今天来给大家总结下React的单向数据流与组件间的沟通。
首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则。
先介绍单向数据流吧。
React单向数据流:
React是单向数据流,数据主要从父节点传递到子节点(通过props)。
如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
刚才我们提到了Props,怎么理解Props呢?
Props:
props是property的缩写,可以理解为HTML标签的attribute。
不可以使用this.props直接修改props,因为props是只读的,props是用于整个组件树中传递数据和配置。
在当前组件访问props,使用this.props。
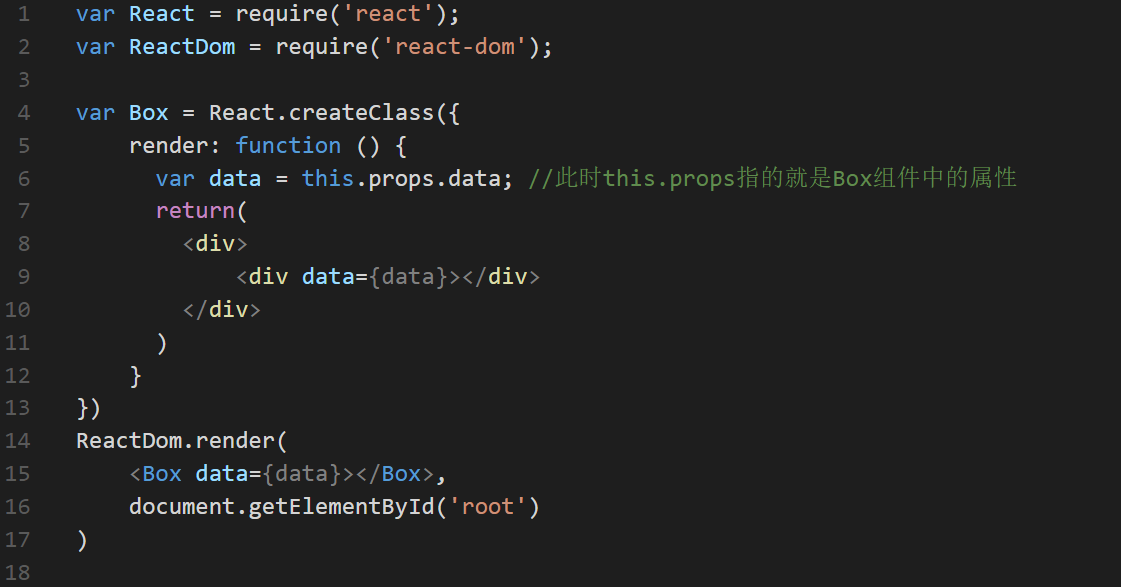
这里贴出props使用代码:

* data 为一个模拟数据,无具体意义,仅供举例使用。
接下来说说state
State:
每个组件都有属于自己的state,state和props的区别在于前者(state)只存在于组件内部,只能从当前组件调用this.setState修改state值(不可以直接修改this.state!)。
一般我们更新子组件都是通过改变state值,将state值通过属性传递给子组件,子组件的获取props值从而达到更新。
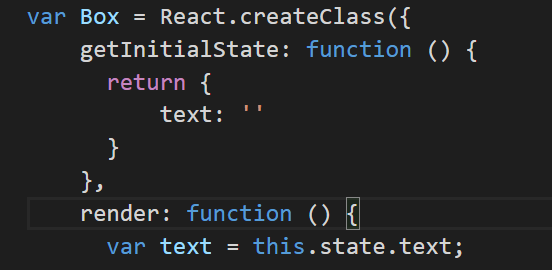
我们举个实例吧:

这里使用getInitialState来初始化state,例子里面state是text,然后通过this.state.text读取state值
Props与state:
尽可能使用props当做数据源,state用来存放状态值(简单的数据)。
也就是说咱们通常用props传递大量数据,state用于存放组件内部一些简单的定义数据。(需要通过大量运用React可以感受这点)
那么,单向数据流的原理及一些概念咱么说完了,接下来咱们看看组件间是怎么进行沟通的:
一般来说,有两种沟通方式:
一、父子之间组件沟通(父传子,子传父)
在React中,最为常见的组件沟通也就是父子了,一般情况是:
* 父组件更新子组件状态 ----->子组件属性 -----子组件获取this.props值----->子组件数据更新
另一种情况是:
* 子组件更新父组件状态 -----需要父组件传递回调函数-----> 子组件调用触发
可能大家对于第二种子组件更新父组件状态的情况有些不理解:
是这样的,一般情况下,只能由父组件通过props传递数据给子组件,使得子组件得到更新,那么现在,我们想实现
子组件更新父组件就需要 父组件通过props传递一个回调函数到子组件中,这个回调函数可以更新父组件,子组件就是
通过触发这个回调函数,从而使父组件得到更新。(类似于一种取巧的做法)
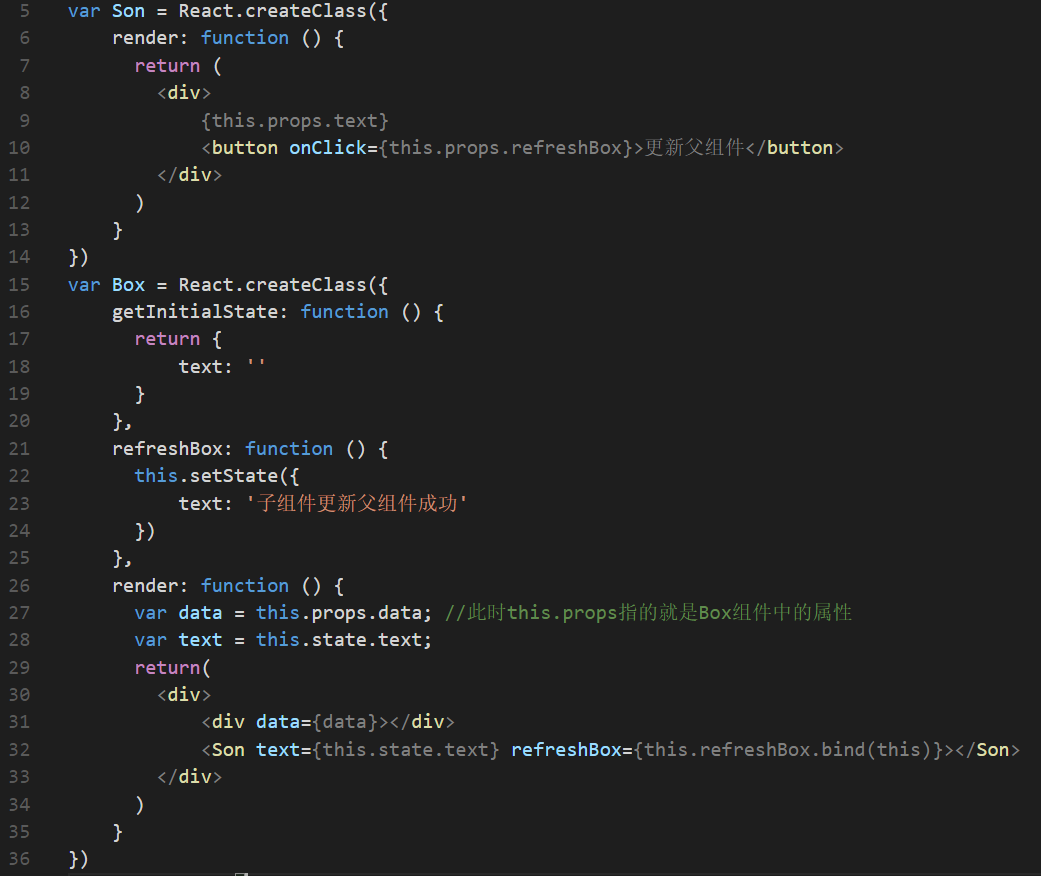
这里贴出 子组件更新父组件 代码:

在这个例子中,refreshBox是父组件创建的一个回调函数,将其传入Son组件中,然后通过Son组件进行调用触发,
进而改变state,实现子组件对父组件的更新。
二、兄弟组件沟通
当两个组件处于同一级时(同处父级,或者同处子级),就称为兄弟组件。
这里有两种实现方式:
方式一:
按照React单向数据流方式,我们需要借助父组件进行传递,通过父组件回调函数改变兄弟组件的props。
其实这种实现方式与子组件更新父组件状态的方式是大同小异的。
方式二:
方式一只适用于组件层次很少的情况,当组件层次很深的时候,整个沟通的效率就会变得很低
在这里,React官方给我们提供了一种上下文方式,可以让子组件直接访问祖先的数据或函数,无需从祖先组件一层层地传递数据到子组件中。
但这种方法建议按需使用,可能会导致一些不可预期的错误。(比如数据传递逻辑结构不清晰)
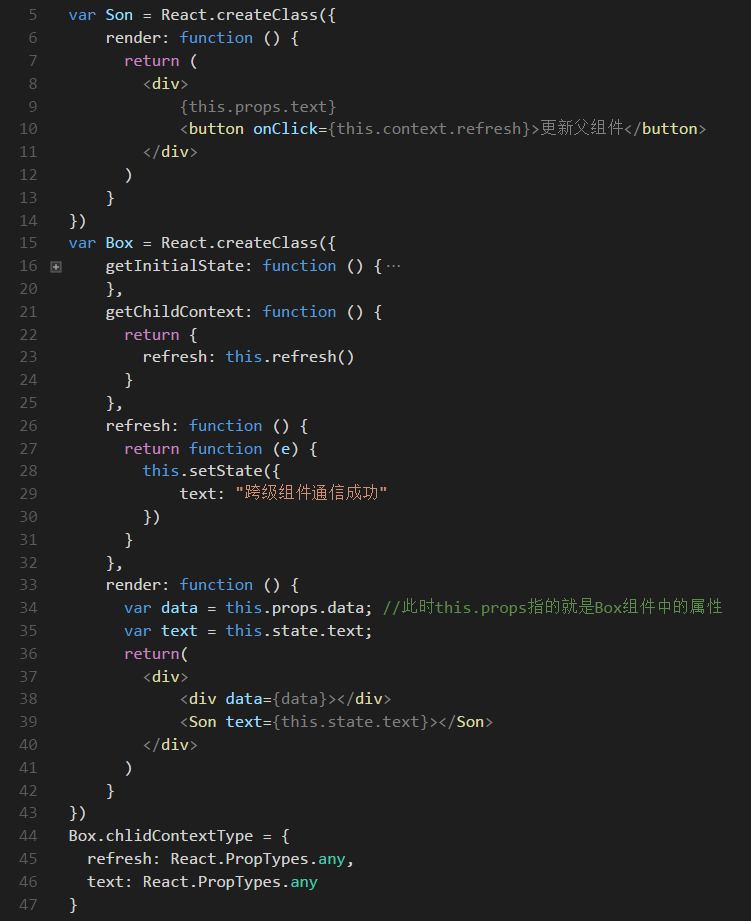
在这里直接贴出例子:

首先要对使用对象进行说明,Box.childContextType就是这样一个上下文声明,子组件调用祖先组件的方法时,
通过 this.context.[callback] 这样就可以进行祖先与子组件间的沟通了。