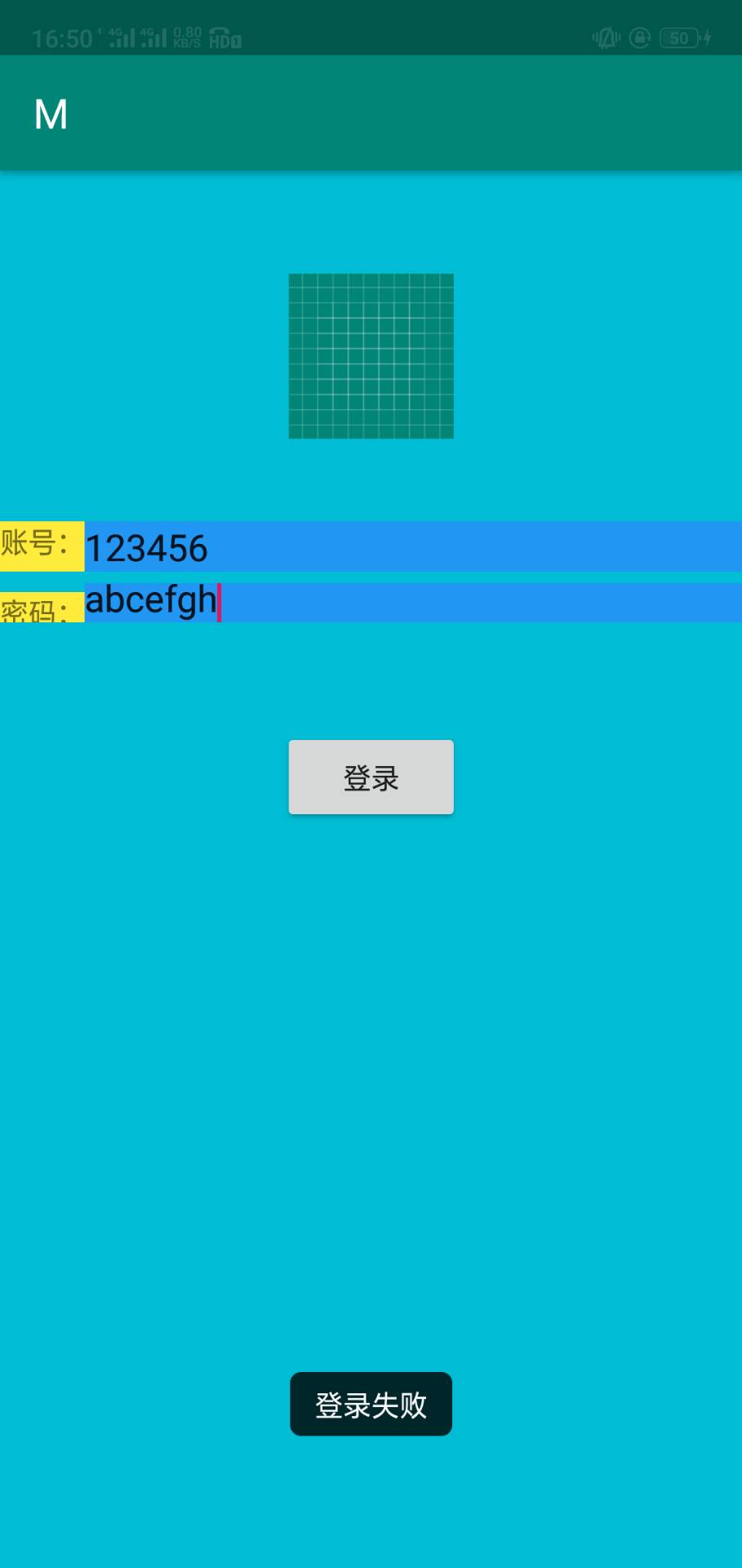
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00BCD4" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="80dp" android:layout_height="80dp" app:srcCompat="@drawable/ic_launcher_background" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" tools:ignore="VectorDrawableCompat" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/imageView" android:layout_marginTop="40dp" > <TextView android:layout_height="match_parent" android:layout_width="wrap_content" android:text="账号:" android:background="#FFEB3B" /> <EditText android:id="@+id/zh" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#2196F3" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/imageView" android:layout_marginTop="70dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:background="#FFEB3B"/> <EditText android:id="@+id/mm" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#2196F3" /> </LinearLayout> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录" android:layout_centerHorizontal="true" android:layout_marginTop="270dp" android:onClick="we"/> </RelativeLayout>
package com.example.m; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.Toast; import java.util.regex.Pattern; public class MainActivity extends AppCompatActivity { EditText zh; EditText mm; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); zh=(EditText) findViewById(R.id.zh); mm=(EditText) findViewById(R.id.mm); } public void we(View view) { String z=zh.getText().toString(); String m=mm.getText().toString(); if (z.equals("123456")){ if(m.equals("abc123")){ Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_SHORT).show(); } else{ Toast.makeText(MainActivity.this,"登录失败",Toast.LENGTH_SHORT).show(); } }else{ Toast.makeText(MainActivity.this,"账号错误",Toast.LENGTH_SHORT).show(); } } }