我们需要首先引入android-support-v4.jar包。下面让我们看一下代码实现。
核心实现代码如下所示:
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public class MyGuideViewActivity extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
// 包裹滑动图片LinearLayout
private ViewGroup main;
// 包裹小圆点的LinearLayout
private ViewGroup group;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05, null));
pageViews.add(inflater.inflate(R.layout.item06, null));
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
imageViews = new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main, null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
// 指引页面数据适配器
class GuidePageAdapter extends PagerAdapter {
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
// 指引页面更改事件监听器
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
在以前的示例中,我们实现左右滑动效果时通常使用ViewFlipper来实现,在这个示例中我使用的Google的android-support-v4.jar中的ViewPager类实现。在这里,我创建了6个页面布局,也就是6个页面之间的切换。首先需要把这个6个布局页面加入到集合中以方便操作,如下代码:
LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.item05, null)); pageViews.add(inflater.inflate(R.layout.item06, null)); pageViews.add(inflater.inflate(R.layout.item01, null)); pageViews.add(inflater.inflate(R.layout.item02, null)); pageViews.add(inflater.inflate(R.layout.item03, null)); pageViews.add(inflater.inflate(R.layout.item04, null));
有几个布局页面就有几个圆点图片,如下代码:
imageViews = new ImageView[pageViews.size()];
通过for循环设置圆点图片的布局,如下代码:
for (int i = 0; i < pageViews.size(); i++) { imageView = new ImageView(MyGuideViewActivity.this); imageView.setLayoutParams(new LayoutParams(20,20)); imageView.setPadding(20, 0, 20, 0); imageViews[i] = imageView; if (i == 0) { //默认选中第一张图片 imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); } else { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } group.addView(imageViews[i]); }
然后再为ViewPager设置数据适配器和页面切换事件监听器,如下代码:
viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener());
在指引页面数据适配器中要在回调函数中控制好页面的初始化及销毁操作等,具体看上面的代码。
在指引页面更改事件监听器(GuidePageChangeListener)中要确保在切换页面时下面的圆点图片也跟着改变,如下代码:
@Override public void onPageSelected(int arg0) { for (int i = 0; i < imageViews.length; i++) { imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused); if (arg0 != i) { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } } }
下面是布局界面的代码,item.xml代码如下:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/divider_horizontal_line">
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/feature_guide_0" >
</ImageView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg" >
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30px"
android:layout_marginBottom="30px"
android:layout_marginLeft="30px"
android:layout_marginRight="30px"
android:background="@drawable/divider_horizontal_line" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="30px"
android:paddingRight="30px"
android:text="@string/text1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
在最上方的导航是一个单独的布局,通过include标签引用。
<include android:id="@+id/item_header" layout="@layout/item_header" />
说到这里了,有的朋友可能就要问了:你实现的效果很棒,那怎么样在界面上实现按钮或其它View的监听事件呢?对于这样一个问题,大家需要注意的是:不能直接使用findViewById()方法获取View。因为在加载布局界面时的代码是:
main = (ViewGroup)inflater.inflate(R.layout.main, null); setContentView(main);
而main.xml中没有我们设置的View,我们设置的View是在item01.xml或其它的布局中,所以应该使用如下代码设置view的监听事件:
View v1 = inflater.inflate(R.layout.item01, null); tv1 = (TextView)v1.findViewById(R.id.textView1); tv1.setOnClickListener(new TextView1OnClickListener());
此处我是以TextView为例,所以应该使用如上方法监听相应的View事件,还有一点需要说明的是:需要将上方子界面添加到集合中代码修改,将如下代码
pageViews.add(inflater.inflate(R.layout.item01, null));
修改为如下:
View v1 = inflater.inflate(R.layout.item01, null); pageViews.add(v1);
这样便可实现界面的上View的监听事件了。
以上便是在Android中实现左右滑动指引效果的步骤,当然还可以使用其它的方法来实现这种效果,有兴趣的朋友可以去网上查找相关资料,这里不再详述。
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html 谢谢。
示例下载:点击下载
带View的事件监听示例下载:点击下载
完毕。^_^