投票系统三:后台管理
Django的管理面板默认是不开启的,所以我们需要进行一些设置工作
1、在INSTALLED_APPS里面把 django.contrib.admin 前面的注释去掉
2、运行
python manage.py syncdb
建立和管理有关的表
3,编辑mysite/url.py文件,设置管理面板的url路由的规则
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
)
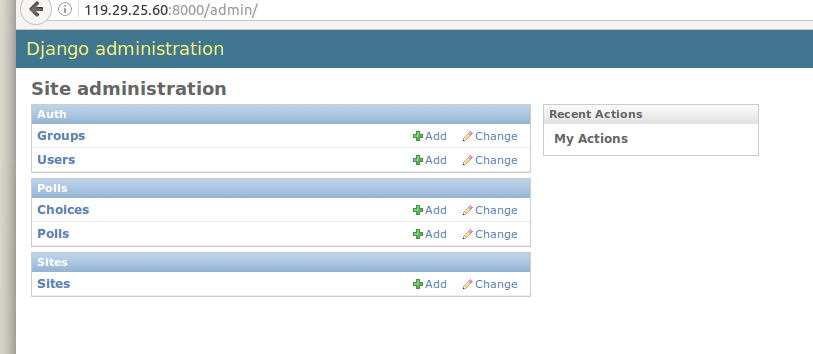
访问/admin页面会看到管理登录页面

输入密码登录当然现在还看不到我们的投票管理项,在poll目录下面添加admin.py 页面,内容如下
from django.contrib import admin
from polls.models import Poll
admin.site.register(Poll)
django会自动加载修改了的文件,但如果是新添加的文件,django是不会加载的,所以需要我们重启服务


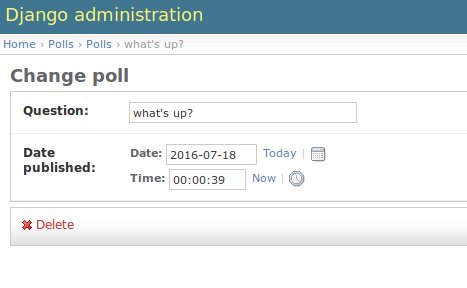
django还提供给每一个fieldset设置css类
class PollAdmin(admin.ModelAdmin):
fieldsets=[
(None, {'fields':['question']}),
('Date information', {'fields':['pub_date'],'classes': ['collapse']}),
]
现在不管是添加投票项还是选项都是在单独的页面吧,如果要想在投票页面中直接就可以添加选项要怎么办?
from django.contrib import admin
from polls.models import Poll
from polls.models import Choice
#admin.site.register(Poll)
class ChoiceInline(admin.StackedInline):
model=Choice
extra=3
class PollAdmin(admin.ModelAdmin):
fieldsets=[
(None, {'fields':['question']}),
('Date information', {'fields':['pub_date'],'classes': ['collapse']}),
]
inlines=[ChoiceInline]
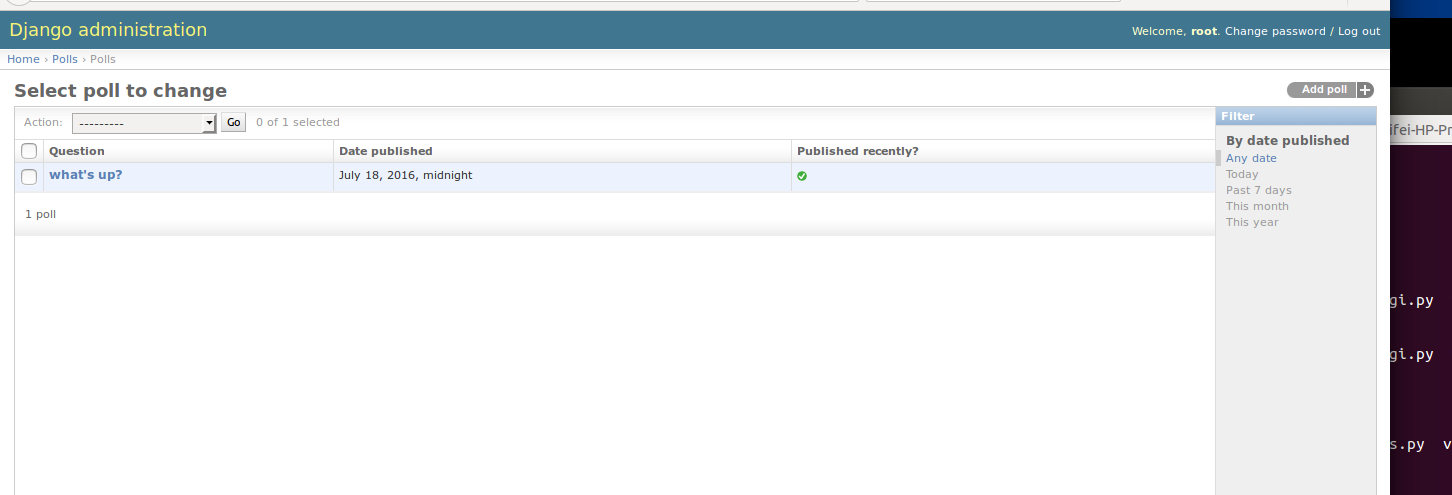
list_display=('question','pub_date','was_published_recently')
list_filter=['pub_date']
admin.site.register(Poll,PollAdmin)
admin.site.register(Choice)
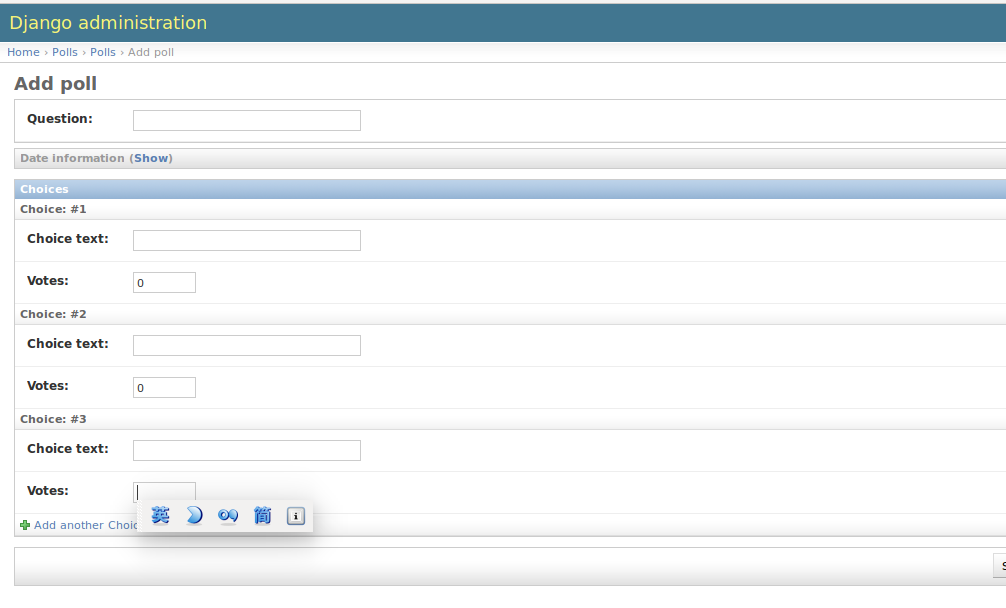
意思是直接把Choice嵌入到poll管理页面来编辑,默认添加3个choice,再打开poll 添加页面看看

修改一下 ChoiceInline看
`class ChoiceInline(admin.TabularInline):
``

显示样式从排列样式变成了表格样式
点击表头可以排序,可是was_published_recently这个列却不会。因为这个现在函数不支持。另外这个列的名字默认就是函数的名称,显示的内容就是函数输出的结果。
再重新编辑一下polls/models.py
class Poll(models.Model):
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
was_published_recently.admin_order_field='pub_date'
was_published_recently.boolean=True
was_published_recently.short_description='Published recently?'
再次编辑polls/admin.py,在poll管理列表中添加一个过滤面板 在PollAdmin中添加如下代码
list_filter=['pub_date']

还可以加上时期类型的选择
```date_hierarchy='pub_date' ``