其实,我一直有个疑问,就get请求和post请求。
我把我所知道的说一下,再把不知道有疑问的说一下。
第一:get请求是向服务器获取资源,post的请求是是将表单内容提交给服务器,之前听老师说过,get请求对应的是servlet中doget()方法;同样地,post请求中对应的是servlet中dopost()方法。可是在另一个老师的教学视频中,它用表单提交数据在servlet中用doget()方法。
这不禁让我产生了怀疑,我决定亲自做个实验。



然后我又试了将代码写在doget()中,控制台不会输出任何信息。
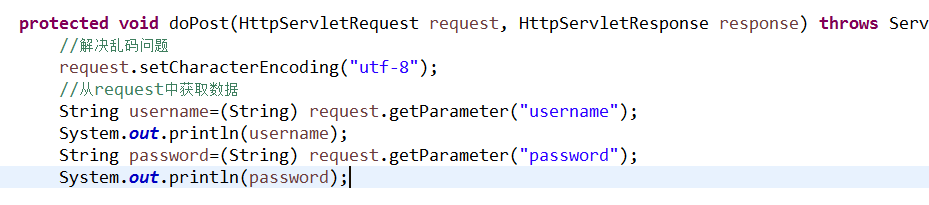
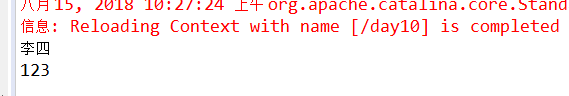
所以表单中method=“post”,那么servlet中用doPost()方法。
然后我将表单中的method=“get”,在servlet中使用doget()方法,控制台输出了信息,but 需要解决乱码问题。
第二:get请求是以name+value的形式,在URL的“?”之后,多个参数用“&”连接,但是有长度的限制,post是将表单信息封装到请求体中,
那么,问题来了,既然get请求是向服务器请求资源,举个例子,验证码问题,如果用户在登录的时候需要验证码,这时需要向服务器发出get请求获得验证码,那么为什么还需要传参呢????
我个人的理解是:get请求和post的请求都是向服务器发出请求。以获得响应(获得资源),二者本质上一样,都需要传参,都需要获取资源,只是get请求的参数体现在URL的请求头中,可以被外界看到,而且大小有限制,相比较而言,post请求参数都封装在表单中,不外界看到,有一定的安全性,并且pos数据封装在请求体中可以传输大量的数据。