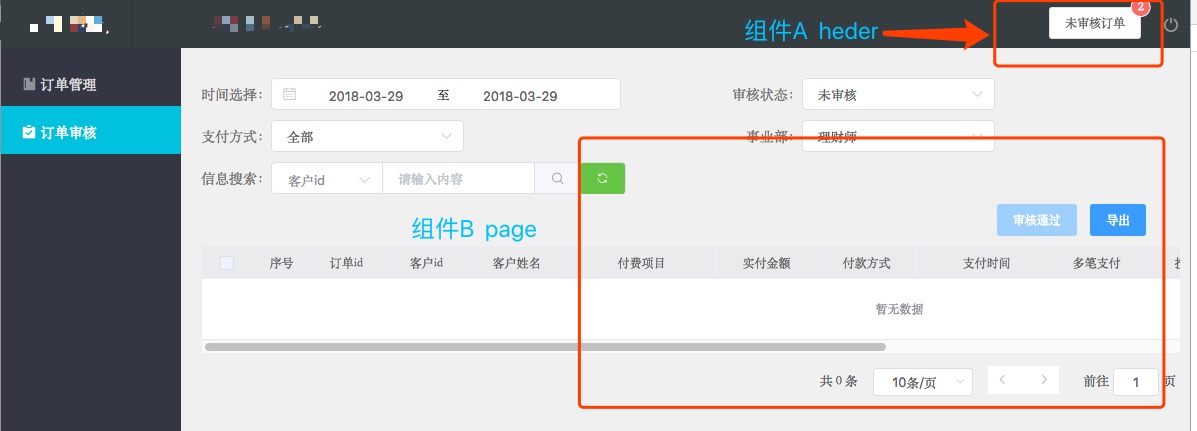
场景:组件A header 组件B 页面
点击组件A,引起组件B表格数据的查询

代码实现
1 //标签 2 <el-badge :value="examineNum" :max="99" class="item"> 3 <el-button @click="examineBtn()" size="small">未审核订单</el-button> 4 </el-badge> 5 6 7 // A组件触发事件 8 examineBtn() { 9 this.$router.push({ 10 path: '/orderA', 11 query: { 12 dataType: 'allNoAudit' 13 } 14 }); 15 MsgBus.$emit('allNoAudit', this.clickNum++); //每次都让值改变,保证每次点击都会被接收 16 } 17 18 //B组件接收 19 MsgBus.$on('allNoAudit', (e) => { 20 this.allNoAuditBOl = e;
console.log('resize'); 21 this.resizeTable(); 22 });
问题:
在点击未审核按钮时,
1.本页面点击,只会触发一次
2.当涉及到页面切换时,先在管理页面,点击‘未审核’按钮进入审核页面。重复几次,会发现会多次打印'resize',具体是,每切换一次页面,点击按钮的时候,就会多打印一次
对应上面情况。1是正常的,是我们想要的结果,2就是坑了
为什么会出现这种情况呢?按照上述情况,我的猜想是每次组件挂载后,点击‘未审核按钮’使用$emit都会建立的一个新的消息机制,而组件销毁时这个消息机制一直未被销毁。不停的切换页面,会不断的挂载和销毁组件,如果每切换一次页面就点一次按钮,就会创建一个新的消息机制,不断的创建而不销毁,导致B组件接受事件里的操作重复触发,控制台重复多次打印resize
解决办法:
上面的逻辑想通了,解决的办法就很简单,在每次页面销毁前,去销毁这个消息机制。
MsgBus.$off();
铛铛铛铛,重复解决了。
至于首次未触发,主要还是页面未创建的时候,按钮已经发出了消息,页面当然接收不到了,方法看代码~我就不赘述了。。。
加油,everyone
1 //标签 2 <el-badge :value="examineNum" :max="99" class="item"> 3 <el-button @click="examineBtn()" size="small">未审核订单</el-button> 4 </el-badge> 5 6 7 // A组件触发事件 8 examineBtn() { 9 this.$router.push({ 10 path: '/orderA', 11 query: { 12 dataType: 'allNoAudit' 13 } 14 }); 15 //如果在订单管理页面,发出消息的时候未审核页面还未被创建完成,无法接受消息就不会执行 16 //这的东西主要是对钩子函数的理解,想了解朋友以后可以来看看,下次更新 17 setTimeout(()=>{ 18 MsgBus.$emit('allNoAudit', this.clickNum++); //每次都让值改变,保证每次点击都会被接收 19 },200) 20 } 21 22 //B组件接收 23 beforeCreate() { //为了尽快收到消息,写在钩子函数最开始 24 MsgBus.$on('allNoAudit', (e) => { 25 this.allNoAuditBOl = e; console.log('resize'); 26 this.resizeTable(); 27 }); 28 },
beforeDestroy() {
MsgBus.$off();
}