原文:Top Support Tips
Kevin Cassidy:全宽度的字段错误信息
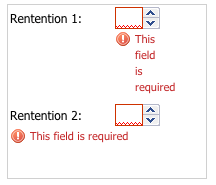
有考虑过让验证信息显示在表单字段的下面(msgTarget:‘under’),但最后发现验证信息被压缩显示了吗?这是因为该方式显示的信息只会显示在输入自动的下面。还好,这里有一个简单的方式来解决这个问题,以便使用字段与标签合起来的整个宽度。
要实现该视觉效果,重写错误信息的样式就行了。要将这个应用到字段的单一实例,只需要将以下cls值添加到字段就行了:
{
xtype: 'numberfield',
cls: 'full-width-error',
fieldLabel: 'Rentention 2',
allowBlank: false,
150,
msgTarget: 'under'
}最后,重写信息的样式:
<style>
.full-width-error .x-form-error-wrap-under-side-label::before {
display: none !important;
}
.full-width-error .x-form-error-wrap-under .x-form-error-msg {
display: block !important;
150px !important;
}
</style>查看示例
Joel Watson:使用响应式文件来提高生产脚步的可读性
如果使用自定义的生成脚本来编译应用程序,会发现,要保证命令链的可读性和可理解性会有点难度,例如,可能会出现以下的情形:
sencha compile -classpath=app.js concat --strip-comments --compress --output-file=full-app-output.js这只是一个简单的例子。当它变得复杂的时候,会发现它很难去维护。
幸运的是,Sencha Cmd允许去创建“响应文件”。这些文件可以使用Sencha Cmd来读取,而不需要在CLI中手动输入命令,这样就可以在不同的文件中维护不同的命令了。
基于这个,以上难于维护的命令就可以被转换为以下响应文件:
// File name: response-file.sencha
compile
-classpath=app.js
concat
# remove comments
--strip-comments
# compress with YUI
--compress
# save to full-app-output.js
--output-file=full-app-output.js在响应文件的语法中,每一行都会被解释系命令行参数。不过,如果行是以“#”开始的,会被跳过,这样,就可以在响应文件中方便的添加注释,以便说明为什么要使用这些特定的参数,或者作为团队成员用来记录命令链的文档。
现在,响应文件已经被创建了,可以超级简单的去使用他们了:
sencha @response-file.sencha超级简单,对吧?不费什么力气,响应文件就将难于阅读的命令链转换为易于跟踪的格式,并且还能将它放入源代码管理中。
Fred Moseley:未压缩的本地生成
未压缩/测试生成对于调试Ext JS应用程序是相当有用的。但如何去创建Cordova/PhoneGap包的未压缩的生成呢?在Sencha Cmd 6,可以使用以下命令来创建Cordova/PhoneGap包的未压缩生成:
sencha app build {build-name} testing命令中的“{build-name}”就是在app.json中指定的生成对象的名字:
"builds": {
"native": {
"packager": "cordova",
"cordova" : {
"config": {
"platforms": "ios"
"id": "com.mydomain.MyApp"
}
}
}
}例如,要为以上指定的生成对象创建一个未压缩生产,可以使用以下命令:
sencha app build native testing这将使使用Cordova/PhoneGap打包的应用程序更易于调试。