1.css多列等高-利用padding-bottom|margin-bottom正负值相抵参考http://www.51xuediannao.com/html+css/htmlcssjq/683.html
由于布局需要左右两列并列布局,且左右两列内容量不同,高度也要自适应,为让两列等高:可以使用padding-bottom|margin-bottom的正负值相抵消:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>css 多列等等高解决方案</title> </head> <style> body{margin:0;padding:0;} .fl{float:left;} .fr{float:right;} .clearfix:after{clear: both;content:"";height:0;visibility: hidden;overflow: hidden;} .clearfix{zoom:1;} .gray{background-color:gray; width:50%;} .blue{background-color:blue; width:50%;height:200px;}/**因为无内容故设height:200px;实际使用时应设height:auto;**/ .container1,.container2{width:80%;height:auto;margin:20px auto;border:1px solid #e2e2e2;overflow: hidden;} </style> <body> <div class="container1 clearfix"> <div class="fl gray">这是left</div> <div class="fl blue">这是right</div> </div> <div class="container2 clearfix"> <div class="fl blue" style="margin-bottom:-100000px;padding-bottom:100000px;">这是left 使用了margin-bottom与padding-bottom正负值相抵消</div> <div class="fl gray" style="margin-bottom:-100000px;padding-bottom:100000px;">这是right 使用了margin-bottom与padding-bottom正负值相抵消</div> </div> </body> </html>
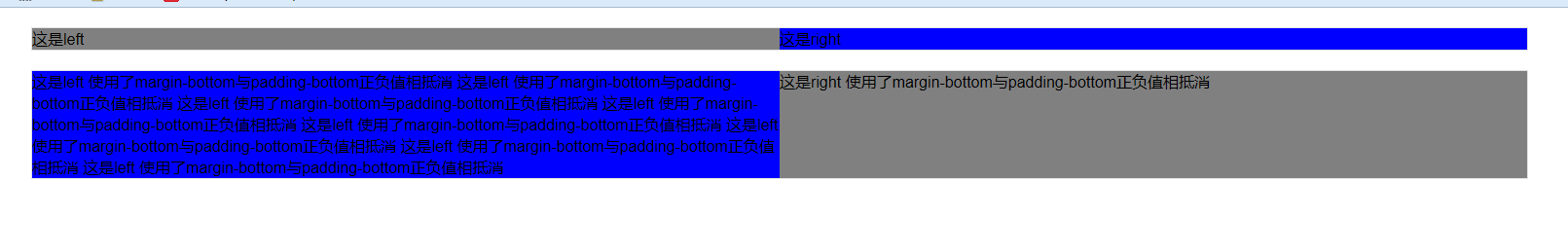
效果:
注意:1.因为使用了浮动布局,父类需要浮动闭合
2.父类要添加overflow:hidden;