echarts默认的图例只显示数据的name,不会显示value,如下饼图的图例
![]()
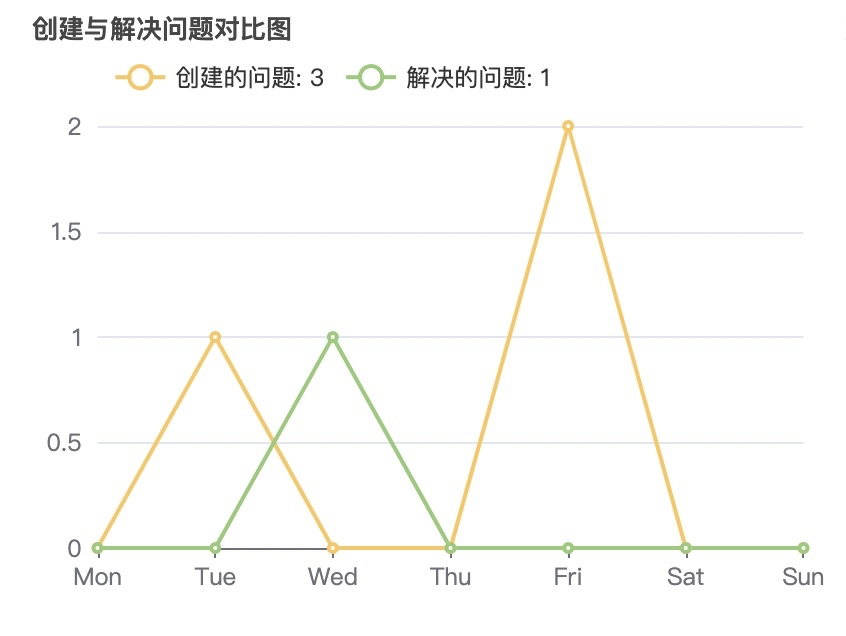
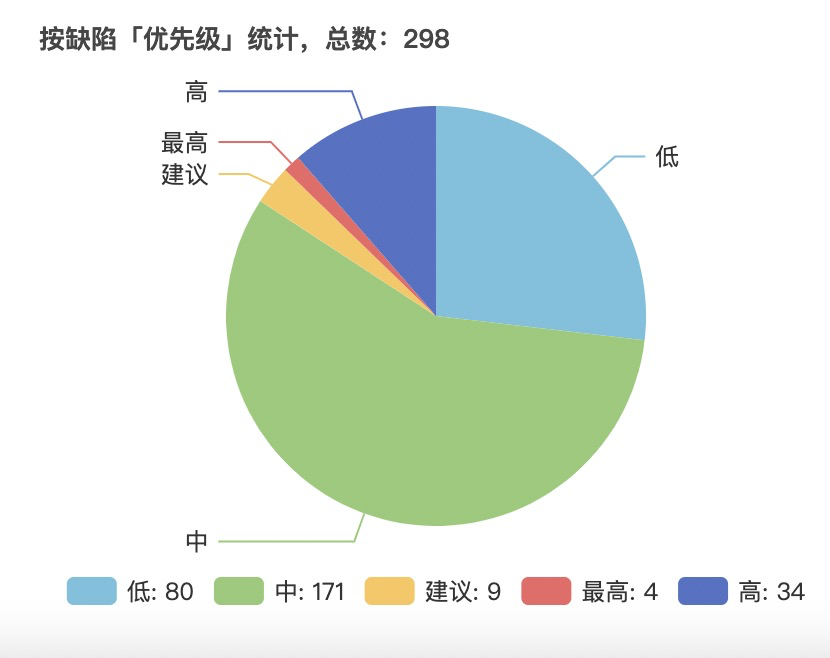
我希望把每个图例对应的value显示出来,如下
![]()
echarts中有个配置参数可以实现这个功能:formatter
官方文档:https://echarts.apache.org/zh/option.html#legend.formatter
如果给饼图图例添加这个功能,代码逻辑如下
legend: { type: 'scroll', //设置图例可滚动 // orient: 'vertical', top: 'bottom', formatter: function (name) { //图例后添加数值 let data = option.series[0].data; let tarValue; for (let i = 0; i < data.length; i++) { if (data[i].name === name) { tarValue = data[i].value; } } return name + ": " + tarValue; } },
注释:
1、let data = option.series[0].data; 取series中的数据
2、循环遍历 data ,因为data中每个元素都是一个键值对,所以用每组键值对的name来和图例name比较,如果相等,则获取到对应的值
3、最后把图例name和value拼接返回出去

如果给折线图图例添加这个功能,代码逻辑如下
折线图
legend: { top: '8%', left: '10%', formatter: function (name) { let data = option.series[0].data; // 第1组数据 let data2 = option.series[1].data; // 第2组数据 let name1 = option.series[0].name; // 第1组数据的name let name2 = option.series[1].name; // 第2组数据的name let tarValue; // 定义一个最终结果变量 let total1 = 0; // 定义一个变量,接收第1组数据的和 let total2 = 0; // 定义一个变量,接收第2组数据的和 for (let i = 0; i < data.length; i++) { total1 += data[i]; total2 += data2[i]; if (name === name1) { // 如果模版变量name=name1,就把第1组数据的和total1赋给tarValue tarValue = total1; } else { // 如果模版变量name=name2,就把第1组数据的和total2赋给tarValue tarValue = total2; } } return name + ": " + tarValue; } },
因为折线图我有2组数据,所以需要获取2组数据中的值并赋给对应图例,详情见代码中的注释