⚠️组件的作用域是孤立的,vue解决组件传值问题是通过props
⚠️子传父的时候需要vm.$emit触发实例上的事件,页面需要定一个方法去取值
⚠️一定要注意命名方式和书写,例如mylChart和myl-chart dataRadio和data-radio :objline和@data-radio
⚠️一般情况下,父子传值 数据改变的时候,会引入页面刷新,如果不行试试用$watch调试下
准备阶段
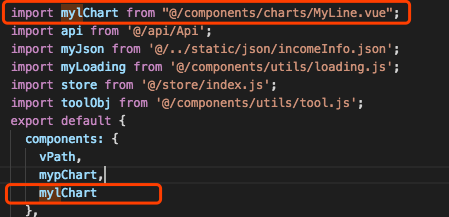
1.页面导入组件

2.页面使用组件
this.chartLine='1';

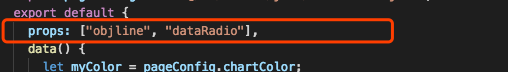
3.组件准备

取值阶段
p:parent(页面) c1:child1(组件) c2:child2(组件)
父传子:
页面定义:this.chartLine='父传子';
组件取值:let childData=this.$props.objline; (这里推荐使用$props)
子传父:
子传父的时候,需要使用vm.$emit触发实例上的时间,附加参数会传给监听器回调。例如参数data-radio改变,将会触发页面上的radioChange方法,我们可以在这个方法里去做处理
组件定义:
let onlyChart = { bol: this.bol, legend: this.legendOnly } this.$emit("data-radio", onlyChart);
页面取值:
radioChange(onlyChart) { this.radioBol = onlyChart.bol; this.onlylegend = onlyChart.legend },