1.问题描述
在W3CSchool学习web前端时,看完CSS定位-浮动这一节后,感觉没有什么问题。但是在CSS高级-分类这一节的中进行实践时,遇到了如下问题。测试地址:浮动的简单应用。
完整的html+CSS源码如下:
<html>
<head>
<style type="text/css">
img
{
border:solid 1px green;
display:block;
}
#id1{
float:left;
}
div{
border:solid 2px blue;
}
p{
border:solid 1px red;
}
</style>
</head>
<body>
<div>
<img src="/i/eg_cute.gif" />
<img id="id1" src="/i/eg_cute.gif" />
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</div>
</body>
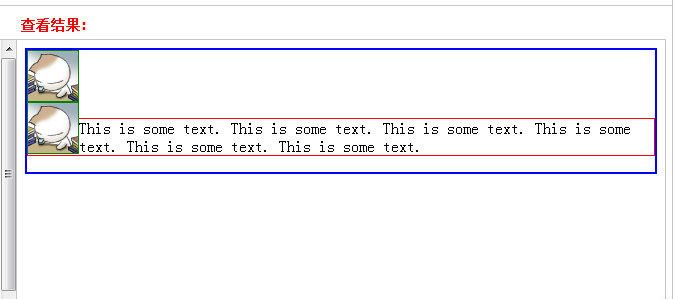
</html>呈现效果:
我的问题:
W3CSchool中讲解CSS定位,浮动那一节中,明确说对框1进行向左浮动时会遮住框2,原因是浮动后,元素脱离了文档流,不占据空间,想左或向右移动直至左右两边碰到包含框的两边。为什么我对两张图中的之一进行浮动时,不会遮住另一张图呢?
2.我的理解错在了哪里
首先,再一次查看W3CSchool官网权威对CSS浮动的讲解,详见:CSS浮动。
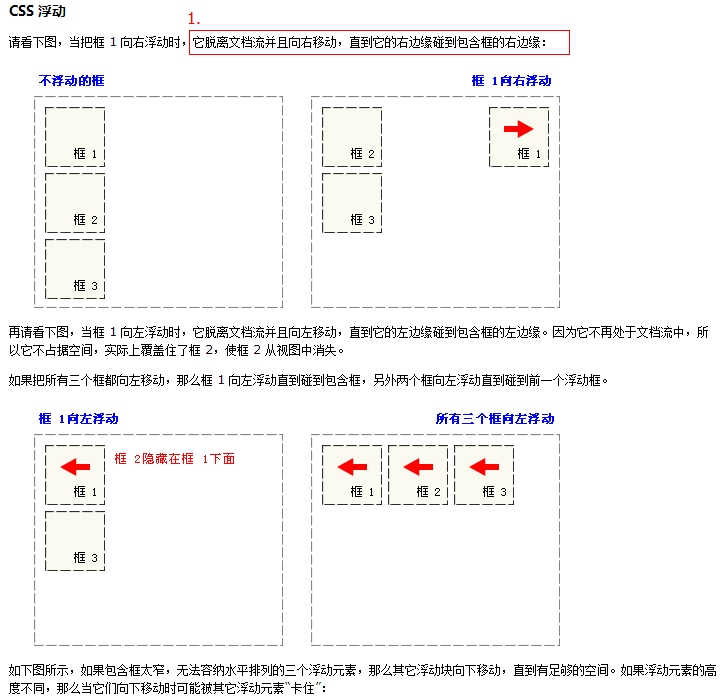
原文截图如下:
图中红框的这句话,明明说到对框进行浮动时,会脱离文档流,若向右浮动直到,直到它的右边框碰到包含框的右边缘,随后便说道,若向左浮动,脱离文档流并向左移动,直到它的左边缘碰到包含框的左边缘。因为这样,就会导致原有的框被浮动的框覆盖。
按照W3CSchool的理解,怎么也不明白为什么我测试的源码中,框中的图片并没有覆盖另一个框中的图片呢?
W3CSchool是权威教程,正确性经得住考验,但是有些细节还是说的不太明确。我的问题就出现上图中红框中的那句话。
这句话容易产生误导,浮动的框会脱离文档流,因此不占用文档中的空间。但是并非任何情况下浮动框向左或向右移动直至左右两边碰到包含框的两边才停止。如果某个浮动框在移动的过程中,碰到了包含内容的框时,也会停止。
因此,上图中的红框中的那句成立的前提是:浮动框在移动的过程中,碰到框没有内容或者框内的内容会自我调整位置以防止被覆盖。比如<p>标签中的文本遇到浮动的框就自我调整位置,以防止被覆盖。