在本文中,将一步步地指导你如何使用Visual Studio 2010和ASP.NET 4的相关知识,打造一个基于HTML5标准规范的视频播放控件,其中你会学习到一些关于HTML 5的知识,还会学到如何使用ASP.NET 4去打造一个服务端的控件。
简介
ASP.NET 4中有大量由微软或第三方提供的控件,但要是这些控件不能满足你的需求,那该怎么办呢?答案是:自己动手去设计!
本教程会指导你如何去开发一个ASP.NET 的服务端控件,你会感受到在开发自己的服务端控件的同时,也提升了你开发的Web应用的质量。我们一般在开发自己的服务端控件的时候,会继承已有的一些服 务端控件并添加一些自己的功能。当开发完服务端控件后,我们可以在不同的工程中共享这个控件。一般地,我们会把开发后经过编译的控件放在Web控件库,跟 我们正常的工程分开。当我们要在某个项目中用到该控件时,只需要简单的把它拖拉到设计界面中去,就完成了,十分简单。
HTML5 Video概述
目前,HTML5已经慢慢开始流行了,在很多非IE的浏览器(IE 9中对 HTML5有相当好的支持)已经支持很多HTML5的特性了。现在,还没有很统一的播放视频的方式,大多数是靠FLASH或者其他播放器插件,因此在 HTML5规范中,就定义了播放视频的标准,其中目前支持两种视频格式:Ogg文件(Ogg全称应该是OGGVobis(oggVorbis)是一种新的 音频压缩格式,类似于MP3等的音乐格式。Ogg是完全免费、开放和没有专利限制的。OggVorbis文件的扩展名是.OGG。Ogg文件格式可以不断地进行大小和音质的改良,而不影响旧有的编码器或播放器)和
MPEG4文件格式。在HTML5中,要展示一个视频,可以用如下方式实现:
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
</video>
这个控件有象Play,pause和音量等属性,也有宽度和高度两个属性。下面是相关的属性列表:
autoplay:该属性表明视频加载后是否自动播放还是需要有人工播放
controls: 指定该控件是否显示。
height:播放器的高度。
loop:指定设置该控件是否循环播放视频
preload: 指定控件是否在页面加载时就开始加载视频,如果不设置该属性,则默认是autoplay属性。
src: 播放视频文件的路径。
播放器的宽度
poster: 当没有视频时,显示的图片。
下面我们就开始一步步设计该视频控件了
步骤1
首先我们使用的是Visual Studio 2010,当然你也可以使用免费的Visual Web Developer Express。
我们要设计的HTML5视频播放器只是一个简单的例子,在不同的支持HTML5的浏览器中可能外观稍微有点不同,比如在FireFox下,会是如下图的样子:
▲
步骤2 创建自定义组件工程
首先,我们必须创建一个新的类库工程去存放我们的自定义控件。当在单独分离的类库中创建了自定义控件后,我们可以将其编译为单独的DLL,这样在其他项目中需要的时候就可以用到了。
用Visual Studio 2010打开你已经建立好的asp.net web项目方案,在方案资源浏览器中,鼠标右击方案名,在弹出的菜单中选择新增项目。在接下来弹出的菜单中,选择工程类型为Web,并且选择ASP.NET Server Control,将工程命名为CustomerControl,点确定完成这个步骤,如下图:
▲
步骤3 开始设计自定义的Web控件
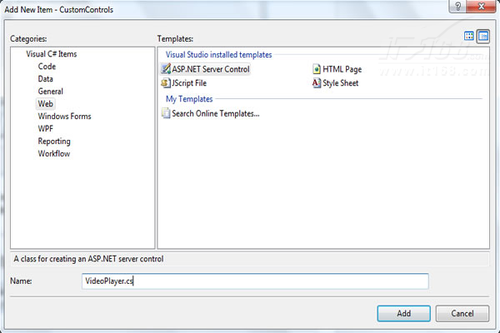
在资源管理器中,右键点CustomControls工程,选择“Add New Item”,再在弹出的菜单中选择Web的分类目录,然后在模版中选择ASP.NET Server Control选项,如下图:
▲
将控件命名为:VideoPlayer.cs,点确定,最后Visual Studio为我们生成了初步的代码如下:
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:VideoPlayer runat=server>")]
public class VideoPlayer : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
我们要来修改上面的代码,修改后的代码如下:
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:VideoPlayer runat=server></{0}:VideoPlayer>")]
public class VideoPlayer : WebControl
{
}
}
注意的是,默认的代码中,为控件生成了Text属性,然而这里并不需要,因此我们把
这行删除掉。
步骤4 继续为控件增加属性
根据之前的介绍,我们开始为控件增加一些属性,要增加的属性如下:
VideoUrl:指定视频播放的地址。
PosterUrl: 这个是当没有视频时,显示的替代图片的地址。
AutoPlay:指示视频是否自动装载播放。
DisplayControlButtons: 指示是否显示或者隐藏播放的相关按钮。
Loop: 指示视频是否自动播放。
增加属性后的代码如下:
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:VideoPlayer runat=server></{0}:VideoPlayer>")]
public class VideoPlayer : WebControl
{
private string _Mp4Url;
public string Mp4Url
{
get { return _Mp4Url; }
set { _Mp4Url = value; }
}
private string _OggUrl = null;
public string OggUrl
{
get { return _OggUrl; }
set { _OggUrl = value; }
}
private string _Poster = null;
public string PosterUrl
{
get { return _Poster; }
set { _Poster = value; }
}
private bool _AutoPlay = false;
public bool AutoPlay
{
get { return _AutoPlay; }
set { _AutoPlay = value; }
}
private bool _Controls = true;
public bool DisplayControlButtons
{
get { return _Controls; }
set { _Controls = value; }
}
private bool _Loop = false;
public bool Loop
{
get { return _Loop; }
set { _Loop = value; }
}
}
}
步骤5 修改RenderContents方法
服务端控件的主要目的就是向浏览器输出内容。因此,作为开发者,我们就必须设定好我们的控件要向客户端浏览器输出什么样的内容。因此,我们可以重写RenderContents方法即可,如下代码:
{
}
要注意的是,该方法有个参数是以HtmlTextWriter为对象的output,它可以设置向浏览器输出HTML,它有很多方法和属性,比如AddAttribute和RenderBeginTag。
接下来我们为控件增加向浏览器输出的方法代码了,如下:
{
output.AddAttribute(HtmlTextWriterAttribute.Id, this.ID);
output.AddAttribute(HtmlTextWriterAttribute.Width, this.Width.ToString());
output.AddAttribute(HtmlTextWriterAttribute.Height, this.Height.ToString());
if (DisplayControlButtons == true)
{
output.AddAttribute("controls", "controls");
}
if (PosterUrl != null)
{
output.AddAttribute("poster", PosterUrl);
}
if (AutoPlay == true)
{
output.AddAttribute("autoplay", "autoplay");
}
if (Loop == true)
{
output.AddAttribute("loop", "loop");
}
}
步骤6 输出VIDEO标签内容
紧接着,就可以输出video标签内的内容了,接着增加如下代码:
if (OggUrl != null)
{
output.AddAttribute("src", OggUrl);
output.AddAttribute("type", "video/ogg");
output.RenderBeginTag("source");
output.RenderEndTag();
}
if (Mp4Url != null)
{
output.AddAttribute("src", Mp4Url);
output.AddAttribute("type", "video/mp4");
output.RenderBeginTag("source");
output.RenderEndTag();
}
output.RenderEndTag();
我们在输出标签的内容时,先使用了RenderBeginTag方法往浏览器端输出一个标签video,并使用RenderEndTag指示标签内容已 经输出完毕。接下来在上面的代码中我们判断指定的文件格式的视频文件是否存在,如果存在的话,则按指定的文件格式输出。
最后,为了防止ASP.NET 控件在向浏览器输出时,带有span标签,我们可以把它移走,只需要重写render方法即可,如下:
{
this.RenderContents(writer);
}
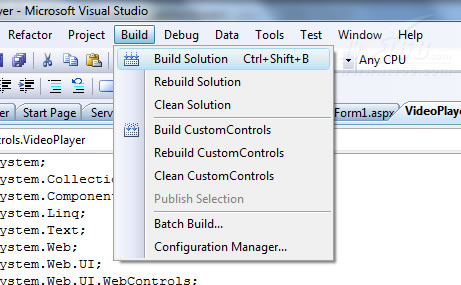
步骤7 编译生成控件
选择Build 菜单,生成整个解决方案,如下图:
▲
步骤8 将控件放到工具箱去
接下来要把我们做好的控件放到工具箱中去以方便今后使用。步骤如下:
1) 打开工具箱视图,鼠标右键在空白的地方,在弹出的菜单中点choose item,
2) 在弹出的菜单中选择.NET 组件卡,并选择浏览,浏览我们刚做好的CustomerControll工程中的bin\debug目录下的CustomControls.DLL,最后点确定,如下图所示:
▲
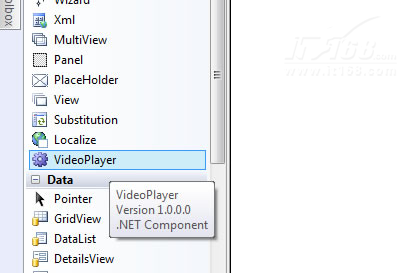
这个时候,该控件就会在工具箱出现了,如下图:
▲
步骤8 把控件加到aspx页面
我们可以随便新建立一个aspx页面,把控件从工具箱拖拉到页面中就可以了,可以看到如下代码:
我们还可以在design设计视图时,具体指定这个控件的每个属性的值得了,看,是不是很简单方便?
最后运行我们的程序,可以看到如下所示的播放器了: