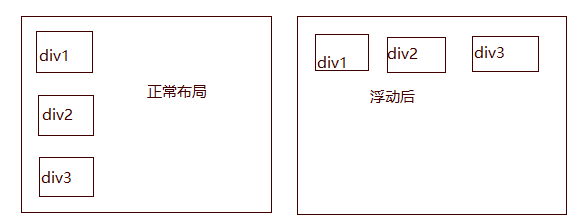
正常情况下,页面中的块级元素(block)就好像一个个沉在水中的铁块,如果我们将铁块换成木块呢?显然它们会飘起来,浮在水面上,如图所示:

1、浮动导致的布局变动
这里使用浮动(float)这个词语实在是非常形象。当然,这里的浮动和现实中的浮动并非完全吻合。
float的4个可选项:none 、left、right、inherit。其中none为默认值,既不浮动,inherit表示继承父元素的float值。而left、right则很好理解,一个是向页面的左侧浮动,一个向右浮动。
(1)对于块级元素来说,在不设置宽度的情况下,默认的宽度是100%,一旦设置了浮动,它的宽度就会根据内容进行自动调整。
(2)设置了浮动的元素会脱离正常的文档流,我们可以这样理解:设置浮动后,元素不仅在y轴上浮动了起来,在z轴上,也浮动了起来。
(3)虽然浮动的元素脱离了文档流,但是里面的内容仍然占据空间,会根据相对位置进行布局。
2、清除浮动
清除浮动主要应用的是CSS的clear属性,clear属性定义了元素的哪一侧不允许出现浮动元素。可选项有left、right、both。
例:
1 html body div.chear, 2 html body span.clear{ 3 background:none; 4 border: 0; 5 chear:both; 6 display: block; 7 float: none; 8 font-size: 0; 9 margin: 0; 10 padding: 0; 11 overflow: hidden; 12 visibility: hidden; 13 width: 0; 14 height: 0; 15 }
没有备注转载的文章都来自原创。转载需备注来源~