动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> @keyframes colorChange { 0% { color: red; } 20% { color: yellow; } 50% { color: aquamarine; } 80% { color: beige; } 100% { color: chartreuse; } } P { font-size: 50px; /*动画名称*/ animation-name: colorChange; /*动画时长*/ animation-duration: 3s; /*动画速度曲线*/ animation-timing-function: linear; /*动画延迟时间*/ animation-delay: 2s; /*动画播放次数 infinite 无限次播放*/ animation-iteration-count: 2; /*动画在下一个是否逆向播放*/ /*animation-direction: alternate;*/ animation-fill-mode: forwards; } </style> <title>动画</title> </head> <body> <p>杰瑞教育</p> </body> </html>
运行效果是字体变色
鼠标触摸下滑栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #container { width: 200px; height: 50px; background-color: #cccccc; } #top { width: 150px; height: 100%; float: right; background-color: #F2AD0A; } #hidden { width: 150px; height: 0px; background-color: #4D2E83; position: relative; top: 50px; transition: all 1s ease; overflow: hidden; } #top:hover #hidden { height: 300px; } </style> <title>老师做的栏</title> </head> <body> <div id="container"> <div id="top"> <div id="hidden"> <ul> <li>asfdasdf</li> <li>sdfasdf</li> <li>asdfjl</li> </ul> </div> </div> </div> </body> </html>
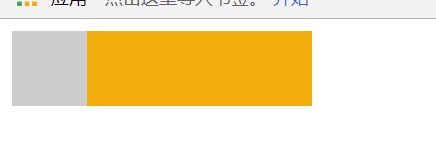
运行图:

光标移动到橙色区域后:出现下滑栏
