这里举例用的是一个搭建好的html框架。我们可以自行去百度上下载个人博客的模板。
结构如下图

一、把这个模板下的所有.html文件放到templats下,只放html的文件
这时只打开这些Html是没有样式的,因为css js 都没有调用。后边说css、js调用
二、获取CSS、JS样式等
工程下,创建一个文件夹,如static,与templates同级即可
把前端的CSS、JS、images文件放在这个下面,格式如下

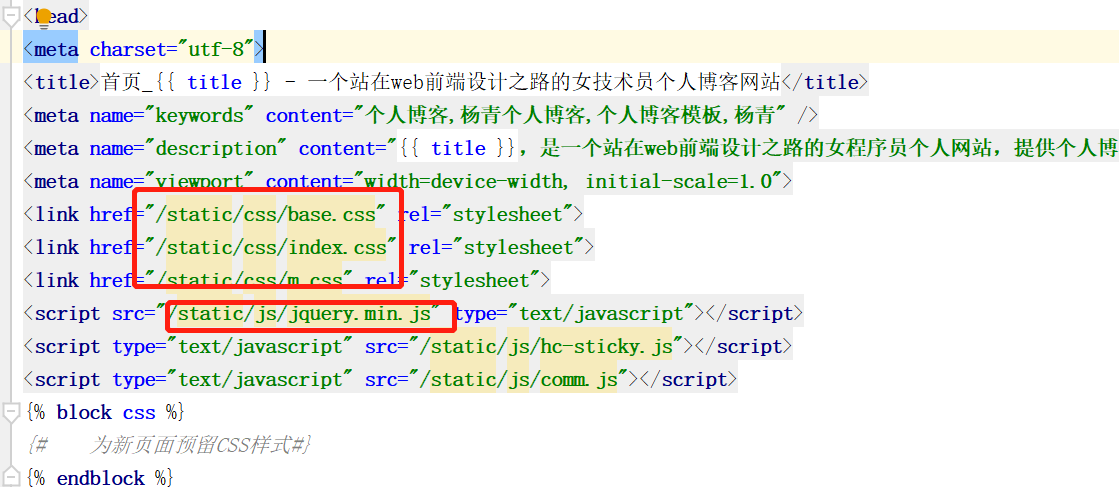
static下就是页面的CSS、JS、和图片等。然后改html中CSS、JS、img的路径。代码如下。更改路径的目的为了让html能获取到这些样式

三、写逻辑
在views.py中,默认引入了 from django.shortcuts import render
写方法:
def index(requset): #requset默认参数,必须写
nav=['我的随笔','我的心情','个人资料']
title='兔小白的个人博客' #这里只是举例 所以把数据写死,正常情况下,是要从数据库中读取数据。从数据库中读数据在我的其他博客中有写
dic={'nav':nav,'title':title} return render(requset,'index.html',dic) #因为在settings中已经配置了html文件的地址,所以只要写html的文件名就行,在这里返回了dic,这里返回的内容,可以在index.html文件中直接调用。
#要return render ,否则会报错
再访问页面,如果报字符编码错误,html文件中的字符编码改为“charset="utf-8"
那么,如何在html中动态获取方法中返回的数据呢。通过 {{ }} 两个大括号 来动态获取数据。代码如下:
<header class="header-navigation" id="header"> <nav><div class="logo"><a href="/">{{ title }}</a></div> <h2 id="mnavh"><span class="navicon"></span></h2> #这里的{{title}} 就是把原来写死的数据,变成了动态获取的数据。数据的来源就是views.py 中的index方法。
四、在views.py中写的方法 要配置到urls.py中,才能请求。
from django.contrib import admin from django.urls import path from user import views #引入views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), #这里只写方法名,不写括号 path('info/', views.info), #把我们写的方法,加到这里。这个info/,就是在url后请求的地址 ]
配置好这些,启动django服务,访问127.0.0.1:8000/index就可以啦