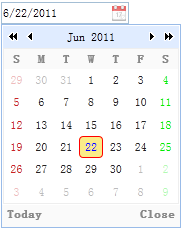
DateBox 日期框
扩展自 $.fn.combo.defaults。用 $.fn.datebox.defaults 重写了 defaults。

依赖
- combo
- calendar
用法
1. <input id="dd" type="text"></input>
1. $('#dd').datebox({
2. required:true
3. });
特性
其特性扩展自 combo,下列是为 datebox 增加的特性。
名称 | 类型 | 说明 | 默认值 |
panelWidth | number | 下拉日历面板的宽度。 | 180 |
panelHeight | number | 下拉日历面板的高度。 | auto |
currentText | string | 当前日期按钮上显示的文字。 | Today |
closeText | string | 关闭按钮上显示的文字。 | Close |
okText | string | 确定按钮上显示的文字。 | Ok |
disabled | boolean | 为 true 时禁用该域。 | false |
formatter | function | 格式化日期的函数,此函数有一个 'date' 参数,并返回一个字符串值。 |
|
parser | function | 解析日期字符串的函数,此函数有一个 'date' 字符串参数,并返回一个日期值。 |
|
事件
名称 | 参数 | 说明 |
onSelect | date | 当用户选择一个日期时触发。 |
方法
其方法扩展自 combo,下列是为 datebox 重写的方法。
名称 | 参数 | 说明 |
options | none | 返回 options 对象。 |
calendar | none | 获取 calendar 对象。 |
setValue | value | 设置 datebox 的值。 |