科普文章from MDN

实践证明这篇里的回答对的:
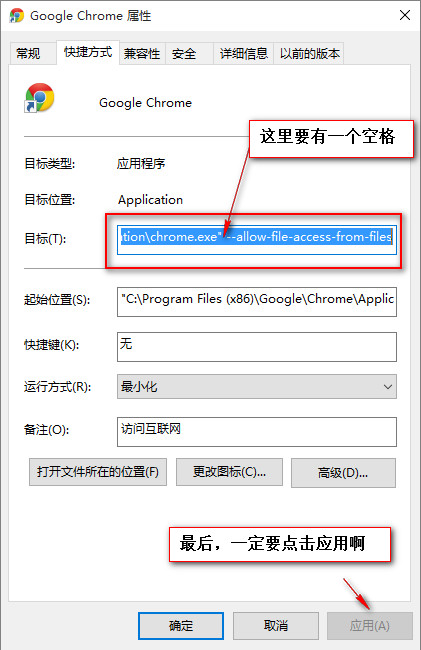
1.起个服务器再在chrome里试一下,应该会跑通。 2.右键chrome,属性,在目标后面加上(有个空格) --allow-file-access-from-files
http-server以后就click就有效了。

这样确实也可以,Mac的话用终端带参数启动。
想起来之前看到一个纯canvas的大转盘,点了没反应,估计也是因为跨域。
Canvas.toDataURL 图片跨域问题可以参看这里。
第三种方法:
img.crossOrigin = "Anonymous"
然而我在function handleFileLoad(evt) {
//加了却没解决问题
evt.result.crossOrigin = "Anonymous";}
然而火狐浏览器不设置也是好好的,说明报的错不准?
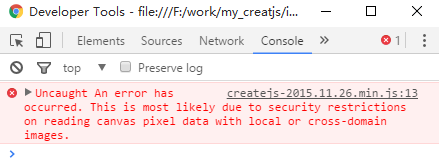
那还是谷歌读取本地文件的问题(话说报错也只提到most likely due to跨域问题)
第四种,据说LoadQueue的第三个参数是设置跨域的:
new createjs.LoadQueue(true, "../_assets/art/");//params(是否XMLHttpRequest模式,路径)

第三个参数,高人说已经成为过去式了。
很菜的一个报错:如果is not a constructor...

这样就表示一个类的constructor首字母应该是大写的,笔误写成小写的就没法实例化了。
基于base64的转换:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,
initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″/> <link rel="stylesheet" href="http://v3.faqrobot.org/hvb/com/css/reset.css?dev=1"> <script type="text/javascript"
src="http://v3.faqrobot.org/hvb/com/js/jquery-1.11.3.min.js?dev=1"></script> <script type="text/javascript" src="http://v3.faqrobot.org/hvb/com/js/base.js?dev=1"></script> <title>video</title> <style> body, html { width: 100%; height: 100%; } </style> </head> <body> <canvas width="400" height="300"></canvas> <img> <script> ;$(function() { var cav = $('canvas')[0], ctx = cav.getContext('2d'); var img = new Image(); img.src = 'images/robot.png'; img.crossOrigin = '*';//解决跨域问题,需在服务器端运行,也可为 anonymous img.onload = function() { ctx.drawImage(img, 0, 0);//img转换为canvas ctx.fillRect(0, 0, 50, 50); var base64 = cav.toDataURL('images/png');//注意是canvas元素才有 toDataURL 方法 console.log(base64); $('img')[0].src = base64;//canvas 转换为 img } }); </script> </body> </html>
无关内容仅作记录。。