.net core 2.1出来一段时间了,一直关注,前周花了半天时间学习了一下,特制作了一个视频小站(欢迎扫码体验):

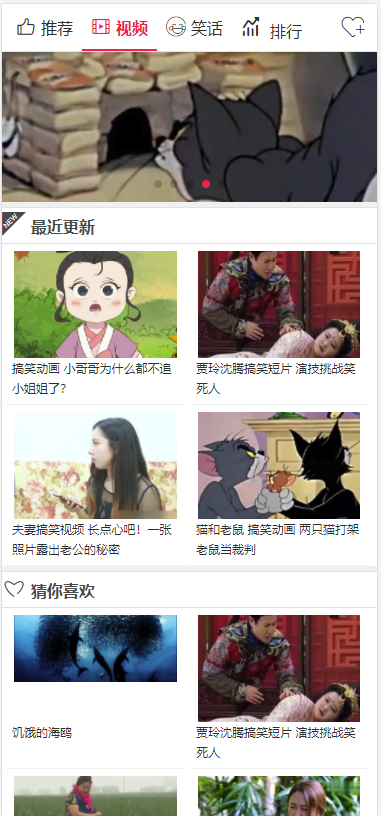
页面首页效果如下:

播放页面效果如下:

部分代码:
using ENT.IBLL; using ENT.WebApp.IModels; using ENT.WebApp.ViewModels; using NCore; using NCore.Web.Models; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ENT.WebApp.Models { public class HomeModel : ModelCore, IHomeModel { public override Type ThisClassType => this.GetType(); public IinformationBLL IinformationBLL { get; set; } public IEnumerable<PlayViewModel> GetVideoSwipers() { var res = new List<PlayViewModel>().AsEnumerable(); var dtos = this.IinformationBLL.Page(f => f.flow > 10, 0, 5, null, null); if (dtos != null) { res = dtos.Map<IEnumerable<PlayViewModel>>(); } return res; } public IEnumerable<PlayViewModel> GetNewVideos() { var res = new List<PlayViewModel>().AsEnumerable(); var dtos = this.IinformationBLL.Page(null, 0, 4, null, new string[] { " creation_time " }); if (dtos != null) { res = dtos.Map<IEnumerable<PlayViewModel>>(); } return res; } public IEnumerable<PlayViewModel> GetHotVideos() { var res = new List<PlayViewModel>().AsEnumerable(); var dtos = this.IinformationBLL.Page(null, 0, 50, null, new string[] { " flow " }); if (dtos != null) { res = dtos.Map<IEnumerable<PlayViewModel>>(); } return res; } public HomeViewModel GetVideoViewModel(string id) { var res = new HomeViewModel(); res.video_swipers = this.GetVideoSwipers(); res.newvideos = this.GetNewVideos(); res.hotvideos = this.GetHotVideos(); return res; } } }
@model HomeViewModel @{ ViewData["Title"] = "视频"; } <link href="https://cdn.bootcss.com/Swiper/4.3.0/css/swiper.min.css" rel="stylesheet" /> <script src="https://cdn.bootcss.com/Swiper/4.3.0/js/swiper.min.js"></script> <style> .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { width: 100%; } .swiper-pagination-bullet.swiper-pagination-bullet-active { background-color: #ff2c55; } </style> <div class="home_video"> <div class="home_swiper"> <div class="swiper-container"> <div class="swiper-wrapper"> @foreach (var item in Model.video_swipers) { <div class="swiper-slide"><a href="~/play/details/@item.id"><img src="@item.img" /></a></div> } </div> <div class="swiper-pagination"></div> </div> </div> <div class="newday"> <div class="title"><i class="ylyqiconfont" id="n_back"></i> 最近更新</div> <div class="list"> @foreach (var item in Model.newvideos) { <div class="item"> <a href="~/play/details/@item.id"> <div class="img"><img src="@item.img" /></div> <div class="des">@item.title</div> </a> </div> } <div class="clearfix"></div> </div> </div> <div class="newday"> <div class="title"><i class="ylyqiconfont" id="n_back"></i> 猜你喜欢</div> <div class="list"> @foreach (var item in Model.hotvideos) { <div class="item"> <a href="~/play/details/@item.id"> <div class="img"><img src="@item.img" /></div> <div class="des">@item.title</div> </a> </div> } <div class="clearfix"></div> </div> </div> </div> <script> var swiper = new Swiper('.swiper-container', { pagination: { el: '.swiper-pagination', }, autoplay: { delay: 3000, } }); </script>
using ENT.IBLL; using ENT.WebApp.IModels; using ENT.WebApp.ViewModels; using NCore; using NCore.Web.Models; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ENT.WebApp.Models { public class PlayModel : ModelCore, IPlayModel { public IinformationBLL IinformationBLL { get; set; } public override Type ThisClassType => this.GetType(); public PlayViewModel GetPlayViewModel(string vid) { var vm = new PlayViewModel(); vm.PlayViewModels = new List<PlayViewModel>().AsEnumerable(); try { if (!vid.IsNullOrEmpty()) { var dto = this.IinformationBLL.FirstOrDefault(f => f.id == vid); if (dto != null) { vm = dto.Map<PlayViewModel>(); var cvms = this.IinformationBLL.Page(f => f.classify_id == vm.classify_id, 1, 10, null, new string[] { " flow " }); if (cvms != null) { vm.PlayViewModels = cvms.Map<IEnumerable<PlayViewModel>>(); } dto.flow += 1; this.IinformationBLL.Update(dto); } } else { vm.max_img = "http://vjs.zencdn.net/v/oceans.png"; vm.src = "http://vjs.zencdn.net/v/oceans.mp4"; vm.title = "饥饿的海鸥"; } } catch (Exception ex) { this.Logger.Error(ex); } return vm; } } }
@{ Layout = null; } @model PlayViewModel; <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <title>@Model.title</title> <link href="https://cdn.bootcss.com/video.js/7.0.3/video-js.min.css" rel="stylesheet"> <link href="~/css/site.min.css" rel="stylesheet" asp-append-version="true" /> <script src="https://cdn.bootcss.com/video.js/7.0.3/video.min.js"></script> <script src="https://cdn.bootcss.com/video.js/7.0.3/lang/zh-CN.js"></script> <style> .vjs-paused .vjs-big-play-button, .vjs-paused.vjs-has-started .vjs-big-play-button { display: block; } .video-js .vjs-big-play-button { font-size: 2.5em; line-height: 2.3em; height: 2.5em; width: 2.5em; -webkit-border-radius: 2.5em; -moz-border-radius: 2.5em; border-radius: 2.5em; background-color: #73859f; background-color: rgba(115,133,159,.5); border-width: 0.15em; margin-top: -1.25em; margin-left: -1.75em; } /*中间的播放箭头*/ .vjs-big-play-button .vjs-icon-placeholder { font-size: 1.63em; } /*加载圆圈*/ .vjs-loading-spinner { font-size: 2.5em; width: 2em; height: 2em; border-radius: 1em; margin-top: -1em; margin-left: -1.5em; } </style> </head> <body> <div class="video_details"> <div class="main"> <div class="head"> <a href="~/home/index/1"><i class="ylyqiconfont" id="n_back"></i></a> <i class="ylyqiconfont" id="n_support"></i> <i class="ylyqiconfont" id="n_opposition"></i> <i class="ylyqiconfont" id="n_collection"></i> <i class="ylyqiconfont" id="n_share"></i> <i class="ylyqiconfont addf"><a href="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU5NzY1Mjg3Nw==&scene=110#wechat_redirect"></a></i> </div> <div class="video"> <video id="myvideo" class="video-js vjs-big-play-centered vjs-fluid" controls height="264" preload="auto" poster="@Model.img" data-setup="{}"> <source src="@Model.src" type="video/mp4"> </video> </div> <div class="videoinfo"> <div class="title">@Model.title</div> <div class="info"> <div class="left">@(Model.flow + Model.default_flow)次播放 @(Model.support)赞 @(Model.creation_time.Value.ToString("yyyy-MM-dd HH:mm"))</div> <div class="right"><a href="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU5NzY1Mjg3Nw==&scene=110#wechat_redirect"><i class="ylyqiconfont"></i>关注娱来娱趣</a></div> <div class="clearfix"></div> </div> </div> <div class="video_nav"> <div class="video_nav_main"> <a href="~/home/index/1"> <div class="v_left"><img src="~/images/video.png" /></div> <div class="v_right"> <div class="left"> 搞笑视频 <div class="des"> 包含搞笑短片、搞笑配音、爆笑节目、童趣萌宠、雷人囧事、幽默短片等。让你笑口常开,甩掉烦恼... </div> </div> <div class="right"><div class="init">进入<i class="ylyqiconfont"></i></div></div> <div class="clearfix"></div> </div> <div class="clearfix"></div> </div></a> </div> <div class="video_recommend"> <div class="title"> <div class="left"><i class="ylyqiconfont"></i>大家都在看</div> <div class="right"><a href="~/home/index/1">全部<i class="ylyqiconfont"></i></a></div> <div class="clearfix"></div> </div> <div class="list"> @foreach (PlayViewModel item in Model.PlayViewModels) { <div class="item"> <a href="~/play/details/@item.id"> <div class="left"> <div class="title">@item.title</div> <div class="info"> @(item.flow + item.default_flow)次播放 @(item.support)赞 @(item.creation_time.Value.ToString("yyyy-MM-dd HH:mm")) </div> </div> <div class="right"> <i class="ylyqiconfont"></i> <img src="@item.img" /> </div> <div class="clearfix"></div> </a> </div> } </div> </div> </div> </div> <script src="~/js/site.min.js"></script> </body> </html>
代码我就不一一粘了,直接下载吧:
https://pan.baidu.com/s/15OxmoBGB4rzGXCsQwcJhwA
代码写得不好勿喷。