最近在接触一个看公司的java后台项目(采用的耶鲁大学开源的一个cas单点登录系统),用的是框架是Spring Boot,用的模板是Thymeleaf,于是我生成一个Spring Boot的项目,并且引入Thymeleaf,开始了我的联系,我在引静态资源的时候总是报错:
No mapping found for HTTP request with URI [/jquery.min.js] in DispatcherServlet with name 'dispatcherServlet'
我在网上查资料,得知Spring Boot对静态资源映射提供了默认配置(一般情况我们是不需要配置,除非我们要自定义路径映射),默认情况下,Spring Boot从类路径的以下位置提供静态资源:
- /static
- /public
- /resources
- /META-INF/resources

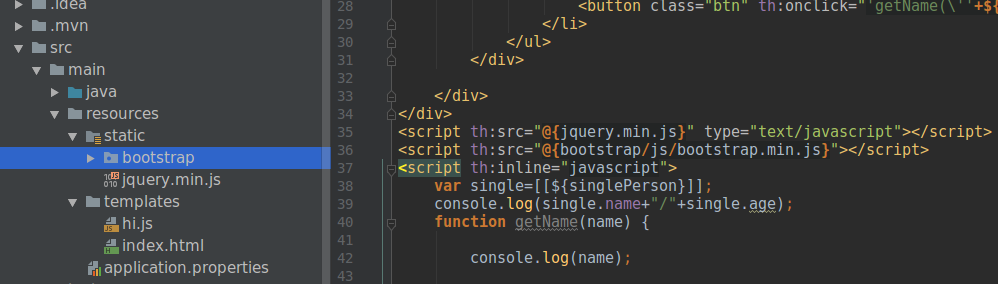
我的jquery.min.js也在classpath/static下啊,为啥找不到...找了半天,我发现我引了我们项目中的一个文件,这个文件修改默认的Spring Boot的配置,导致静态文件找不到:

文件内容如下:
package com.practice.springboot.hello.framework;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//将templates目录下的CSS、JS文件映射为静态资源,防止Spring把这些资源识别成thymeleaf模版
registry.addResourceHandler("/templates/**.js").addResourceLocations("classpath:/templates/");
registry.addResourceHandler("/templates/**.css").addResourceLocations("classpath:/templates/");
//其他静态资源
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
我将路径加上/static之后,http://localhost:8888/static/jquery.min.js就可访问到了.请求路径加上 /templates同理