前言:
正则表达是就是用特殊字符组成的有一定规则的逻辑公式(规则字符串),主要用于对字符串进行过滤操作。
正则表达式的三个功能:
1.快速匹配指定的字符串;
2.替换遵照正则表达式规则的字符串;
3.在目标字符串中筛选指定的子字符串;
正则表达式的语法:
正则表达式是由普通字符(例如:a-z)和元字符(特殊字符)组成的文字模式,正则表达式作为一个模板(规则字符串,将目标字符串与所搜索的字符串进行匹配)
一.创建正则表达式对象
RegExp: regular expression
正则表达式对象的创建类似于数组对象的创建
构建正则表达式对象时使用的构造函数有两个参数:
1.待匹配的字符串模板
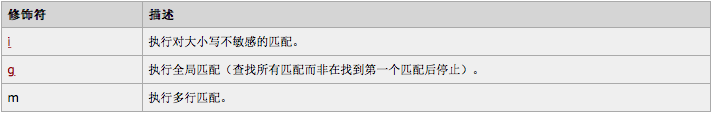
2.是匹配的模式,其中三种模式,这三种模式可以组合使用
i:不区分大小写
g:全局查找,整个目标字符串范围内
m:多行查找
(1)var reg = new RegExp(‘abc’);
(2)reg = new RegExp('abc', 'g’);
(3)var regExp = /abc/gi;(正则表达式的简写形式,字面量形式双斜杠中包含的就是要被匹配的文字,双斜杠后面就是模式组合,//定界,里面的是规则字符串 )
二.语法详解
1.修饰符

<script type="text/javascript"> var str = 'Love me'; var reg = /love/g; console.log(reg.test(str)); // 控制台输出:false </script>
<script type="text/javascript"> var str = 'Love me'; var reg = /love/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
注:这里的test方法是正则表达式的一个方法,主要作用是用规则字符串去检索目标字符串,匹配成功则返回ture否则返回false。对于本文的字符串的匹配成功与否本文都将采用此方法。
注:在理解正则表达式的的匹配方式的时候可以这样理解;首先要将目标字符和规定字符看做是一个一个的字符,然后在目标字符串中检索规则字符的第一个l这个字符,如果检索匹配成功,接下来去检所规则字符串中的o是否能和目标字符串上一次匹配 成功的下一个字符匹配成功,成功则继续匹配,否则匹配失败,执行相关操作。
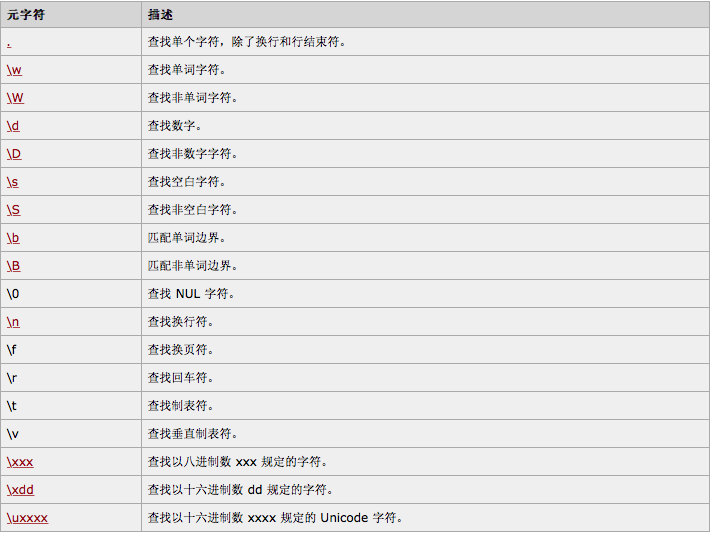
2.元字符

对于这个看后面的描述就大致可以知道意思,在此不做解释。
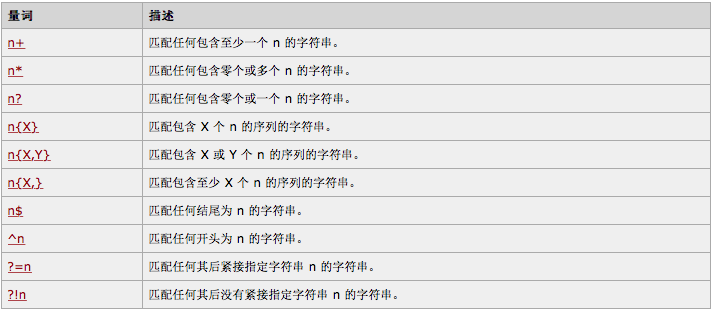
3.量词

量词:量词规定了匹配成功至少需要的次数下限,以及尝试匹配的次数上限,即量词前字符或者字符数组重复必须满足的次数下限,及尝试(深刻理解尝试这个概念)重复的上限;在理解量词的时候要学会等价的概念。
先对这些量词进行解释:+,*,?,{x},{x,y},^,$
(1)+
+表示在目标字符串中检索匹配正则表达式中*前的字符或者字符组(字符组概念下面会进行阐述),至少目标字符串中有一个该字符或字符组;
等价于{1,}
例子:
<script type="text/javascript"> var str = '211211111'; var reg = /1+/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
(2)*
*表示在目标字符串中检索匹配正则表达式中*前的字符或者字符组,匹配尽可能多的次数,一次也没匹配成功也无所谓;
等价于{0,}
例子:
<script type="text/javascript"> var str = '211211111'; var reg = /1*/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
<script type="text/javascript"> var str = '211211111'; var reg = /3*/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
(3)?
?表示在目标字符串中检索匹配正则表达式中*前的字符或者字符组,至少匹配0次,尝试匹配1次,即使匹配1次失败也无所谓;
等价于{0,1}
例子:
<script type="text/javascript"> var str = '211211111'; var reg = /1?/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
<script type="text/javascript"> var str = '211211111'; var reg = /3?/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
(4){x}
{x}表示在目标字符串中检索匹配正则表达式中{x}前的字符或者字符组,必须在目标字符串中找到重复x次的该量词前的字符,否则就算匹配失败;
例子:
<script type="text/javascript">
var str = '211211111';
var reg = /1{7}/gi;
console.log(reg.test(str));
// 控制台输出:false
</script>
(5){x,y}
{x,y}表示在目标字符串中检索匹配正则表达式中{x}前的字符或者字符组,必须在目标字符串中找到量词前重复x次的字符,如果匹配成功,在此基础之上尽可能去尝试找到重复次数为y的字符组成的字符串,如果未匹配到重复次数y次的字符组成的字符串也没关系,退而求其次找到重复y-1次的也可,如果仍未找到,那么继续减少重复次数,但是前提条件是,必须重复x次,因此x是限制能否匹配成功的必须条件
例子:
<script type="text/javascript">
var str = '211211111';
var reg = /1{3,12}/gi;
console.log(reg.test(str));
// 控制台输出:ture
</script>
注:这里的12改成更大的数也依旧会返回true
<script type="text/javascript">
var str = '211211111';
var reg = /1{7,12}/gi;
console.log(reg.test(str));
// 控制台输出:false
</script>
(6)^
^表示的就是匹配必须以该量词之后的字符开头的目标字符
对于^love 可以这样理解: 匹配的是以l作为一行的第一个字符,紧跟一个o,紧跟一个v,紧跟一个e的文本
<script type="text/javascript"> var str = 'love me'; var reg = /^love/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
(7)$
$表示的就是匹配必须以该量词之前的字符结尾的目标字符
<script type="text/javascript"> var str = 'love me'; var reg = /me$/gi; console.log(reg.test(str)); // 控制台输出:ture </script>
$^他们匹配的是一个位置,而不是具体的文本,
注:本文表格截屏自W3C的正则表达式的表格。
对于选择,分组等语法在下一部分会详细介绍,以上内容纯属个人总结理解。