在创建好的 app3 目录下的 models.py 中
创建对 数据表(学生和班级)的描述
分析:
学生和班级是一对多的关系
班级表的设计
class Grade(models.Model):
# 设置班级名字
g_name = models.CharField(max_length=32)
学生表的设计
class Student(models.Model):
# 设置学生名字
s_name = models.CharField(max_length=16)
# 在学生中添加班级,进行级联
s_grade = models.ForeignKey(Grade,on_delete=models.CASCADE)
# 设置班级为外键,让学生去找老师,速度快
注:
1.使用 models.ForeignKey 声明外键
2.on_delete=models.CASCADE 一定要有,不然会报错
生成迁移文件
python manage.py makemigrations
进行迁移
python manage.py migrate


以上为添加到表中的元素
学生查询班级名字
在views.py 中添加函数方法,让学生获取班级姓名
此处应该注意数据库表 models.py 中的设计,使用的是类中定义的属性
def get_grade(request):
# 通过学生 -> 班级
stu = Student.objects.get(pk = 1)
# 获取学生
grade = stu.s_grade
# 获取学生所在的班级
return HttpResponse("Grade: %s"%(grade.g_name))
# 获取班级的名字
注:
pk 是主键的意思
. 后面的名字都是自己设置的 类中的属性名
在 urls 中添加 get_grade 刚刚创建的函数
urlpatterns = [
url(r'index',views.index),
url(r'getgrade',views.get_grade)
]
运行后,结果如下

班级查询学生名字
在 views.py 中添加 对应的获取函数
函数名:get_students
def get_students(request):
# 通过班级获取学生信息
grade = Grade.objects.get(pk = 1)
# 获取学生集合
stus = grade.student_set.all()
context = {
# 添加到字典的值中
'students':stus
}
return render(request,'students_list.html',context = context)
# 使用 render 显示网页
注:
1.获取全部 grade.student_set.all() 学生信息
2.将获取到的信息存入到 context 的值中,才会在网页里进行遍历
这里的键名,是网页中遍历的可迭代对象
3.使用 render 网页才会被渲染出来
在 templates 中添加 html 文档
students_list.html
<h3>
{% for stu in students %}
<li> {{ stu.s_name }}</li>
{% endfor %}
</h3>
注:
1.使用 for 循环对传入的 context 参数进行遍历
2.使用 {% 语句 %} 的格式写入 python 代码
3.{{endfor}} 在结尾后
在 urls.py 中添加获取学生的函数
urlpatterns = [
url(r'index',views.index),
url(r'getgrade',views.get_grade),
url(r'getstudent',views.get_students)
]
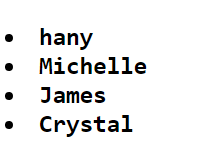
运行结果

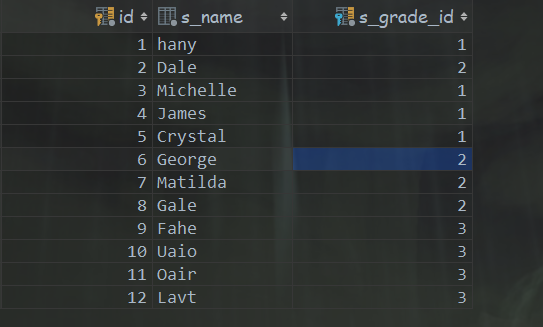
数据库表中数据

2020-05-08