While语句
Do-While语句
For循环
及他们的练习
嵌套
Break语句
Continue语句
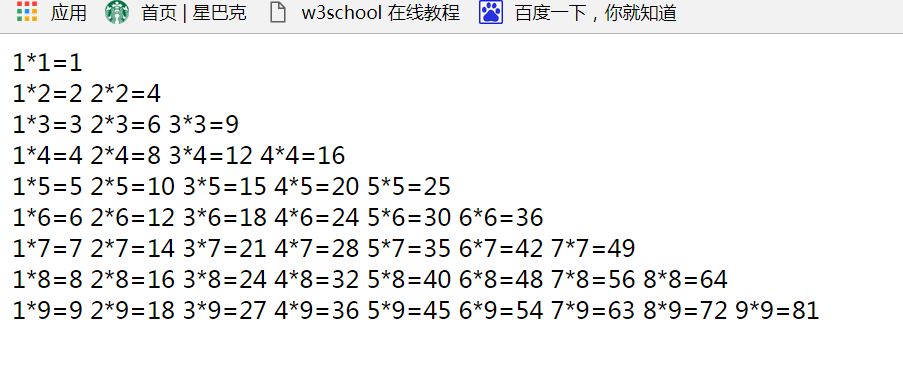
九九乘法表
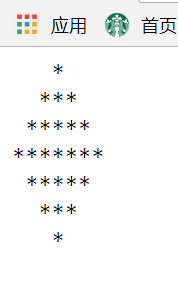
菱形
While语句:
适用于循环次数不确定的。
10以下的偶数和
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>While循环</title> </head> <body> </body> <script> /*1+2+3。。。。+10*/ var sum = 0; var i = 1; //循环变量的定义 while (i <= 10) { //循环变量的判断 if (i % 2 == 0) { sum = sum + i; } i++; //循环变量的更新 } alert(sum); </script> </html>
求水仙花数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水仙花数</title> </head> <body> </body> <script> var i = 1; var c; var b; var s; var g; while (i < 1000) { if (i < 10) { g = parseInt(i % 10); if (i == g * g * g) { alert(c = i); } } if (i < 100 && i >= 10) { s = parseInt(i / 10 % 10); g = parseInt(i % 10); if (i == s * s * s + g * g * g) { alert(c = i); } } if (i >= 100 && i < 1000) { b = parseInt(i / 100); s = parseInt(i / 10 % 10); g = parseInt(i % 10); if (i == b * b * b + s * s * s + g * g * g) { alert(c = i); } } i++; } </script> </html>
累加求和:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>累加求和</title> </head> <body> </body> <script> var sum = 0; var num = parseInt(prompt("请输入整数:")); while (num != -1) { sum += num; num = parseInt(prompt("请输入整数:")); } alert(sum); </script> </html>
Do-While循环:
适用于循环次数不确定的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DO-WHILE循环</title> </head> <body> </body> <script> var sum = 0; var i = 1; //循环变量的初始化 do { sum = sum + i; i++; //循环变量的更新 } while (i <= 10); //循环变量的判断 alert(sum) </script> </html>
10以下的累加
猜数游戏:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>猜数问题</title> </head> <body> </body> <script> var i = 8; var num = parseInt(prompt("请输入数字:")); do { if (i > num) { alert("小了"); } else if (i < num) { alert("大了"); } num = parseInt(prompt("请继续输入数字:")); } while (num != 8); alert("喝酒") </script> </html>
循环的嵌套:
<!--1+(1+2)+(1+2+3)+(1+2+3+4)...-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>循环的嵌套</title> </head> <body> <!--1+(1+2)+(1+2+3)+(1+2+3+4)...--> </body> <script> var i = 1; var sum = 0; while (i <= 5) { var j = 1; while (j <= i) { sum = sum + j; j++; } i++; } alert(sum); </script> </html>
阶乘
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阶乘</title> </head> <body> </body> <script> var i = 1; var sum = 0; while (i <= 5) { var j = 1; var sum2 = 1; while (j <= i) { sum2 = sum2 * j; j++; } sum += sum2; i++; } alert(sum); </script> </html>
For循环:
适用于循环次数确定的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>for循环</title> </head> <body> </body> <script> var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } alert(sum) </script> </html>
1-10的平方和:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-10的平方和</title> </head> <body> </body> <script> var sum = 0; for (var i = 1; i <= 10; i++) { sum += i * i } alert(sum); </script> </html>
输入一个数字求他的阶乘并展示出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FOR循环</title> </head> <body> </body> <script> var sum = 1; var i = parseInt(prompt("请输入数字:")); for (var q = 1; q <= i; q++) { sum *= q; } document.write(i + "de阶乘结果为" + sum); </script> </html>
Break语句:
<!--跳出本次循环,结束循环,不执行所在循环的下面部分-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>break语句</title> </head> <body> <!--跳出本次循环,结束循环,不执行所在循环的下面部分--> </body> <script> var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; if (sum >= 2000) { alert(i + ":" + sum); break; } } </script> </html>
Break语句的嵌套:
<!--1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套循环的break语句</title> </head> <body> <!--1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)--> </body> <script> var sum = 0; var i = 1; while (i <= 5) { var j = 1; while (j <= i) { if (i == 3) { break; } sum += j; j++; } i++; } alert(sum); </script> </html>
Continue语句:
<!--跳过当前循环的剩下部分,执行下一次循环-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>continue语句</title> </head> <body> <!--跳过当前循环的剩下部分,执行下一次循环--> </body> <script> var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 3 == 0) { continue; } sum += i; } alert(sum); </script> </html>
九九乘法表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> </head> <body> </body> <script> for (var i = 1; i <= 9; i++) { //外层循环控制显示的行数 for (var j = 1; j <= i; j++) { var sum = i * j; document.write(j + "*" + i + "=" + sum + " "); } document.write("<br>"); } </script> </html>

菱形:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> * { font-family: "Consolas"; /*定义字体后,菱形比较正*/ } </style> <title>菱形</title> </head> <body> </body> <script> //不用绝对值只能用两个for语句来写 /*for (var i = 1; i <= 4; i++) { for (j = 1; j <= 4 - i; j++) { document.write(" "); } for (var k = 1; k <= 2 * i - 1; k++) { document.write("*"); } document.write("<br>") } for (var i = 1; i <= 4 - 1; i++) { for (var j = 1; j <= i; j++) { document.write(" "); } for (var k = 1; k <= 2 * 4 - 1 - 2 * i; k++) { document.write("*"); } document.write("<br>") }*/ //会用绝对值可以用一个for循环来写 for (var i = 0; i < 7; i++) { for (var j = 0; j < Math.abs(3 - i); j++) { document.write(" "); } for (var j = 0; j < 7 - 2 * Math.abs(3 - i); j++) { document.write("*"); } for (var j = 0; j < Math.abs(3 - i); j++) { document.write(" "); } document.write("<br>"); } </script> </html>