在amis表单中发送网络请求需要配置api参数,具体详见:amis-API
配置api请求参数
首先配置一下test.json中api属性
"api": {
"method": "get",
"url": "http://localhost:8000/data_factory/create_contract_data",
"data": {
"contract_name": "${contract_name}",
"contract_classify_id": "${contract_classify}",
"contract_type_id": "${contract_type}",
"contract_money": "${contract_money}",
"status": "${contract_status}"
}
},method:表示请求方法,支持:get、post、put、delete、patch
url:请求地址(这里写你要调用接口的完整地址即可)
data:随请求一起发送的数据
注意这里定义参数时使用了官方所说的「数据映射」的方式,它的好处是可以自己定义随请求发送的参数名,而不必和表单定义的字段名保持一致
例如"status": "${contract_status}" ,左侧是定义的一个请求参数,右侧是这个参数的取值,它的值为表单中定义的contract_status字段,加上$,表示获取这个表单字段对应的值
更多用法参考 自定义api请求体数据格式,另外amis也允许自定义请求头、请求数据格式等,官方文档中有详细说明
处理跨域问题
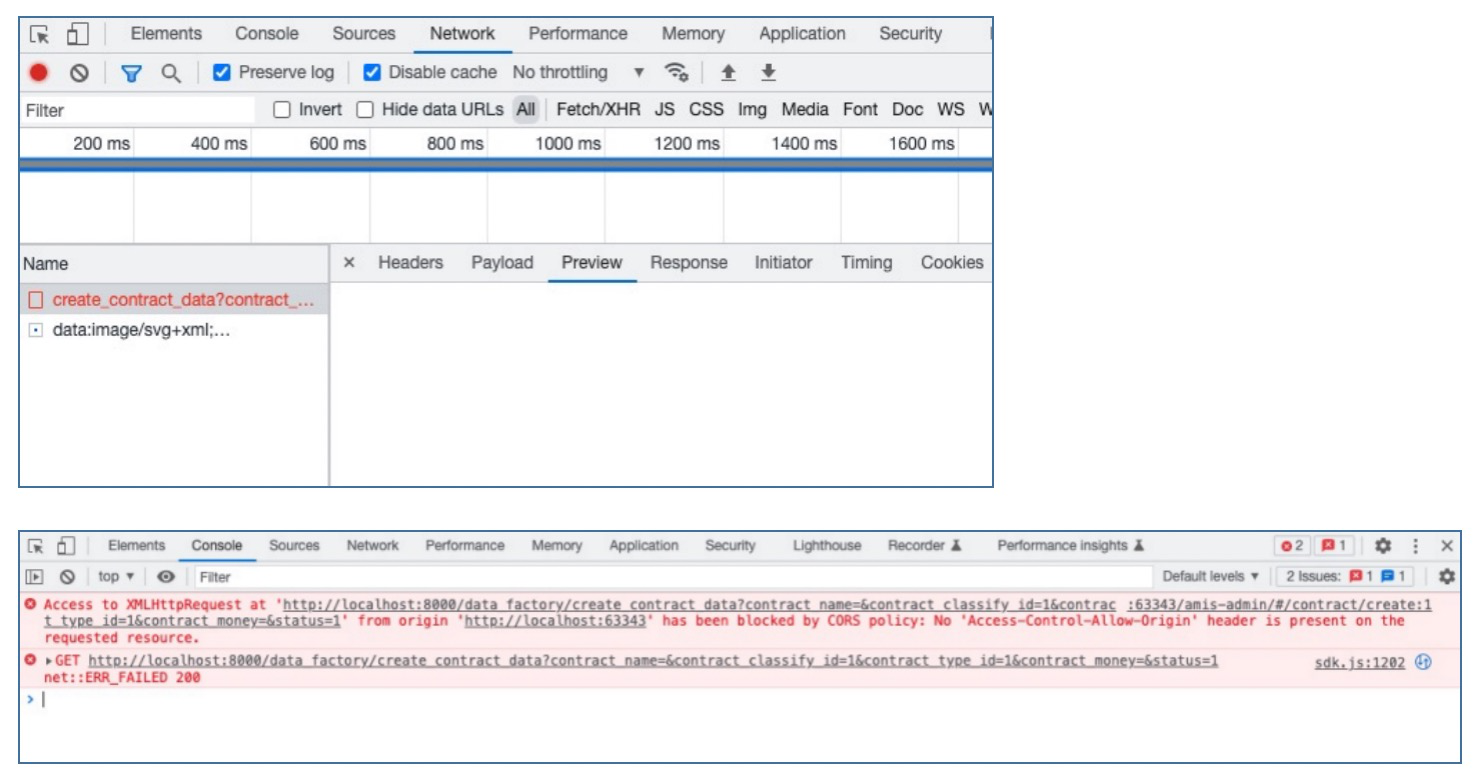
配置好请求参数后,点击提交按钮,发现有报错,并未正常返回响应内容

看样子是产生跨域问题了,到github上搜索了一下相关的issue,还真有对应的问题,官方也给出了解决方案,传送门:跨域访问问题
解决方案就是在服务端返回的header中添加必要参数

我的后端服务是使用django写的,所以这些可以在settings.py文件中进行设置(前提已经安装了django-cors-headers包)
在settings.py添加如下代码
CORS_ORIGIN_WHITELIST = ( # 设置更精细的origin
'http://localhost:8080',
'http://localhost:3000',
'http://127.0.0.1:5500',
"http://localhost:63343"
)
# CORS_ORIGIN_ALLOW_ALL = True # 允许全部origin
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'HEAD',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_CREDENTIALS = True # 指明在跨域访问中,后端是否支持对cookie的操作
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)另一种方式,也可以在每个请求的response中添加header (注意:响应信息需要转化为json格式)
... ...
... ...
response = JsonResponse(data, json_dumps_params={'ensure_ascii': False})
# amis需要返回这种请求头,设置响应请求头
response["Access-Control-Allow-Origin"] = "http://localhost:8080" # 如果使用node server服务启动,这里ip要填写node服务地址,如果单纯打开index.html,则需要配置本机ip
response["Access-Control-Allow-Methods"] = "GET,POST,PUT,DELETE,OPTIONS,HEAD"
response["Access-Control-Expose-Headers"] = "Cache-Control,Content-Language,Content-Length,Content-Type,Expires,Last-Modified,Pragma"
response["Access-Control-Allow-Credentials"] = "true"
return response
... ...
... ...再次点击提交按钮,请求就能正常发送了
在页面中显示响应内容
我打算把接口返回的全部响应内容都显示在页面中,在github中找到了对应的issue:表单提交以后,如何把返回信息呈现在页面固定区域
这里需要配置接收适配器,在api组件中添加adaptor
"api": {
"method": "get",
"url": "http://localhost:8000/data_factory/create_contract_data",
"data": {
"contract_name": "${contract_name}",
"contract_classify_id": "${contract_classify}",
"contract_type_id": "${contract_type}"
},
"adaptor": "return {\n ...payload,\n data: {\n ...payload.data,\n response: response.data\n }\n}"
},response.data就是接口返回的数据,把它赋给一个变量 response,然后通过adaptor返回出去
然后需要把数据显示到前端
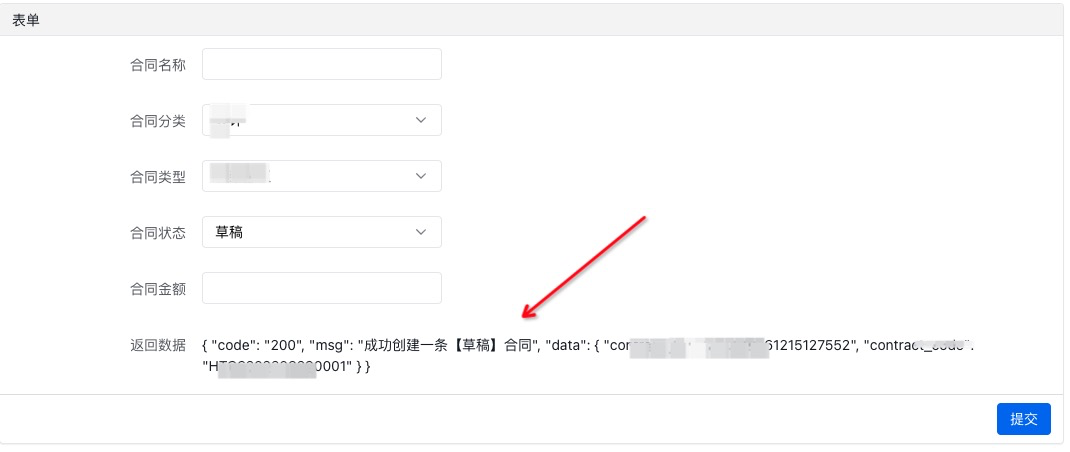
第一种方式,使用static静态展示
{
"type": "static",
"label": "返回数据",
"name": "${response|json}"
}"name": "${response|json}" 把结果以json格式输出(数据映射)

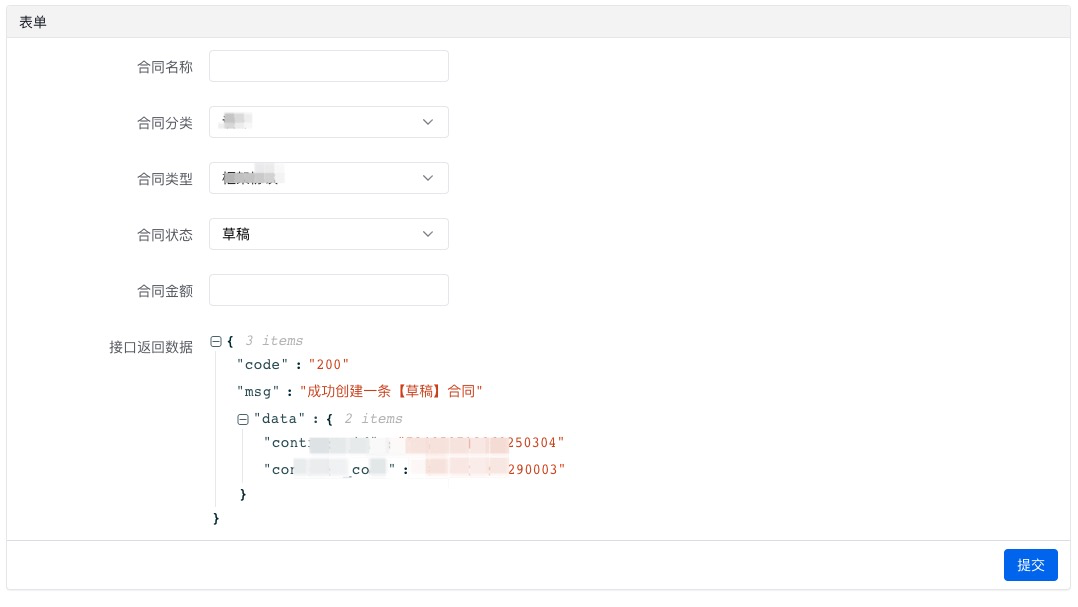
这种方式可读性不好,所以另一种方式是 json格式展示
{
"type": "control",
"name": "response",
"label": "接口返回数据",
"body": {
"type": "json",
"levelExpand": 100
}
}levelExpand,表示展开层级
"name": "response",把adaptor中返回的response直接赋给name

第三种方式是可以把接口返回结果直接传给另一个组件:将提交返回内容发送到其它组件
首先在第一个form表单中添加reload参数
"reload": "resultForm?response=${response}",resultForm 是另一个表单的名称
左侧response是随reload发送的参数,右侧${response}是获取adaptor中的响应内容
另一个表单的配置如下
{
"type": "form",
"name": "resultForm",
"title": "返回结果",
"actions": [],
"body": [
{
"type": "control",
"name": "response",
"body": {
"type": "json",
"levelExpand": 100
}
}
]
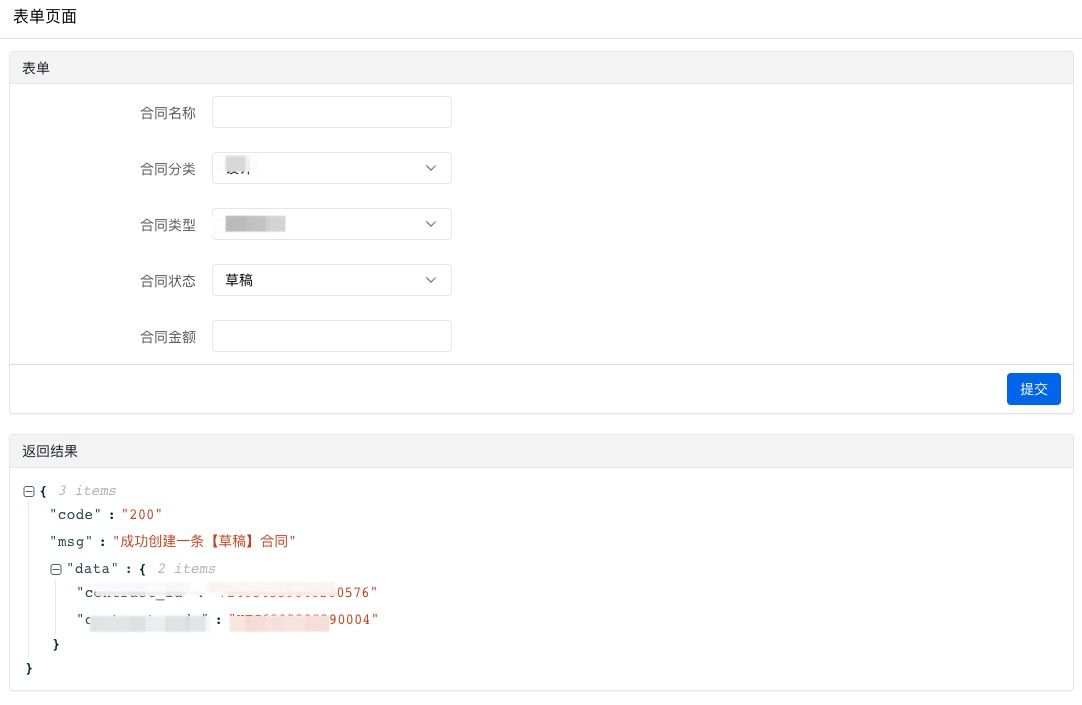
}最终结果