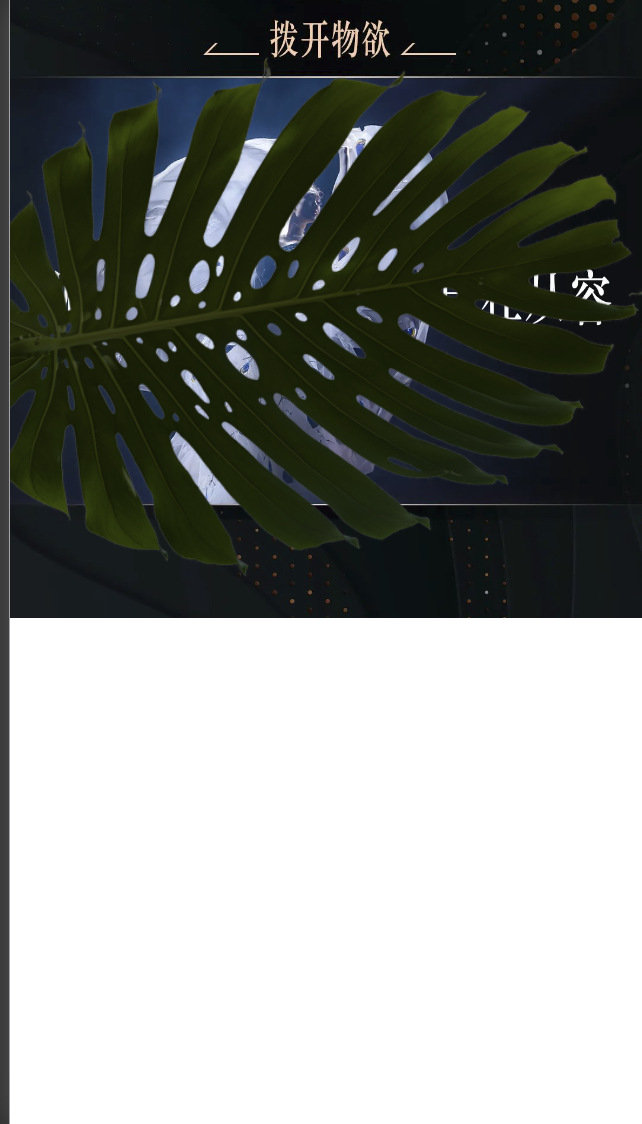
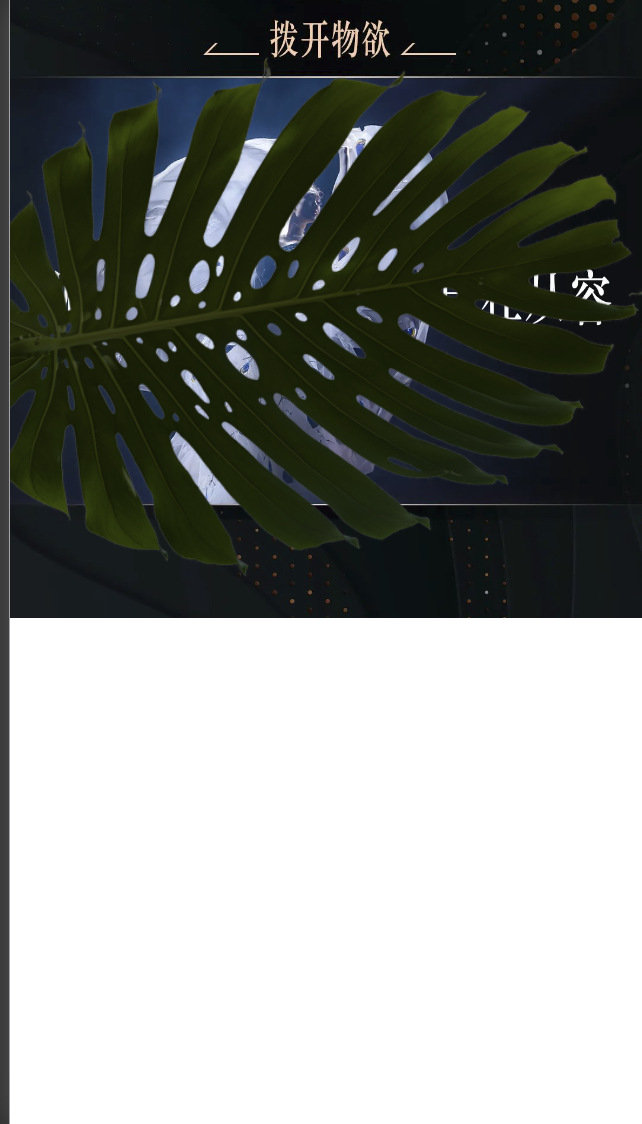
实现效果

核心代码
<section style="overflow: hidden;line-height: 0;height:500px">
<section style="height:500px;line-height: 0;">
<section
style="background: url(./img/ye/ren1.jpeg);background-size:cover;display: inline-block; 100%;vertical-align: top;overflow-x: auto;">
<section style="overflow: hidden; 300%;transform: rotate(0deg);max- 300% !important;">
<section style=" display: inline-block;vertical-align: middle; 33%;">
<img src="./img/ye/ye1.png"
style="vertical-align: middle; box-sizing: border-box; 100% !important; visibility: visible !important;"
alt="">
</section>
<section style="display: inline-block;vertical-align: middle; 33%;margin-left: -5px;">
<img src="./img/ye/ye2.png"
style="vertical-align: middle; box-sizing: border-box; 100% !important; visibility: visible !important;"
alt="">
</section>
<section style="display: inline-block;vertical-align: middle; 33%;">
</section>
</section>
</section>
</section>
</section>