HTML5中<template>标签的详细介绍(图文)
一、HTML5 template元素初面
<template>元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明是“模板元素”。
目前,我们在HTML中嵌入模板HTML,往往是类似这样的写法:
-
123
<scripttype="text/template">// ...</script>
实际上,并不存在type="text/template"这样的标准写法,<template>元素的出现旨在让HTML模板HTML变得更加标准与规范。
以前,我们可能还使用过<textarea>或者<xmp>(废止但依然可用)嵌套非转义的HTML标签代码,实现一些特定的前端功能,但,同样的,跟上面的流行用法一样,都是不规范的。从未来趋势来讲,显然<template>标签才是王道。但是,兼容性是个不可忽略的问题,因此,就算扯得很多很少,实际价值有有限,因此,这里仅仅简单介绍下。
二、HTML5 template元素复面
看下下面四种嵌套图片HTML,同时图片内容不显示,不会有请求的写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type="text/template"><img src="mm1.jpg"></script><textarea style="display: none;"><img src="mm1.jpg"></textarea><xmp style="display: none;"><img src="mm1.jpg"></xmp><template><img src="mm1.jpg"></template> |
1. 标签内容隐藏性
<script>本身的特定,让内部的HTML标签是按照字符串处理的,因此,天生内容不显示。但是,在DreamWeaver中,这种写法有个很大的问题,就是在script中书写模板HTML时候,标签自动闭合的永远是</script>这个很讨厌的。
<textarea>为文本域,里面嵌套的HTML片段会被当做文本域的值。但,文本域本身是可见的,因此需要额外的设置display: none;
<xmp>是个很老很特殊的属性,语义为example,示例。据说后来被<pre>标签取代而废止,实际上,目前,所有的浏览器都是支持的。但是,其跟<pre>标签不能划等号。<pre>里面有个<img>标签,显示的则是一张图片,而<xmp>呈现的就是一段HTML代码。不过,与<textarea>一样,内容不显示的话,还需要额外的设置display: none;
上面这个<template>标签上没有设置display: none;,注意到了没有。为何?这只是发挥了<template>标签元素的原本特性,天生display:none,同时模板元素内部内容是死活不会呈现的。因此,无需设置隐藏。这就是HTML5 <template>标签元素特征之一:标签内容隐藏性.
2. 标签位置任意性
除了上面<template>子元素天然隐藏外,<template>标签还有一个特性,就是位置任意性,这非常类似<script>或者<style>标签,可以在<head>中,也可以在<body>或者<frameset>中。
3. childNodes无效性
虽然,肉眼看上去是<template>标签里面还有很多子标签,这种惯性思维在这里是不受用的。假设变量template是我们获得的一个<template>标签DOM(里面一大堆HTML代码),你会发现:template.childNodes是个空大屁。我们可以使用template.innerHTML获取完整的HTML片段。如果你非得获取“伪子元素”。也是有办法的,OK,睁大眼睛,要使用content属性。
template.content会返回一个文档片段,你可以理解为另外一个document,然后,使用document下的一些查询API就可以获得<template>标签里面的“伪子元素”了。例如,获得第一张图片元素则是:
CSS Code复制内容到剪贴板
|
1
|
var image_first = template.content.querySelector("img"); |
您可以狠狠地点击这里:HTML5 template模板元素体验demo
模板元素与CSS
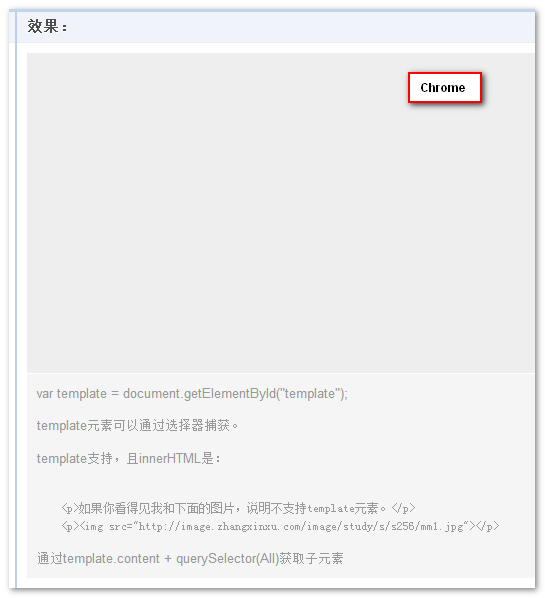
如果浏览器有眼不识泰山,认为<template>就是个普通的自定义元素,则显示的就会使下面这个样子,内部的标签按照一般的标签渲染了。
如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome:
也就是说,虽然从CSS的角度看,<template>就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。
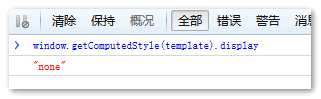
默认情况下,<template>是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知:
|
1
|
window.getComputedStyle(template).display; // 结果是"none" |

因此,demo中才设置了如下的CSS声明:
CSS Code复制内容到剪贴板
|
1
|
template { display: block; ... } |
-
如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,<template>比<script>强大之处在于,<script>内部内容只能当做字符串来获取,而<template>虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面:
CSS Code复制内容到剪贴板
|
1
|
var clone = document.importNode(template.content, true); |
-
然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。
至此,<template>元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对<template>的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比<hgroup>之类的HTML5元素更受欢迎更受关注也更有潜力。
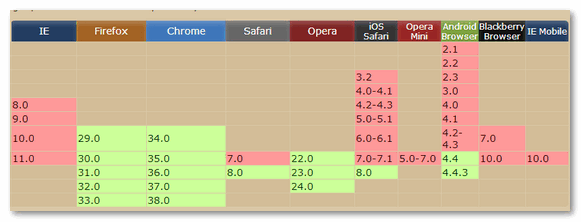
临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木!
兼容性