相信大家都很熟悉springmvc,在用其进行开发工作的时候,有没有遇到几个小问题?比如:
1.前后端分离的模式下,前端开发人员如何得知后端的开发进度,有哪些接口可用?
2.后端开发人员在测试自己的接口时,还要找一些http请求工具来测试。
3.接口的简要参数说明文档如何生成?
以上的问题,可能导致了前后端配合的不顺,或者开发的延缓。
那么swagger ui是什么呢?它是一种在线API在线文档生成,以及提供在线测试,是一款很强大的插件,下面简单介绍下它的使用方法:
1.在自己的工程中加入SwaggerConfig.java,路径随意,代码如下:
@EnableSwagger2 public class SwaggerConfig { @Bean public Docket docket() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .useDefaultResponseMessages(false); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("Api Documents") .contact(new Contact("Shildon", "", "shildondu@gmail.com")) .build(); } }
2.在pom.xml配置文件中加入相关jar的依赖配置:
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.6.1</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.6.1</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.2.3</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.2.3</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.2.3</version> </dependency>
3.在application配置文件中加入bean的配置:
<bean class="com.**.**.SwaggerConfig"/>
4.在application配置文件中加入swagger相关的静态资源访问的配置:
<mvc:annotation-driven/> <mvc:resources mapping="swagger-ui.html" location="classpath:/META-INF/resources/"/> <mvc:resources mapping="/webjars/**" location="classpath:/META-INF/resources/webjars/"/>
5.相关配置全都结束,写一个测试controller,通过@ApiOperation注解来表名该api的用途
public class HealthStatusController { @ApiOperation("健康检查") @RequestMapping(value="/health/status",method = RequestMethod.GET) @ResponseBody public String getServerStatus() { return "ok"; } }
6.通过localhost:8080/swagger-ui.html访问即可到swagger界面,通过Try it out!按钮可以进行在线测试了

最后,温馨提示:上面图片的右上角有一个 ,其实是为了用来获取所有api的信息的内置接口,需要在web.xml中增加配置
,其实是为了用来获取所有api的信息的内置接口,需要在web.xml中增加配置
<servlet-mapping> <servlet-name>servletName</servlet-name> <url-pattern>/v2/api-docs</url-pattern> </servlet-mapping>
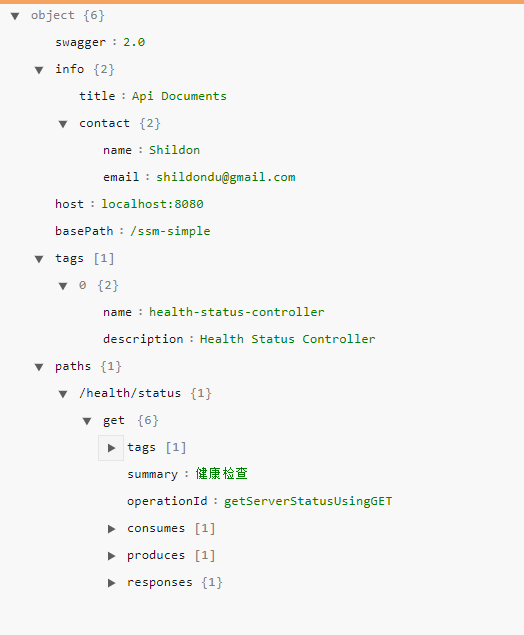
这样,就可以通过localhost:8080/v2/api-docs获取api的信息啦,返回的是json,如下:

当然,swagger的功能不仅这么简单,还有很多注解可满足各种功能!!!