都是一个模子刻出来的,不同点是后者出场也作了动画,那么它是怎么实现的呢?
先对比了home.js,最后总结出来写法其实并没有多大不同
后者精简前:
(function($) { $.page=function(el){ var $page={},$el=$(el),old=-1,cur=0,total=$(".page").length; $page.init=function(){ $common.ani.start({status:1,content:$(".fiexdTop")}); $common.loadImages({complete:function(){$page.run();}}); }; $page.run=function(){ $page.show(); $page.event(); //$common.ani.start({status:1,content:$(".fiexd")}); $common.ani.start({status:1,content:$(".arrow")}); $common.touch({content:$(".page,.pageTouch"),complete:function(obj){if(obj.status=="up"||obj.status=="down")$page.count(obj.status=="up");}}); $page.selectBox.init(); }; $page.count=function(isUp){ if($(".page4 a").hasClass("cur")){ $(".selectPage").find(".store_list").fadeOut(100).html(" "); $common.ani.start({status:0,content:$(".selectPage"), callback:function(){ $(".selectPage .p1").css({top:420}); $(".selectPage").hide(); $(".page4 a").removeClass("cur"); $(".changeStore span").text("请选择您的省份"); }});return; }else{ $(".selectPage").find(".store_list").fadeIn(100); }; if(isUp){ cur++; if(cur>=total){cur=total-1;return false;} }else{ cur--; if(cur<0){cur=0;return false;} }; $page.show(); }; $page.show=function(){ cur==total-1?$(".arrow").fadeOut():$(".arrow").fadeIn(); var _old=old; if(old>-1)$common.ani.start({status:0,content:$(".page").eq(old),callback:function(){$(".page").eq(_old).hide();}}); $common.ani.start({status:1,content:$(".page").eq(cur),delay:old>-1?400:0}); old=cur; }; $page.event=function(){ $(".page4").find("a").bind("touchstart",function(){ $(this).addClass("cur"); $common.ani.start({status:1,content:$(".selectPage")}); }); }; //选择门店 $page.selectBox={ init:function(){ this.selectList(); }, selectList:function(){ for(var i=0;i<Data.address.length;i++){ $(".changeStore select").append("<option value="+Data.address[i].province+">"+Data.address[i].province+"</option>"); }; this.selectChange(); }, selectChange:function(){ //select的change事件 var _self=this; $(".changeStore select").on("change",function(){ $(this).siblings("span").text($(this).val()); $(".store_list").html(" "); var dom = _self.getAddress($(this).val()); $(".search").stop().animate({top:168},function(){ $(".store_list").append(dom).fadeIn(300); }); }); }, getAddress:function(string){ if(!string || string==0) return false; var _self=this,htmlBox = null; for(var i=0;i<Data.address.length;i++){ if(string == Data.address[i].province){ htmlBox = _self.deployData(Data.address[i].list); } } return htmlBox; }, deployData:function(arr){ var string=""; for(var i=0;i<arr.length;i++){ string += "<div class='box'> <div class='newsTit'>"+arr[i].company+"</div> <div class='newsTxt'> <p>"+arr[i].address+"</p> <p><a href='tel:"+arr[i].tel+"'>"+arr[i].tel+"</a></p> </div> </div>" }; return string; } } return $page; }; })(jQuery);
精简后:
(function($) { $.page = function(el) { var $page = {}, $el = $(el), old = -1, cur = 0, total = $(".page").length; $page.init = function() { $common.ani.start({ status: 1, content: $(".fiexdTop") }); $common.loadImages({ complete: function() { $page.run(); } }); }; $page.run = function() { //true $page.show(); $page.event(); $common.ani.start({ status: 1, content: $(".arrow") }); $common.touch({ content: $(".page,.pageTouch"), complete: function(obj) { if (obj.status == "up" || obj.status == "down") $page.count(obj.status == "up"); } }); }; $page.count = function(isUp) { //这里可以加上最后一页的判断 //然后判断如果是往上 if (isUp) { cur++; if (cur >= total) { cur = total - 1; return false; } } else { cur--; if (cur < 0) { cur = 0; return false; } }; //true 不传参数也可以 $page.show(); }; //isFrist, isDown $page.show = function() { cur == total - 1 ? $(".arrow").fadeOut() : $(".arrow").fadeIn(); var _old = old; //callback里面也有参数status: isDown, isFrist: isFrist, if (old > -1) $common.ani.start({ status: 0, content: $(".page").eq(old), callback: function() { $(".page").eq(_old).hide(); } }); $common.ani.start({ status: 1, content: $(".page").eq(cur), delay: old > -1 ? 400 : 0 }); old = cur; }; $page.event = function() { //最后一页的事件 $(".page4").find("a").bind("touchstart", function() { $(this).addClass("cur"); $common.ani.start({ status: 1, content: $(".selectPage") }); }); }; return $page; }; })(jQuery);
没有出场动画的版本:
//精简后 (function($) { $.page = function(el) { var $page = {}, $el = $(el), old = -1, cur = 0, total = $(".page").length; $page.init = function() { $common.ani.start({ status: 1, content: $(".fiexdTop") }); $common.loadImages({ complete: function() { $page.run(); } }); }; $page.run = function() { //true $page.show(); $page.event(); $common.ani.start({ status: 1, content: $(".arrow") }); $common.touch({ content: $(".page"), complete: function(obj) { if (obj.status == "up" || obj.status == "down") $page.count(obj.status == "up"); } }); }; $page.count = function(isUp) { //这里可以加上最后一页的判断 //然后判断如果是往上 if (isUp) { cur++; if (cur >= total) { cur = total - 1; return false; } } else { cur--; if (cur < 0) { cur = 0; return false; } }; //show不传参数也可以,因为要做双向动画 $page.show(); }; //isFrist, isDown $page.show = function() { cur == total - 1 ? $(".arrow").fadeOut() : $(".arrow").fadeIn(); var _old = old; //callback里面也有参数status: isDown, isFrist: isFrist, //把这个动作放到start的callback里面去
$common.ani.move({ new: $(".page").eq(cur), old: $(".page").eq(old), callback: function() { isMove = false; } }); if (old > -1) $common.ani.start({ move: true, status: 0, content: $(".page").eq(old), callback: function() {这里面把_old作hide以后才能做出场,否则只有下一页盖上来,上翻页看也到上一页}); $common.ani.start({ move: true, status: 1, content: $(".page").eq(cur), delay: old > -1 ? 400 : 0 }); old = cur; }; $page.event = function() { //最后一页的事件 $(".back-to-page1").bind("click", function() { //cur = -1; //$page.count(true); }); }; return $page; }; })(jQuery);
可以看出基本上是一致的。两者的frame和common也大同小异,但

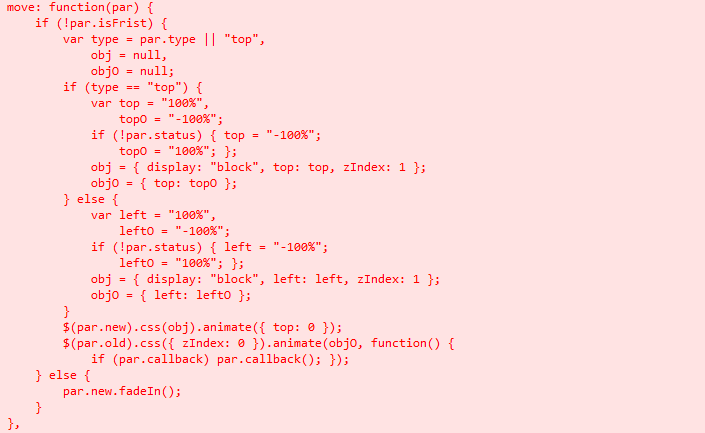
move: function(par) { if (!par.isFrist) { var type = par.type || "top", obj = null, objO = null; if (type == "top") { var top = "100%", topO = "-100%"; if (!par.status) { top = "-100%"; topO = "100%"; }; obj = { display: "block", top: top, zIndex: 1 }; objO = { top: topO }; } else { var left = "100%", leftO = "-100%"; if (!par.status) { left = "-100%"; leftO = "100%"; }; obj = { display: "block", left: left, zIndex: 1 }; objO = { left: leftO }; } $(par.new).css(obj).animate({ top: 0 }); $(par.old).css({ zIndex: 0 }).animate(objO, function() { if (par.callback) par.callback(); }); } else { par.new.fadeIn(); } },
这个方法只有前者有:

传参之类的小区别忽略不计,js几乎是没有什么不同的。
其实move画蛇添足抢做了快速出场,动画的出场是在html里设置的ani-out:
<img class="p1" delay=100 ani-out="fadeOutLeft" ani-in="fadeInLeftSmall" data-img="images/page3_img_1.png" />
本是一套动画,有进有出,都封装好了,css

@charset "UTF-8"; .animated { animation-fill-mode: both; -webkit-animation-fill-mode: both; -moz-animation-fill-mode: both; -ms-animation-fill-mode: both; -o-animation-fill-mode: both; } .animatedOut { animation-fill-mode: forwards !important; -webkit-animation-fill-mode: forwards !important; -moz-animation-fill-mode: forwards !important; -ms-animation-fill-mode: forwards !important; -o-animation-fill-mode: forwards !important; } .animated.bounceIn, .animated.bounceOut { -webkit-animation-duration: .75s; animation-duration: .75s; -moz-animation-duration: .75s; -ms-animation-duration: .75s; -o-animation-duration: .75s; } /************************************************Attention Seekers**********************************************************/ /*jello*/ @-webkit-keyframes jello{ 11.1%{-webkit-transform:none;} 22.2%{-webkit-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-webkit-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-webkit-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-webkit-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-webkit-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-webkit-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-webkit-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-webkit-transform:none;}} @keyframes jello{ 11.1%{transform:none;} 22.2%{transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{transform:none;}} @-moz-keyframes jello{ 11.1%{-moz-transform:none;} 22.2%{-moz-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-moz-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-moz-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-moz-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-moz-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-moz-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-moz-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-moz-transform:none;}} @-ms-keyframes jello{ 11.1%{-ms-transform:none;} 22.2%{-ms-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-ms-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-ms-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-ms-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-ms-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-ms-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-ms-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-ms-transform:none;}} @-o-keyframes jello{ 11.1%{-o-transform:none;} 22.2%{-o-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-o-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-o-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-o-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-o-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-o-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-o-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-o-transform:none;}} .jello{ -webkit-transform-origin:center; transform-origin:center; -moz-transform-origin:center; -ms-transform-origin:center; -o-transform-origin:center; animation: jello 1s; -webkit-animation: jello 1s; -moz-animation: jello 1s; -ms-animation: jello 1s; -o-animation:jello 1s;} /************************************************flippers系列**********************************************************/ /*flip*/ @keyframes flip{ 0% {transform: perspective(400px) rotate3d(0, 1, 0, -360deg);animation-timing-function: ease-out;} 40% {transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -190deg);animation-timing-function: ease-out;} 50% {transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -170deg);animation-timing-function: ease-in;} 80% {transform: perspective(400px) scale3d(.95, .95, .95);animation-timing-function: ease-in;} 100% {transform: perspective(400px);animation-timing-function: ease-in;}} @-webkit-keyframes flip{ 0% {-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -360deg);-webkit-animation-timing-function: ease-out;} 40% {-webkit-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -190deg);-webkit-animation-timing-function: ease-out;} 50% {-webkit-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -170deg);-webkit-animation-timing-function: ease-in;} 80% {-webkit-transform: perspective(400px) scale3d(.95, .95, .95);-webkit-animation-timing-function: ease-in;} 100% {-webkit-transform: perspective(400px);-webkit-animation-timing-function: ease-in;}} @-moz-keyframes flip{ 0% {-moz-transform: perspective(400px) rotate3d(0, 1, 0, -360deg);-moz-animation-timing-function: ease-out;} 40% {-moz-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -190deg);-moz-animation-timing-function: ease-out;} 50% {-moz-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -170deg);-moz-animation-timing-function: ease-in;} 80% {-moz-transform: perspective(400px) scale3d(.95, .95, .95);-moz-animation-timing-function: ease-in;} 100% {-moz-transform: perspective(400px);-moz-animation-timing-function: ease-in;}} @-ms-keyframes flip{ 0% {-ms-transform: perspective(400px) rotate3d(0, 1, 0, -360deg);-ms-animation-timing-function: ease-out;} 40% {-ms-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -190deg);-ms-animation-timing-function: ease-out;} 50% {-ms-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -170deg);-ms-animation-timing-function: ease-in;} 80% {-ms-transform: perspective(400px) scale3d(.95, .95, .95);-ms-animation-timing-function: ease-in;} 100% {-ms-transform: perspective(400px);-ms-animation-timing-function: ease-in;}} @-o-keyframes flip{ 0% {-o-transform: perspective(400px) rotate3d(0, 1, 0, -360deg);-o-animation-timing-function: ease-out;} 40% {-o-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -190deg);-o-animation-timing-function: ease-out;} 50% {-o-transform: perspective(400px) translate3d(0, 0, 150px) rotate3d(0, 1, 0, -170deg);-o-animation-timing-function: ease-in;} 80% {-o-transform: perspective(400px) scale3d(.95, .95, .95);-o-animation-timing-function: ease-in;} 100% {-o-transform: perspective(400px);-o-animation-timing-function: ease-in;}} .flip{ -webkit-backface-visibility: visible; backface-visibility: visible; -moz-backface-visibility: visible; -ms-backface-visibility: visible; -o-backface-visibility: visible; animation: flip 1s; -webkit-animation: flip 1s; -moz-animation: flip 1s; -ms-animation: flip 1s; -o-animation:flip 1s;} /*flipInX*/ @keyframes flipInX{ 0% {transform: perspective(400px) rotate3d(1, 0, 0, 90deg);animation-timing-function: ease-in;} 40% {transform: perspective(400px) rotate3d(1, 0, 0, -20deg);animation-timing-function: ease-in;} 60% {transform: perspective(400px) rotate3d(1, 0, 0, 10deg);opacity:1;} 80% {transform: perspective(400px) rotate3d(1, 0, 0, -5deg);} 100% {transform: perspective(400px);}} @-webkit-keyframes flipInX{ 0% {-webkit-transform: perspective(400px) rotate3d(1, 0, 0, 90deg);-webkit-animation-timing-function: ease-in;} 40% {-webkit-transform: perspective(400px) rotate3d(1, 0, 0, -20deg);-webkit-animation-timing-function: ease-in;} 60% {-webkit-transform: perspective(400px) rotate3d(1, 0, 0, 10deg);opacity:1;} 80% {-webkit-transform: perspective(400px) rotate3d(1, 0, 0, -5deg);} 100% {-webkit-transform: perspective(400px);}} @-moz-keyframes flipInX{ 0% {-moz-transform: perspective(400px) rotate3d(1, 0, 0, 90deg);-moz-animation-timing-function: ease-in;} 40% {-moz-transform: perspective(400px) rotate3d(1, 0, 0, -20deg);-moz-animation-timing-function: ease-in;} 60% {-moz-transform: perspective(400px) rotate3d(1, 0, 0, 10deg);opacity:1;} 80% {-moz-transform: perspective(400px) rotate3d(1, 0, 0, -5deg);} 100% {-moz-transform: perspective(400px);}} @-ms-keyframes flipInX{ 0% {-ms-transform: perspective(400px) rotate3d(1, 0, 0, 90deg);-ms-animation-timing-function: ease-in;} 40% {-ms-transform: perspective(400px) rotate3d(1, 0, 0, -20deg);-ms-animation-timing-function: ease-in;} 60% {-ms-transform: perspective(400px) rotate3d(1, 0, 0, 10deg);opacity:1;} 80% {-ms-transform: perspective(400px) rotate3d(1, 0, 0, -5deg);} 100% {-ms-transform: perspective(400px);}} @-o-keyframes flipInX{ 0% {-o-transform: perspective(400px) rotate3d(1, 0, 0, 90deg);-o-animation-timing-function: ease-in;} 40% {-o-transform: perspective(400px) rotate3d(1, 0, 0, -20deg);-o-animation-timing-function: ease-in;} 60% {-o-transform: perspective(400px) rotate3d(1, 0, 0, 10deg);opacity:1;} 80% {-o-transform: perspective(400px) rotate3d(1, 0, 0, -5deg);} 100% {-o-transform: perspective(400px);}} .flipInX{ -webkit-backface-visibility: visible !important; backface-visibility: visible !important; -moz-backface-visibility: visible !important; -ms-backface-visibility: visible !important; -o-backface-visibility: visible !important; animation: flipInX 1s; -webkit-animation: flipInX 1s; -moz-animation: flipInX 1s; -ms-animation: flipInX 1s; -o-animation:flipInX 1s;} /*flipInY*/ @keyframes flipInY{ 0% {transform: perspective(400px) rotate3d(0, 1, 0, 90deg);animation-timing-function: ease-in;} 40% {transform: perspective(400px) rotate3d(0, 1, 0, -20deg);animation-timing-function: ease-in;} 60% {transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity:1;} 80% {transform: perspective(400px) rotate3d(0, 1, 0, -5deg);} 100% {transform: perspective(400px);}} @-webkit-keyframes flipInY{ 0% {-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);-webkit-animation-timing-function: ease-in;} 40% {-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);-webkit-animation-timing-function: ease-in;} 60% {-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity:1;} 80% {-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);} 100% {-webkit-transform: perspective(400px);}} @-moz-keyframes flipInY{ 0% {-moz-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);-moz-animation-timing-function: ease-in;} 40% {-moz-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);-moz-animation-timing-function: ease-in;} 60% {-moz-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity:1;} 80% {-moz-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);} 100% {-moz-transform: perspective(400px);}} @-ms-keyframes flipInY{ 0% {-ms-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);-ms-animation-timing-function: ease-in;} 40% {-ms-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);-ms-animation-timing-function: ease-in;} 60% {-ms-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity:1;} 80% {-ms-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);} 100% {-ms-transform: perspective(400px);}} @-o-keyframes flipInY{ 0% {-o-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);-o-animation-timing-function: ease-in;} 40% {-o-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);-o-animation-timing-function: ease-in;} 60% {-o-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity:1;} 80% {-o-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);} 100% {-o-transform: perspective(400px);}} .flipInY{ -webkit-backface-visibility: visible !important; backface-visibility: visible !important; -moz-backface-visibility: visible !important; -ms-backface-visibility: visible !important; -o-backface-visibility: visible !important; animation: flipInY 1s; -webkit-animation: flipInY 1s; -moz-animation: flipInY 1s; -ms-animation: flipInY 1s; -o-animation:flipInY 1s;} /************************************************rotate系列**********************************************************/ /*rotateIn*/ @keyframes rotateIn{ 0% {transform-origin: center;transform: rotate3d(0, 0, 1, -200deg);opacity: 0;} 100% {transform-origin: center;transform: none;opacity: 1 }} @-webkit-keyframes rotateIn{ 0% {-webkit-transform-origin: center;-webkit-transform: rotate3d(0, 0, 1, -200deg);opacity: 0;} 100% {-webkit-transform-origin: center;-webkit-transform: none;opacity: 1 }} @-moz-keyframes rotateIn{ 0% {-moz-transform-origin: center;-moz-transform: rotate3d(0, 0, 1, -200deg);opacity: 0;} 100% {-moz-transform-origin: center;-moz-transform: none;opacity: 1 }} @-ms-keyframes rotateIn{ 0% {-ms-transform-origin: center;-ms-transform: rotate3d(0, 0, 1, -200deg);opacity: 0;} 100% {-ms-transform-origin: center;-ms-transform: none;opacity: 1 }} @-o-keyframes rotateIn{ 0% {-o-transform-origin: center;-o-transform: rotate3d(0, 0, 1, -200deg);opacity: 0;} 100% {-o-transform-origin: center;-o-transform: none;opacity: 1 }} .rotateIn{ animation: rotateIn 1s; -webkit-animation: rotateIn 1s; -moz-animation: rotateIn 1s; -ms-animation: rotateIn 1s; -o-animation:rotateIn 1s;} /*rotateInDownLeft*/ @keyframes rotateInDownLeft{ 0% {transform-origin: left bottom;transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {transform-origin: left bottom;transform: none;opacity: 1 }} @-webkit-keyframes rotateInDownLeft{ 0% {-webkit-transform-origin: left bottom;-webkit-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-webkit-transform-origin: left bottom;-webkit-transform: none;opacity: 1 }} @-moz-keyframes rotateInDownLeft{ 0% {-moz-transform-origin: left bottom;-moz-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-moz-transform-origin: left bottom;-moz-transform: none;opacity: 1 }} @-ms-keyframes rotateInDownLeft{ 0% {-ms-transform-origin: left bottom;-ms-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-ms-transform-origin: left bottom;-ms-transform: none;opacity: 1 }} @-o-keyframes rotateInDownLeft{ 0% {-o-transform-origin: left bottom;-o-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-o-transform-origin: left bottom;-o-transform: none;opacity: 1 }} .rotateInDownLeft{ animation: rotateInDownLeft 1s; -webkit-animation: rotateInDownLeft 1s; -moz-animation: rotateInDownLeft 1s; -ms-animation: rotateInDownLeft 1s; -o-animation:rotateInDownLeft 1s;} /*rotateInDownRight*/ @keyframes rotateInDownRight{ 0% {transform-origin: right bottom;transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {transform-origin: right bottom;transform: none;opacity: 1 }} @-webkit-keyframes rotateInDownRight{ 0% {-webkit-transform-origin: right bottom;-webkit-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-webkit-transform-origin: right bottom;-webkit-transform: none;opacity: 1 }} @-moz-keyframes rotateInDownRight{ 0% {-moz-transform-origin: right bottom;-moz-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-moz-transform-origin: right bottom;-moz-transform: none;opacity: 1 }} @-ms-keyframes rotateInDownRight{ 0% {-ms-transform-origin: right bottom;-ms-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-ms-transform-origin: right bottom;-ms-transform: none;opacity: 1 }} @-o-keyframes rotateInDownRight{ 0% {-o-transform-origin: right bottom;-o-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-o-transform-origin: right bottom;-o-transform: none;opacity: 1 }} .rotateInDownRight{ animation: rotateInDownRight 1s; -webkit-animation: rotateInDownRight 1s; -moz-animation: rotateInDownRight 1s; -ms-animation: rotateInDownRight 1s; -o-animation:rotateInDownRight 1s;} /*rotateInUpLeft*/ @keyframes rotateInUpLeft{ 0% {transform-origin: left bottom;transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {transform-origin: left bottom;transform: none;opacity: 1 }} @-webkit-keyframes rotateInUpLeft{ 0% {-webkit-transform-origin: left bottom;-webkit-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-webkit-transform-origin: left bottom;-webkit-transform: none;opacity: 1 }} @-moz-keyframes rotateInUpLeft{ 0% {-moz-transform-origin: left bottom;-moz-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-moz-transform-origin: left bottom;-moz-transform: none;opacity: 1 }} @-ms-keyframes rotateInUpLeft{ 0% {-ms-transform-origin: left bottom;-ms-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-ms-transform-origin: left bottom;-ms-transform: none;opacity: 1 }} @-o-keyframes rotateInUpLeft{ 0% {-o-transform-origin: left bottom;-o-transform: rotate3d(0, 0, 1, 45deg);opacity: 0;} 100% {-o-transform-origin: left bottom;-o-transform: none;opacity: 1 }} .rotateInUpLeft{ animation: rotateInUpLeft 1s; -webkit-animation: rotateInUpLeft 1s; -moz-animation: rotateInUpLeft 1s; -ms-animation: rotateInUpLeft 1s; -o-animation:rotateInUpLeft 1s;} /*rotateInUpRight*/ @keyframes rotateInUpRight{ 0% {transform-origin: right bottom;transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {transform-origin: right bottom;transform: none;opacity: 1 }} @-webkit-keyframes rotateInUpRight{ 0% {-webkit-transform-origin: right bottom;-webkit-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-webkit-transform-origin: right bottom;-webkit-transform: none;opacity: 1 }} @-moz-keyframes rotateInUpRight{ 0% {-moz-transform-origin: right bottom;-moz-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-moz-transform-origin: right bottom;-moz-transform: none;opacity: 1 }} @-ms-keyframes rotateInUpRight{ 0% {-ms-transform-origin: right bottom;-ms-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-ms-transform-origin: right bottom;-ms-transform: none;opacity: 1 }} @-o-keyframes rotateInUpRight{ 0% {-o-transform-origin: right bottom;-o-transform: rotate3d(0, 0, 1, -45deg);opacity: 0;} 100% {-o-transform-origin: right bottom;-o-transform: none;opacity: 1 }} .rotateInUpRight{ animation: rotateInUpRight 1s; -webkit-animation: rotateInUpRight 1s; -moz-animation: rotateInUpRight 1s; -ms-animation: rotateInUpRight 1s; -o-animation:rotateInUpRight 1s;} /************************************************bounce系列**********************************************************/ /*bounceIn*/ @keyframes bounceIn{ 0%, 20%, 40%, 60%, 80%, 100% {transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;transform: scale3d(.3, .3, .3);} 20% {transform: scale3d(1.1, 1.1, 1.1);} 40% {transform: scale3d(.9, .9, .9);} 60% {opacity: 1;transform: scale3d(1.03, 1.03, 1.03);} 80% {transform: scale3d(.97, .97, .97);} 100% {opacity: 1;transform: scale3d(1, 1, 1);}} @-webkit-keyframes bounceIn{ 0%, 20%, 40%, 60%, 80%, 100% {-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-webkit-transform: scale3d(.3, .3, .3);} 20% {-webkit-transform: scale3d(1.1, 1.1, 1.1);} 40% {-webkit-transform: scale3d(.9, .9, .9);} 60% {opacity: 1;-webkit-transform: scale3d(1.03, 1.03, 1.03);} 80% {-webkit-transform: scale3d(.97, .97, .97);} 100% {opacity: 1;-webkit-transform: scale3d(1, 1, 1);}} @-moz-keyframes bounceIn{ 0%, 20%, 40%, 60%, 80%, 100% {-moz-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-moz-transform: scale3d(.3, .3, .3);} 20% {-moz-transform: scale3d(1.1, 1.1, 1.1);} 40% {-moz-transform: scale3d(.9, .9, .9);} 60% {opacity: 1;-moz-transform: scale3d(1.03, 1.03, 1.03);} 80% {-moz-transform: scale3d(.97, .97, .97);} 100% {opacity: 1;-moz-transform: scale3d(1, 1, 1);}} @-ms-keyframes bounceIn{ 0%, 20%, 40%, 60%, 80%, 100% {-ms-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-ms-transform: scale3d(.3, .3, .3);} 20% {-ms-transform: scale3d(1.1, 1.1, 1.1);} 40% {-ms-transform: scale3d(.9, .9, .9);} 60% {opacity: 1;-ms-transform: scale3d(1.03, 1.03, 1.03);} 80% {-ms-transform: scale3d(.97, .97, .97);} 100% {opacity: 1;-ms-transform: scale3d(1, 1, 1);}} @-o-keyframes bounceIn{ 0%, 20%, 40%, 60%, 80%, 100% {-o-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-o-transform: scale3d(.3, .3, .3);} 20% {-o-transform: scale3d(1.1, 1.1, 1.1);} 40% {-o-transform: scale3d(.9, .9, .9);} 60% {opacity: 1;-o-transform: scale3d(1.03, 1.03, 1.03);} 80% {-o-transform: scale3d(.97, .97, .97);} 100% {opacity: 1;-o-transform: scale3d(1, 1, 1);}} .bounceIn { animation: bounceIn 1s; -webkit-animation: bounceIn 1s; -moz-animation: bounceIn 1s; -ms-animation: bounceIn 1s; -o-animation:bounceIn 1s;} /*bounceInDown*/ @keyframes bounceInDown{ 0%, 60%, 75%, 90%, 100% {transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;transform: translate3d(0, -3000px, 0)} 60% {opacity: 1;transform: translate3d(0, 25px, 0)} 75% {transform: translate3d(0, -10px, 0)} 90% {transform: translate3d(0, 5px, 0);} 100% {transform: none;}} @-webkit-keyframes bounceInDown{ 0%, 60%, 75%, 90%, 100% {-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-webkit-transform: translate3d(0, -3000px, 0)} 60% {opacity: 1;-webkit-transform: translate3d(0, 25px, 0)} 75% {-webkit-transform: translate3d(0, -10px, 0)} 90% {-webkit-transform: translate3d(0, 5px, 0);} 100% {-webkit-transform: none;}} @-moz-keyframes bounceInDown{ 0%, 60%, 75%, 90%, 100% {-moz-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-moz-transform: translate3d(0, -3000px, 0)} 60% {opacity: 1;-moz-transform: translate3d(0, 25px, 0)} 75% {-moz-transform: translate3d(0, -10px, 0)} 90% {-moz-transform: translate3d(0, 5px, 0);} 100% {-moz-transform: none;}} @-ms-keyframes bounceInDown{ 0%, 60%, 75%, 90%, 100% {-ms-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-ms-transform: translate3d(0, -3000px, 0)} 60% {opacity: 1;-ms-transform: translate3d(0, 25px, 0)} 75% {-ms-transform: translate3d(0, -10px, 0)} 90% {-ms-transform: translate3d(0, 5px, 0);} 100% {-ms-transform: none;}} @-o-keyframes bounceInDown{ 0%, 60%, 75%, 90%, 100% {-o-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-o-transform: translate3d(0, -3000px, 0)} 60% {opacity: 1;-o-transform: translate3d(0, 25px, 0)} 75% {-o-transform: translate3d(0, -10px, 0)} 90% {-o-transform: translate3d(0, 5px, 0);} 100% {-o-transform: none;}} .bounceInDown { animation: bounceInDown 1s; -webkit-animation: bounceInDown 1s; -moz-animation: bounceInDown 1s; -ms-animation: bounceInDown 1s; -o-animation:bounceInDown 1s;} /*bounceInLeft*/ @keyframes bounceInLeft{ 0%, 60%, 75%, 90%, 100% {transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;transform: translate3d(-3000px, 0, 0)} 60% {opacity: 1;transform: translate3d(25px, 0, 0)} 75% {transform: translate3d(-10px, 0, 0)} 90% {transform: translate3d(5px, 0, 0);} 100% {transform: none;}} @-webkit-keyframes bounceInLeft{ 0%, 60%, 75%, 90%, 100% {-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-webkit-transform: translate3d(-3000px, 0, 0)} 60% {opacity: 1;-webkit-transform: translate3d(25px, 0, 0)} 75% {-webkit-transform: translate3d(-10px, 0, 0)} 90% {-webkit-transform: translate3d(5px, 0, 0);} 100% {-webkit-transform: none;}} @-moz-keyframes bounceInLeft{ 0%, 60%, 75%, 90%, 100% {-moz-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-moz-transform: translate3d(-3000px, 0, 0)} 60% {opacity: 1;-moz-transform: translate3d(25px, 0, 0)} 75% {-moz-transform: translate3d(-10px, 0, 0)} 90% {-moz-transform: translate3d(5px, 0, 0);} 100% {-moz-transform: none;}} @-ms-keyframes bounceInLeft{ 0%, 60%, 75%, 90%, 100% {-ms-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-ms-transform: translate3d(-3000px, 0, 0)} 60% {opacity: 1;-ms-transform: translate3d(25px, 0, 0)} 75% {-ms-transform: translate3d(-10px, 0, 0)} 90% {-ms-transform: translate3d(5px, 0, 0);} 100% {-ms-transform: none;}} @-o-keyframes bounceInLeft{ 0%, 60%, 75%, 90%, 100% {-o-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-o-transform: translate3d(-3000px, 0, 0)} 60% {opacity: 1;-o-transform: translate3d(25px, 0, 0)} 75% {-o-transform: translate3d(-10px, 0, 0)} 90% {-o-transform: translate3d(5px, 0, 0);} 100% {-o-transform: none;}} .bounceInLeft { animation: bounceInLeft 1s; -webkit-animation: bounceInLeft 1s; -moz-animation: bounceInLeft 1s; -ms-animation: bounceInLeft 1s; -o-animation:bounceInLeft 1s;} /*bounceInRight*/ @keyframes bounceInRight{ 0%, 60%, 75%, 90%, 100% {transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;transform: translate3d(3000px, 0, 0)} 60% {opacity: 1;transform: translate3d(-25px, 0, 0)} 75% {transform: translate3d(10px, 0, 0)} 90% {transform: translate3d(-5px, 0, 0);} 100% {transform: none;}} @-webkit-keyframes bounceInRight{ 0%, 60%, 75%, 90%, 100% {-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-webkit-transform: translate3d(3000px, 0, 0)} 60% {opacity: 1;-webkit-transform: translate3d(-25px, 0, 0)} 75% {-webkit-transform: translate3d(10px, 0, 0)} 90% {-webkit-transform: translate3d(-5px, 0, 0);} 100% {-webkit-transform: none;}} @-moz-keyframes bounceInRight{ 0%, 60%, 75%, 90%, 100% {-moz-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-moz-transform: translate3d(3000px, 0, 0)} 60% {opacity: 1;-moz-transform: translate3d(-25px, 0, 0)} 75% {-moz-transform: translate3d(10px, 0, 0)} 90% {-moz-transform: translate3d(-5px, 0, 0);} 100% {-moz-transform: none;}} @-ms-keyframes bounceInRight{ 0%, 60%, 75%, 90%, 100% {-ms-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-ms-transform: translate3d(3000px, 0, 0)} 60% {opacity: 1;-ms-transform: translate3d(-25px, 0, 0)} 75% {-ms-transform: translate3d(10px, 0, 0)} 90% {-ms-transform: translate3d(-5px, 0, 0);} 100% {-ms-transform: none;}} @-o-keyframes bounceInRight{ 0%, 60%, 75%, 90%, 100% {-o-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-o-transform: translate3d(3000px, 0, 0)} 60% {opacity: 1;-o-transform: translate3d(-25px, 0, 0)} 75% {-o-transform: translate3d(10px, 0, 0)} 90% {-o-transform: translate3d(-5px, 0, 0);} 100% {-o-transform: none;}} .bounceInRight { animation: bounceInRight 1s; -webkit-animation: bounceInRight 1s; -moz-animation: bounceInRight 1s; -ms-animation: bounceInRight 1s; -o-animation:bounceInRight 1s;} /*bounceInUp*/ @keyframes bounceInUp{ 0%, 60%, 75%, 90%, 100% {transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;transform: translate3d(0, 3000px, 0)} 60% {opacity: 1;transform: translate3d(0, -25px, 0)} 75% {transform: translate3d(0, 10px, 0)} 90% {transform: translate3d(0, -5px, 0);} 100% {transform: none;}} @-webkit-keyframes bounceInUp{ 0%, 60%, 75%, 90%, 100% {-webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-webkit-transform: translate3d(0, 3000px, 0)} 60% {opacity: 1;-webkit-transform: translate3d(0, -25px, 0)} 75% {-webkit-transform: translate3d(0, 10px, 0)} 90% {-webkit-transform: translate3d(0, -5px, 0);} 100% {-webkit-transform: none;}} @-moz-keyframes bounceInUp{ 0%, 60%, 75%, 90%, 100% {-moz-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-moz-transform: translate3d(0, 3000px, 0)} 60% {opacity: 1;-moz-transform: translate3d(0, -25px, 0)} 75% {-moz-transform: translate3d(0, 10px, 0)} 90% {-moz-transform: translate3d(0, -5px, 0);} 100% {-moz-transform: none;}} @-ms-keyframes bounceInUp{ 0%, 60%, 75%, 90%, 100% {-ms-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-ms-transform: translate3d(0, 3000px, 0)} 60% {opacity: 1;-ms-transform: translate3d(0, -25px, 0)} 75% {-ms-transform: translate3d(0, 10px, 0)} 90% {-ms-transform: translate3d(0, -5px, 0);} 100% {-ms-transform: none;}} @-o-keyframes bounceInUp{ 0%, 60%, 75%, 90%, 100% {-o-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% {opacity: 0;-o-transform: translate3d(0, 3000px, 0)} 60% {opacity: 1;-o-transform: translate3d(0, -25px, 0)} 75% {-o-transform: translate3d(0, 10px, 0)} 90% {-o-transform: translate3d(0, -5px, 0);} 100% {-o-transform: none;}} .bounceInUp { animation: bounceInUp 1s; -webkit-animation: bounceInUp 1s; -moz-animation: bounceInUp 1s; -ms-animation: bounceInUp 1s; -o-animation:bounceInUp 1s;} /*bounceOut*/ @keyframes bounceOut { 20% {transform: scale3d(.9, .9, .9);} 50%, 55% {opacity: 1;transform: scale3d(1.1, 1.1, 1.1);} 100% {opacity: 0;transform: scale3d(.3, .3, .3);} } @-webkit-keyframes bounceOut { 20% {-webkit-transform: scale3d(.9, .9, .9);} 50%, 55% {opacity: 1;-webkit-transform: scale3d(1.1, 1.1, 1.1);} 100% {opacity: 0;-webkit-transform: scale3d(.3, .3, .3);} } @-moz-keyframes bounceOut { 20% {-moz-transform: scale3d(.9, .9, .9);} 50%, 55% {opacity: 1;-moz-transform: scale3d(1.1, 1.1, 1.1);} 100% {opacity: 0;-moz-transform: scale3d(.3, .3, .3);} } @-ms-keyframes bounceOut { 20% {-ms-transform: scale3d(.9, .9, .9);} 50%, 55% {opacity: 1;-ms-transform: scale3d(1.1, 1.1, 1.1);} 100% {opacity: 0;-ms-transform: scale3d(.3, .3, .3);} } @-o-keyframes bounceOut { 20% {-o-transform: scale3d(.9, .9, .9);} 50%, 55% {opacity: 1;-o-transform: scale3d(1.1, 1.1, 1.1);} 100% {opacity: 0;-o-transform: scale3d(.3, .3, .3);} } .bounceOut { animation-name: bounceOut; -webkit-animation-name: bounceOut; -moz-animation-name: bounceOut; -ms-animation-name: bounceOut; -o-animation-name: bounceOut; } /************************************************zoom系列**********************************************************/ /*zoomIn*/ @keyframes zoomIn{0% {opacity: 0;transform: scale3d(.3, .3, .3);}50% {opacity: 1;}} @-webkit-keyframes zoomIn{0% {opacity: 0;-webkit-transform: scale3d(.3, .3, .3);}50% {opacity: 1;}} @-moz-keyframes zoomIn{0% {opacity: 0;-moz-transform: scale3d(.3, .3, .3);}50% {opacity: 1;}} @-ms-keyframes zoomIn{0% {opacity: 0;-ms-transform: scale3d(.3, .3, .3);}50% {opacity: 1;}} @-o-keyframes zoomIn{0% {opacity: 0;-o-transform: scale3d(.3, .3, .3);}50% {opacity: 1;}} .zoomIn { animation: zoomIn 1s; -webkit-animation: zoomIn 1s; -moz-animation: zoomIn 1s; -ms-animation: zoomIn 1s; -o-animation:zoomIn 1s;} /*zoomInDown*/ @keyframes zoomInDown{ 0% {opacity: 0;transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-webkit-keyframes zoomInDown{ 0% {opacity: 0;-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-moz-keyframes zoomInDown{ 0% {opacity: 0;-moz-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);-moz-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-moz-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);-moz-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-ms-keyframes zoomInDown{ 0% {opacity: 0;-ms-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);-ms-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-ms-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);-ms-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-o-keyframes zoomInDown{ 0% {opacity: 0;-o-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);-o-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-o-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);-o-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} .zoomInDown { animation: zoomInDown 1s; -webkit-animation: zoomInDown 1s; -moz-animation: zoomInDown 1s; -ms-animation: zoomInDown 1s; -o-animation:zoomInDown 1s;} /*zoomInLeft*/ @keyframes zoomInLeft{ 0% {opacity: 0;transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-webkit-keyframes zoomInLeft{ 0% {opacity: 0;-webkit-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-webkit-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-moz-keyframes zoomInLeft{ 0% {opacity: 0;-moz-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);-moz-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-moz-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);-moz-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-ms-keyframes zoomInLeft{ 0% {opacity: 0;-ms-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);-ms-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-ms-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);-ms-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-o-keyframes zoomInLeft{ 0% {opacity: 0;-o-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);-o-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-o-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);-o-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} .zoomInLeft { animation: zoomInLeft 1s; -webkit-animation: zoomInLeft 1s; -moz-animation: zoomInLeft 1s; -ms-animation: zoomInLeft 1s; -o-animation:zoomInLeft 1s;} /*zoomInRight*/ @keyframes zoomInRight{ 0% {opacity: 0;transform: scale3d(.1, .1, .1) translate3d(1000px, 0, 0);animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;transform: scale3d(.475, .475, .475) translate3d(-10px, 0, 0);animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-webkit-keyframes zoomInRight{ 0% {opacity: 0;-webkit-transform: scale3d(.1, .1, .1) translate3d(1000px, 0, 0);-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-webkit-transform: scale3d(.475, .475, .475) translate3d(-10px, 0, 0);-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-moz-keyframes zoomInRight{ 0% {opacity: 0;-moz-transform: scale3d(.1, .1, .1) translate3d(1000px, 0, 0);-moz-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-moz-transform: scale3d(.475, .475, .475) translate3d(-10px, 0, 0);-moz-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-ms-keyframes zoomInRight{ 0% {opacity: 0;-ms-transform: scale3d(.1, .1, .1) translate3d(1000px, 0, 0);-ms-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-ms-transform: scale3d(.475, .475, .475) translate3d(-10px, 0, 0);-ms-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-o-keyframes zoomInRight{ 0% {opacity: 0;-o-transform: scale3d(.1, .1, .1) translate3d(1000px, 0, 0);-o-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-o-transform: scale3d(.475, .475, .475) translate3d(-10px, 0, 0);-o-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} .zoomInRight { animation: zoomInRight 1s; -webkit-animation: zoomInRight 1s; -moz-animation: zoomInRight 1s; -ms-animation: zoomInRight 1s; -o-animation:zoomInRight 1s;} /*zoomInUp*/ @keyframes zoomInUp{ 0% {opacity: 0;transform: scale3d(.1, .1, .1) translate3d(0, 1000px, 0);animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;transform: scale3d(.475, .475, .475) translate3d(0, -60px, 0);animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-webkit-keyframes zoomInUp{ 0% {opacity: 0;-webkit-transform: scale3d(.1, .1, .1) translate3d(0, 1000px, 0);-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-webkit-transform: scale3d(.475, .475, .475) translate3d(0, -60px, 0);-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-moz-keyframes zoomInUp{ 0% {opacity: 0;-moz-transform: scale3d(.1, .1, .1) translate3d(0, 1000px, 0);-moz-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-moz-transform: scale3d(.475, .475, .475) translate3d(0, -60px, 0);-moz-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-ms-keyframes zoomInUp{ 0% {opacity: 0;-ms-transform: scale3d(.1, .1, .1) translate3d(0, 1000px, 0);-ms-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-ms-transform: scale3d(.475, .475, .475) translate3d(0, -60px, 0);-ms-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} @-o-keyframes zoomInUp{ 0% {opacity: 0;-o-transform: scale3d(.1, .1, .1) translate3d(0, 1000px, 0);-o-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);} 60% {opacity: 1;-o-transform: scale3d(.475, .475, .475) translate3d(0, -60px, 0);-o-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);}} .zoomInUp { animation: zoomInUp 1s; -webkit-animation: zoomInUp 1s; -moz-animation: zoomInUp 1s; -ms-animation: zoomInUp 1s; -o-animation:zoomInUp 1s;} /************************************************fade系列**********************************************************/ /*fadeIn*/ @keyframes fadeIn{0%{opacity: 0;}100% {opacity: 1;}} @-webkit-keyframes fadeIn{0%{opacity: 0;}100% {opacity: 1;}} @-moz-keyframes fadeIn{0%{opacity: 0;}100% {opacity: 1;}} @-ms-keyframes fadeIn{0%{opacity: 0;}100% {opacity: 1;}} @-o-keyframes fadeIn{0%{opacity: 0;}100% {opacity: 1;}} .fadeIn { animation: fadeIn 1s; -webkit-animation: fadeIn 1s; -moz-animation: fadeIn 1s; -ms-animation: fadeIn 1s; -o-animation:fadeIn 1s;} /*fadeInDown*/ @keyframes fadeInDown{0% {opacity: 0;transform: translate3d(0, -100%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInDown{0% {opacity: 0;-webkit-transform: translate3d(0, -100%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInDown{0% {opacity: 0;-moz-transform: translate3d(0, -100%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInDown{0% {opacity: 0;-ms-transform: translate3d(0, -100%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInDown{0% {opacity: 0;-o-transform: translate3d(0, -100%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInDown{ animation: fadeInDown 1s; -webkit-animation: fadeInDown 1s; -moz-animation: fadeInDown 1s; -ms-animation: fadeInDown 1s; -o-animation:fadeInDown 1s;} /*fadeInDownSmall*/ @keyframes fadeInDownSmall{0% {opacity: 0;transform: translate3d(0, -20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInDownSmall{0% {opacity: 0;-webkit-transform: translate3d(0, -20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInDownSmall{0% {opacity: 0;-moz-transform: translate3d(0, -20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInDownSmall{0% {opacity: 0;-ms-transform: translate3d(0, -20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInDownSmall{0% {opacity: 0;-o-transform: translate3d(0, -20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInDownSmall{ animation: fadeInDownSmall 1s; -webkit-animation: fadeInDownSmall 1s; -moz-animation: fadeInDownSmall 1s; -ms-animation: fadeInDownSmall 1s; -o-animation:fadeInDownSmall 1s;} /*fadeInDownBig*/ @keyframes fadeInDownBig{0% {opacity: 0;transform: translate3d(0, -2000px, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInDownBig{0% {opacity: 0;-webkit-transform: translate3d(0, -2000px, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInDownBig{0% {opacity: 0;-moz-transform: translate3d(0, -2000px, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInDownBig{0% {opacity: 0;-ms-transform: translate3d(0, -2000px, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInDownBig{0% {opacity: 0;-o-transform: translate3d(0, -2000px, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInDownBig{ animation: fadeInDownBig 1s; -webkit-animation: fadeInDownBig 1s; -moz-animation: fadeInDownBig 1s; -ms-animation: fadeInDownBig 1s; -o-animation:fadeInDownBig 1s;} /*fadeInLeft*/ @keyframes fadeInLeft{0% {opacity: 0;transform: translate3d(-100%, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInLeft{0% {opacity: 0;-webkit-transform: translate3d(-100%, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInLeft{0% {opacity: 0;-moz-transform: translate3d(-100%, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInLeft{0% {opacity: 0;-ms-transform: translate3d(-100%, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInLeft{0% {opacity: 0;-o-transform: translate3d(-100%, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInLeft{ animation: fadeInLeft 1s; -webkit-animation: fadeInLeft 1s; -moz-animation: fadeInLeft 1s; -ms-animation: fadeInLeft 1s; -o-animation:fadeInLeft 1s;} /*fadeInLeftSmall*/ @keyframes fadeInLeftSmall{0% {opacity: 0;transform: translate3d(-20%, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInLeftSmall{0% {opacity: 0;-webkit-transform: translate3d(-20%, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInLeftSmall{0% {opacity: 0;-moz-transform: translate3d(-20%, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInLeftSmall{0% {opacity: 0;-ms-transform: translate3d(-20%, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInLeftSmall{0% {opacity: 0;-o-transform: translate3d(-20%, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInLeftSmall{ animation: fadeInLeftSmall 1s; -webkit-animation: fadeInLeftSmall 1s; -moz-animation: fadeInLeftSmall 1s; -ms-animation: fadeInLeftSmall 1s; -o-animation:fadeInLeftSmall 1s;} /*fadeInLeftBig*/ @keyframes fadeInLeftBig{0% {opacity: 0;transform: translate3d(-2000px, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInLeftBig{0% {opacity: 0;-webkit-transform: translate3d(-2000px, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInLeftBig{0% {opacity: 0;-moz-transform: translate3d(-2000px, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInLeftBig{0% {opacity: 0;-ms-transform: translate3d(-2000px, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInLeftBig{0% {opacity: 0;-o-transform: translate3d(-2000px, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInLeftBig{ animation: fadeInLeftBig 1s; -webkit-animation: fadeInLeftBig 1s; -moz-animation: fadeInLeftBig 1s; -ms-animation: fadeInLeftBig 1s; -o-animation:fadeInLeftBig 1s;} /*fadeInRight*/ @keyframes fadeInRight{0% {opacity: 0;transform: translate3d(100%, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInRight{0% {opacity: 0;-webkit-transform: translate3d(100%, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInRight{0% {opacity: 0;-moz-transform: translate3d(100%, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInRight{0% {opacity: 0;-ms-transform: translate3d(100%, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInRight{0% {opacity: 0;-o-transform: translate3d(100%, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInRight{ animation: fadeInRight 1s; -webkit-animation: fadeInRight 1s; -moz-animation: fadeInRight 1s; -ms-animation: fadeInRight 1s; -o-animation:fadeInRight 1s;} /*fadeInRightSmall*/ @keyframes fadeInRightSmall{0% {opacity: 0;transform: translate3d(20%, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInRightSmall{0% {opacity: 0;-webkit-transform: translate3d(20%, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInRightSmall{0% {opacity: 0;-moz-transform: translate3d(20%, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInRightSmall{0% {opacity: 0;-ms-transform: translate3d(20%, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInRightSmall{0% {opacity: 0;-o-transform: translate3d(20%, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInRightSmall{ animation: fadeInRightSmall 1s; -webkit-animation: fadeInRightSmall 1s; -moz-animation: fadeInRightSmall 1s; -ms-animation: fadeInRightSmall 1s; -o-animation:fadeInRightSmall 1s;} /*fadeInRightBig*/ @keyframes fadeInRightBig{0% {opacity: 0;transform: translate3d(2000px, 0, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInRightBig{0% {opacity: 0;-webkit-transform: translate3d(2000px, 0, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInRightBig{0% {opacity: 0;-moz-transform: translate3d(2000px, 0, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInRightBig{0% {opacity: 0;-ms-transform: translate3d(2000px, 0, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInRightBig{0% {opacity: 0;-o-transform: translate3d(2000px, 0, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInRightBig{ animation: fadeInRightBig 1s; -webkit-animation: fadeInRightBig 1s; -moz-animation: fadeInRightBig 1s; -ms-animation: fadeInRightBig 1s; -o-animation:fadeInRightBig 1s;} /*fadeInUp*/ @keyframes fadeInUp{0% {opacity: 0;transform: translate3d(0, 100%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInUp{0% {opacity: 0;-webkit-transform: translate3d(0, 100%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInUp{0% {opacity: 0;-moz-transform: translate3d(0, 100%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInUp{0% {opacity: 0;-ms-transform: translate3d(0, 100%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInUp{0% {opacity: 0;-o-transform: translate3d(0, 100%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInUp{ animation: fadeInUp 1s; -webkit-animation: fadeInUp 1s; -moz-animation: fadeInUp 1s; -ms-animation: fadeInUp 1s; -o-animation:fadeInUp 1s;} /*fadeInUpSmall*/ @keyframes fadeInUpSmall{0% {opacity: 0;transform: translate3d(0, 20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInUpSmall{0% {opacity: 0;-webkit-transform: translate3d(0, 20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInUpSmall{0% {opacity: 0;-moz-transform: translate3d(0, 20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInUpSmall{0% {opacity: 0;-ms-transform: translate3d(0, 20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInUpSmall{0% {opacity: 0;-o-transform: translate3d(0, 20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInUpSmall{ animation: fadeInUpSmall 1s; -webkit-animation: fadeInUpSmall 1s; -moz-animation: fadeInUpSmall 1s; -ms-animation: fadeInUpSmall 1s; -o-animation:fadeInUpSmall 1s;} /*fadeInUpBig*/ @keyframes fadeInUpBig{0% {opacity: 0;transform: translate3d(0, 2000px, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInUpBig{0% {opacity: 0;-webkit-transform: translate3d(0, 2000px, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInUpBig{0% {opacity: 0;-moz-transform: translate3d(0, 2000px, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInUpBig{0% {opacity: 0;-ms-transform: translate3d(0, 2000px, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInUpBig{0% {opacity: 0;-o-transform: translate3d(0, 2000px, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInUpBig{ animation: fadeInUpBig 1s; -webkit-animation: fadeInUpBig 1s; -moz-animation: fadeInUpBig 1s; -ms-animation: fadeInUpBig 1s; -o-animation:fadeInUpBig 1s;} /*fadeInDownLeftSmall*/ @keyframes fadeInDownLeftSmall{0% {opacity: 0;transform: translate3d(-20%, -20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInDownLeftSmall{0% {opacity: 0;-webkit-transform: translate3d(-20%, -20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInDownLeftSmall{0% {opacity: 0;-moz-transform: translate3d(-20%, -20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInDownLeftSmall{0% {opacity: 0;-ms-transform: translate3d(-20%, -20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInDownLeftSmall{0% {opacity: 0;-o-transform: translate3d(-20%, -20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInDownLeftSmall{ animation: fadeInDownLeftSmall 1s; -webkit-animation: fadeInDownLeftSmall 1s; -moz-animation: fadeInDownLeftSmall 1s; -ms-animation: fadeInDownLeftSmall 1s; -o-animation:fadeInDownLeftSmall 1s;} /*fadeInDownRightSmall*/ @keyframes fadeInDownRightSmall{0% {opacity: 0;transform: translate3d(20%, -20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInDownRightSmall{0% {opacity: 0;-webkit-transform: translate3d(20%, -20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInDownRightSmall{0% {opacity: 0;-moz-transform: translate3d(20%, -20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInDownRightSmall{0% {opacity: 0;-ms-transform: translate3d(20%, -20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInDownRightSmall{0% {opacity: 0;-o-transform: translate3d(20%, -20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInDownRightSmall{ animation: fadeInDownRightSmall 1s; -webkit-animation: fadeInDownRightSmall 1s; -moz-animation: fadeInDownRightSmall 1s; -ms-animation: fadeInDownRightSmall 1s; -o-animation:fadeInDownRightSmall 1s;} /*fadeInUpLeftSmall*/ @keyframes fadeInUpLeftSmall{0% {opacity: 0;transform: translate3d(-20%, 20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInUpLeftSmall{0% {opacity: 0;-webkit-transform: translate3d(-20%, 20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInUpLeftSmall{0% {opacity: 0;-moz-transform: translate3d(-20%, 20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInUpLeftSmall{0% {opacity: 0;-ms-transform: translate3d(-20%, 20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInUpLeftSmall{0% {opacity: 0;-o-transform: translate3d(-20%, 20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInUpLeftSmall{ animation: fadeInUpLeftSmall 1s; -webkit-animation: fadeInUpLeftSmall 1s; -moz-animation: fadeInUpLeftSmall 1s; -ms-animation: fadeInUpLeftSmall 1s; -o-animation:fadeInUpLeftSmall 1s;} /*fadeInUpRightSmall*/ @keyframes fadeInUpRightSmall{0% {opacity: 0;transform: translate3d(20%, 20%, 0);}100% {opacity: 1;transform: none;}} @-webkit-keyframes fadeInUpRightSmall{0% {opacity: 0;-webkit-transform: translate3d(20%, 20%, 0);}100% {opacity: 1;-webkit-transform: none;}} @-moz-keyframes fadeInUpRightSmall{0% {opacity: 0;-moz-transform: translate3d(20%, 20%, 0);}100% {opacity: 1;-moz-transform: none;}} @-ms-keyframes fadeInUpRightSmall{0% {opacity: 0;-ms-transform: translate3d(20%, 20%, 0);}100% {opacity: 1;-ms-transform: none;}} @-o-keyframes fadeInUpRightSmall{0% {opacity: 0;-o-transform: translate3d(20%, 20%, 0);}100% {opacity: 1;-o-transform: none;}} .fadeInUpRightSmall{ animation: fadeInUpRightSmall 1s; -webkit-animation: fadeInUpRightSmall 1s; -moz-animation: fadeInUpRightSmall 1s; -ms-animation: fadeInUpRightSmall 1s; -o-animation:fadeInUpRightSmall 1s;} //------ /*fadeOut*/ @keyframes fadeOut{0%{opacity: 1;}100% {opacity: 0;}} @-webkit-keyframes fadeOut{0%{opacity: 1;}100% {opacity: 0;}} @-moz-keyframes fadeOut{0%{opacity: 1;}100% {opacity: 0;}} @-ms-keyframes fadeOut{0%{opacity: 1;}100% {opacity: 0;}} @-o-keyframes fadeOut{0%{opacity: 1;}100% {opacity: 0;}} .fadeOut { animation: fadeOut 1s; -webkit-animation: fadeOut 1s; -moz-animation: fadeOut 1s; -ms-animation: fadeOut 1s; -o-animation:fadeOut 1s;} /*fadeOutDown*/ @keyframes fadeOutDown{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, -100%, 0);}} @-webkit-keyframes fadeOutDown{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, -100%, 0);}} @-moz-keyframes fadeOutDown{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, -100%, 0);}} @-ms-keyframes fadeOutDown{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, -100%, 0);}} @-o-keyframes fadeOutDown{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, -100%, 0);}} .fadeOutDown{ animation: fadeOutDown 1s; -webkit-animation: fadeOutDown 1s; -moz-animation: fadeOutDown 1s; -ms-animation: fadeOutDown 1s; -o-animation:fadeOutDown 1s;} /*fadeOutDownSmall*/ @keyframes fadeOutDownSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, -20%, 0);}} @-webkit-keyframes fadeOutDownSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, -20%, 0);}} @-moz-keyframes fadeOutDownSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, -20%, 0);}} @-ms-keyframes fadeOutDownSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, -20%, 0);}} @-o-keyframes fadeOutDownSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, -20%, 0);}} .fadeOutDownSmall{ animation: fadeOutDownSmall 1s; -webkit-animation: fadeOutDownSmall 1s; -moz-animation: fadeOutDownSmall 1s; -ms-animation: fadeOutDownSmall 1s; -o-animation:fadeOutDownSmall 1s;} /*fadeOutDownBig*/ @keyframes fadeOutDownBig{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, -2000px, 0);}} @-webkit-keyframes fadeOutDownBig{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, -2000px, 0);}} @-moz-keyframes fadeOutDownBig{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, -2000px, 0);}} @-ms-keyframes fadeOutDownBig{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, -2000px, 0);}} @-o-keyframes fadeOutDownBig{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, -2000px, 0);}} .fadeOutDownBig{ animation: fadeOutDownBig 1s; -webkit-animation: fadeOutDownBig 1s; -moz-animation: fadeOutDownBig 1s; -ms-animation: fadeOutDownBig 1s; -o-animation:fadeOutDownBig 1s;} /*fadeOutLeft*/ @keyframes fadeOutLeft{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(-100%, 0, 0);}} @-webkit-keyframes fadeOutLeft{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(-100%, 0, 0);}} @-moz-keyframes fadeOutLeft{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(-100%, 0, 0);}} @-ms-keyframes fadeOutLeft{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(-100%, 0, 0);}} @-o-keyframes fadeOutLeft{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(-100%, 0, 0);}} .fadeOutLeft{ animation: fadeOutLeft 1s; -webkit-animation: fadeOutLeft 1s; -moz-animation: fadeOutLeft 1s; -ms-animation: fadeOutLeft 1s; -o-animation:fadeOutLeft 1s;} /*fadeOutLeftSmall*/ @keyframes fadeOutLeftSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(-20%, 0, 0);}} @-webkit-keyframes fadeOutLeftSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(-20%, 0, 0);}} @-moz-keyframes fadeOutLeftSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(-20%, 0, 0);}} @-ms-keyframes fadeOutLeftSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(-20%, 0, 0);}} @-o-keyframes fadeOutLeftSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(-20%, 0, 0);}} .fadeOutLeftSmall{ animation: fadeOutLeftSmall 1s; -webkit-animation: fadeOutLeftSmall 1s; -moz-animation: fadeOutLeftSmall 1s; -ms-animation: fadeOutLeftSmall 1s; -o-animation:fadeOutLeftSmall 1s;} /*fadeOutLeftBig*/ @keyframes fadeOutLeftBig{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(-2000px, 0, 0);}} @-webkit-keyframes fadeOutLeftBig{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(-2000px, 0, 0);}} @-moz-keyframes fadeOutLeftBig{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(-2000px, 0, 0);}} @-ms-keyframes fadeOutLeftBig{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(-2000px, 0, 0);}} @-o-keyframes fadeOutLeftBig{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(-2000px, 0, 0);}} .fadeOutLeftBig{ animation: fadeOutLeftBig 1s; -webkit-animation: fadeOutLeftBig 1s; -moz-animation: fadeOutLeftBig 1s; -ms-animation: fadeOutLeftBig 1s; -o-animation:fadeOutLeftBig 1s;} /*fadeOutRight*/ @keyframes fadeOutRight{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(100%, 0, 0);}} @-webkit-keyframes fadeOutRight{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(100%, 0, 0);}} @-moz-keyframes fadeOutRight{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(100%, 0, 0);}} @-ms-keyframes fadeOutRight{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(100%, 0, 0);}} @-o-keyframes fadeOutRight{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(100%, 0, 0);}} .fadeOutRight{ animation: fadeOutRight 1s; -webkit-animation: fadeOutRight 1s; -moz-animation: fadeOutRight 1s; -ms-animation: fadeOutRight 1s; -o-animation:fadeOutRight 1s;} /*fadeOutRightSmall*/ @keyframes fadeOutRightSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(20%, 0, 0);}} @-webkit-keyframes fadeOutRightSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(20%, 0, 0);}} @-moz-keyframes fadeOutRightSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(20%, 0, 0);}} @-ms-keyframes fadeOutRightSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(20%, 0, 0);}} @-o-keyframes fadeOutRightSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(20%, 0, 0);}} .fadeOutRightSmall{ animation: fadeOutRightSmall 1s; -webkit-animation: fadeOutRightSmall 1s; -moz-animation: fadeOutRightSmall 1s; -ms-animation: fadeOutRightSmall 1s; -o-animation:fadeOutRightSmall 1s;} /*fadeOutRightBig*/ @keyframes fadeOutRightBig{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(2000px, 0, 0);}} @-webkit-keyframes fadeOutRightBig{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(2000px, 0, 0);}} @-moz-keyframes fadeOutRightBig{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(2000px, 0, 0);}} @-ms-keyframes fadeOutRightBig{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(2000px, 0, 0);}} @-o-keyframes fadeOutRightBig{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(2000px, 0, 0);}} .fadeOutRightBig{ animation: fadeOutRightBig 1s; -webkit-animation: fadeOutRightBig 1s; -moz-animation: fadeOutRightBig 1s; -ms-animation: fadeOutRightBig 1s; -o-animation:fadeOutRightBig 1s;} /*fadeOutUp*/ @keyframes fadeOutUp{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, 100%, 0);}} @-webkit-keyframes fadeOutUp{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, 100%, 0);}} @-moz-keyframes fadeOutUp{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, 100%, 0);}} @-ms-keyframes fadeOutUp{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, 100%, 0);}} @-o-keyframes fadeOutUp{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, 100%, 0);}} .fadeOutUp{ animation: fadeOutUp 1s; -webkit-animation: fadeOutUp 1s; -moz-animation: fadeOutUp 1s; -ms-animation: fadeOutUp 1s; -o-animation:fadeOutUp 1s;} /*fadeOutUpSmall*/ @keyframes fadeOutUpSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, 20%, 0);}} @-webkit-keyframes fadeOutUpSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, 20%, 0);}} @-moz-keyframes fadeOutUpSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, 20%, 0);}} @-ms-keyframes fadeOutUpSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, 20%, 0);}} @-o-keyframes fadeOutUpSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, 20%, 0);}} .fadeOutUpSmall{ animation: fadeOutUpSmall 1s; -webkit-animation: fadeOutUpSmall 1s; -moz-animation: fadeOutUpSmall 1s; -ms-animation: fadeOutUpSmall 1s; -o-animation:fadeOutUpSmall 1s;} /*fadeOutUpBig*/ @keyframes fadeOutUpBig{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(0, 2000px, 0);}} @-webkit-keyframes fadeOutUpBig{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(0, 2000px, 0);}} @-moz-keyframes fadeOutUpBig{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(0, 2000px, 0);}} @-ms-keyframes fadeOutUpBig{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(0, 2000px, 0);}} @-o-keyframes fadeOutUpBig{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(0, 2000px, 0);}} .fadeOutUpBig{ animation: fadeOutUpBig 1s; -webkit-animation: fadeOutUpBig 1s; -moz-animation: fadeOutUpBig 1s; -ms-animation: fadeOutUpBig 1s; -o-animation:fadeOutUpBig 1s;} /*fadeOutDownLeftSmall*/ @keyframes fadeOutDownLeftSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(-20%, -20%, 0);}} @-webkit-keyframes fadeOutDownLeftSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(-20%, -20%, 0);}} @-moz-keyframes fadeOutDownLeftSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(-20%, -20%, 0);}} @-ms-keyframes fadeOutDownLeftSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(-20%, -20%, 0);}} @-o-keyframes fadeOutDownLeftSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(-20%, -20%, 0);}} .fadeOutDownLeftSmall{ animation: fadeOutDownLeftSmall 1s; -webkit-animation: fadeOutDownLeftSmall 1s; -moz-animation: fadeOutDownLeftSmall 1s; -ms-animation: fadeOutDownLeftSmall 1s; -o-animation:fadeOutDownLeftSmall 1s;} /*fadeOutDownRightSmall*/ @keyframes fadeOutDownRightSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(20%, -20%, 0);}} @-webkit-keyframes fadeOutDownRightSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(20%, -20%, 0);}} @-moz-keyframes fadeOutDownRightSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(20%, -20%, 0);}} @-ms-keyframes fadeOutDownRightSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(20%, -20%, 0);}} @-o-keyframes fadeOutDownRightSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(20%, -20%, 0);}} .fadeOutDownRightSmall{ animation: fadeOutDownRightSmall 1s; -webkit-animation: fadeOutDownRightSmall 1s; -moz-animation: fadeOutDownRightSmall 1s; -ms-animation: fadeOutDownRightSmall 1s; -o-animation:fadeOutDownRightSmall 1s;} /*fadeOutUpLeftSmall*/ @keyframes fadeOutUpLeftSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(-20%, 20%, 0);}} @-webkit-keyframes fadeOutUpLeftSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(-20%, 20%, 0);}} @-moz-keyframes fadeOutUpLeftSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(-20%, 20%, 0);}} @-ms-keyframes fadeOutUpLeftSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(-20%, 20%, 0);}} @-o-keyframes fadeOutUpLeftSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(-20%, 20%, 0);}} .fadeOutUpLeftSmall{ animation: fadeOutUpLeftSmall 1s; -webkit-animation: fadeOutUpLeftSmall 1s; -moz-animation: fadeOutUpLeftSmall 1s; -ms-animation: fadeOutUpLeftSmall 1s; -o-animation:fadeOutUpLeftSmall 1s;} /*fadeOutUpRightSmall*/ @keyframes fadeOutUpRightSmall{0% {opacity: 1;transform: none;}100% {opacity: 0;transform: translate3d(20%, 20%, 0);}} @-webkit-keyframes fadeOutUpRightSmall{0% {opacity: 1;-webkit-transform: none;}100% {opacity: 0;-webkit-transform: translate3d(20%, 20%, 0);}} @-moz-keyframes fadeOutUpRightSmall{0% {opacity: 1;-moz-transform: none;}100% {opacity: 0;-moz-transform: translate3d(20%, 20%, 0);}} @-ms-keyframes fadeOutUpRightSmall{0% {opacity: 1;-ms-transform: none;}100% {opacity: 0;-ms-transform: translate3d(20%, 20%, 0);}} @-o-keyframes fadeOutUpRightSmall{0% {opacity: 1;-o-transform: none;}100% {opacity: 0;-o-transform: translate3d(20%, 20%, 0);}} .fadeOutUpRightSmall{ animation: fadeOutUpRightSmall 1s; -webkit-animation: fadeOutUpRightSmall 1s; -moz-animation: fadeOutUpRightSmall 1s; -ms-animation: fadeOutUpRightSmall 1s; -o-animation:fadeOutUpRightSmall 1s;} /************************************************循环系列***********************************************************/ /*无限上下来回*/ @keyframes loopDownUp{from{transform:translate3d(0,10px,0);}to{transform:translate3d(0,0,0);}} @-webkit-keyframes loopDownUp{from{-webkit-transform:translate3d(0,10px,0);}to{-webkit-transform:translate3d(0,0,0);}} @-moz-keyframes loopDownUp{from{-moz-transform:translate3d(0,10px,0);}to{-moz-transform:translate3d(0,0,0);}} @-ms-keyframes loopDownUp{from{-ms-transform:translate3d(0,10px,0);}to{-ms-transform:translate3d(0,0,0);}} @-o-keyframes loopDownUp{from{-o-transform:translate3d(0,10px,0);}to{-o-transform:translate3d(0,0,0);}} .loopDownUp{ animation: .5s linear 0s alternate none infinite loopDownUp; -webkit-animation: .5s linear 0s alternate none infinite loopDownUp; -moz-animation: .5s linear 0s alternate none infinite loopDownUp; -ms-animation: .5s linear 0s alternate none infinite loopDownUp; -o-animation: .5s linear 0s alternate none infinite loopDownUp;} /*无限透明度*/ @keyframes loopAlpha{from{opacity: 0;}to{opacity: 1;}} @-webkit-keyframes loopAlpha{from{opacity: 0;}to{opacity: 1;}} @-moz-keyframes loopAlpha{from{opacity: 0;}to{opacity: 1;}} @-ms-keyframes loopAlpha{from{opacity: 0;}to{opacity: 1;}} @-o-keyframes loopAlpha{from{opacity: 0;}to{opacity: 1;}} .loopAlpha{ animation: 1s 0s alternate none infinite loopAlpha; -webkit-animation:1s 0s alternate none infinite loopAlpha; -moz-animation: 1s 0s alternate none infinite loopAlpha; -ms-animation: 1s 0s alternate none infinite loopAlpha; -o-animation: 1s 0s alternate none infinite loopAlpha;} /*无限旋转*/ @keyframes loopRotation{from{transform:rotate(0deg);}to{transform:rotate(360deg);}} @-webkit-keyframes loopRotation{from{-webkit-transform:rotate(0deg);}to{-webkit-transform:rotate(360deg);}} @-moz-keyframes loopRotation{from{-moz-transform:rotate(0deg);}to{-moz-transform:rotate(360deg);}} @-ms-keyframes loopRotation{from{-ms-transform:rotate(0deg);}to{-ms-transform:rotate(360deg);}} @-o-keyframes loopRotation{from{-o-transform:rotate(0deg);}to{-o-transform:rotate(360deg);}} .loopRotation{ animation: 9.5s linear 0s normal none infinite loopRotation; -webkit-animation:9.5s linear 0s normal none infinite loopRotation; -moz-animation: 9.5s linear 0s normal none infinite loopRotation; -ms-animation: 9.5s linear 0s normal none infinite loopRotation; -o-animation: 9.5s linear 0s normal none infinite loopRotation;} /*无限抖动*/ @-webkit-keyframes loopJello{ 11.1%{-webkit-transform:none;} 22.2%{-webkit-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-webkit-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-webkit-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-webkit-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-webkit-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-webkit-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-webkit-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-webkit-transform:none;}} @keyframes loopJello{ 11.1%{transform:none;} 22.2%{transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{transform:none;}} @-moz-keyframes loopJello{ 11.1%{-moz-transform:none;} 22.2%{-moz-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-moz-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-moz-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-moz-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-moz-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-moz-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-moz-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-moz-transform:none;}} @-ms-keyframes loopJello{ 11.1%{-ms-transform:none;} 22.2%{-ms-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-ms-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-ms-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-ms-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-ms-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-ms-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-ms-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-ms-transform:none;}} @-o-keyframes loopJello{ 11.1%{-o-transform:none;} 22.2%{-o-transform:skewX(-12.5deg) skewY(-12.5deg);} 33.3%{-o-transform:skewX(6.25deg) skewY(6.25deg);} 44.4%{-o-transform:skewX(-3.125deg) skewY(-3.125deg);} 55.5%{-o-transform:skewX(1.5625deg) skewY(1.5625deg);} 66.6%{-o-transform:skewX(-0.78125deg) skewY(-0.78125deg);} 77.7%{-o-transform:skewX(0.390625deg) skewY(0.390625deg);} 88.8%{-o-transform:skewX(-0.1953125deg) skewY(-0.1953125deg);} 100%{-o-transform:none;}} .loopJello{ -webkit-transform-origin:center; transform-origin:center; -moz-transform-origin:center; -ms-transform-origin:center; -o-transform-origin:center; animation: 1s linear 0s normal none infinite loopJello; -webkit-animation:1s linear 0s normal none infinite loopJello; -moz-animation: 1s linear 0s normal none infinite loopJello; -ms-animation: 1s linear 0s normal none infinite loopJello; -o-animation: 1s linear 0s normal none infinite loopJello;} /*无限水滴*/ @keyframes loopWater{ 0%{opacity:0;transform:translateY(-40px)} 25%{opacity:1;transform:translateY(-20px)} 75%{opacity:1;transform:translateY(40px)} 100%{opacity:0;transform:translateY(60px)} } @-webkit-keyframes loopWater{ 0%{opacity:0;-webkit-transform:translateY(-40px)} 25%{opacity:1;-webkit-transform:translateY(-20px)} 75%{opacity:1;-webkit-transform:translateY(40px)} 100%{opacity:0;-webkit-transform:translateY(60px)} } @-moz-keyframes loopWater{ 0%{opacity:0;-moz-transform:translateY(-40px)} 25%{opacity:1;-moz-transform:translateY(-20px)} 75%{opacity:1;-moz-transform:translateY(40px)} 100%{opacity:0;-moz-transform:translateY(60px)} } @-ms-keyframes loopWater{ 0%{opacity:0;-ms-transform:translateY(-40px)} 25%{opacity:1;-ms-transform:translateY(-20px)} 75%{opacity:1;-ms-transform:translateY(40px)} 100%{opacity:0;-ms-transform:translateY(60px)} } @-o-keyframes loopWater{ 0%{opacity:0;-o-transform:translateY(-40px)} 25%{opacity:1;-o-transform:translateY(-20px)} 75%{opacity:1;-o-transform:translateY(40px)} 100%{opacity:0;-o-transform:translateY(60px)} } .loopWater{ animation: 3s linear 0s infinite loopWater; -webkit-animation:3s linear 0s infinite loopWater; -moz-animation: 3s linear 0s infinite loopWater; -ms-animation: 3s linear 0s infinite loopWater; -o-animation: 3s linear 0s infinite loopWater;} /*无限气泡*/ @keyframes loopPubble{ 0%{opacity:0;transform:translate(0px,90px)} 25%{opacity:1;transform:translate(-20px,70px)} 75%{opacity:1;transform:translate(-20px,-50px)} 100%{opacity:0;transform:translate(0px,-70px)} } @-webkit-keyframes loopPubble{ 0%{opacity:0;-webkit-transform:translate(0px,90px)} 25%{opacity:1;-webkit-transform:translate(-20px,70px)} 75%{opacity:1;-webkit-transform:translate(-20px,-50px)} 100%{opacity:0;-webkit-transform:translate(0px,-70px)} } @-moz-keyframes loopPubble{ 0%{opacity:0;-moz-transform:translate(0px,90px)} 25%{opacity:1;-moz-transform:translate(-20px,70px)} 75%{opacity:1;-moz-transform:translate(-20px,-50px)} 100%{opacity:0;-moz-transform:translate(0px,-70px)} } @-ms-keyframes loopPubble{ 0%{opacity:0;-ms-transform:translate(0px,90px)} 25%{opacity:1;-ms-transform:translate(-20px,70px)} 75%{opacity:1;-ms-transform:translate(-20px,-50px)} 100%{opacity:0;-ms-transform:translate(0px,-70px)} } @-o-keyframes loopPubble{ 0%{opacity:0;-o-transform:translate(0px,90px)} 25%{opacity:1;-o-transform:translate(-20px,70px)} 75%{opacity:1;-o-transform:translate(-20px,-50px)} 100%{opacity:0;-o-transform:translate(0px,-70px)} } .loopPubble{ animation: 3s linear 0s infinite loopPubble; -webkit-animation:3s linear 0s infinite loopPubble; -moz-animation: 3s linear 0s infinite loopPubble; -ms-animation: 3s linear 0s infinite loopPubble; -o-animation: 3s linear 0s infinite loopPubble;} /*无限震动*/ .shake-delay.loopShock{ animation-duration: 100ms; animation-iteration-count: infinite; animation-name: shake; animation-timing-function: ease-in-out; -webkit-animation-duration: 100ms; -webkit-animation-iteration-count: infinite; -webkit-animation-name: shake; -webkit-animation-timing-function: ease-in-out; -moz-animation-duration: 100ms; -moz-animation-iteration-count: infinite; -moz-animation-name: shake; -moz-animation-timing-function: ease-in-out; -ms-animation-duration: 100ms; -ms-animation-iteration-count: infinite; -ms-animation-name: shake; -ms-animation-timing-function: ease-in-out; -o-animation-duration: 100ms; -o-animation-iteration-count: infinite; -o-animation-name: shake; -o-animation-timing-function: ease-in-out; transform-origin:center center; -webkit-transform-origin:center center; -moz-transform-origin:center center; -ms-transform-origin:center center; -o-transform-origin:center center; } .loopShock.hover{ animation-play-state:running; -webkit-animation-play-state:running; -moz-animation-play-state:running; -ms-animation-play-state:running; -o-animation-play-state:running; } @keyframes shake { 2% { transform: translate(0.5px, -1.5px) rotate(-0.5deg); } 4% { transform: translate(0.5px, 1.5px) rotate(1.5deg); } 6% { transform: translate(1.5px, 1.5px) rotate(1.5deg); } 8% { transform: translate(2.5px, 1.5px) rotate(0.5deg); } 10% { transform: translate(0.5px, 2.5px) rotate(0.5deg); } 12% { transform: translate(1.5px, 1.5px) rotate(0.5deg); } 14% { transform: translate(0.5px, 0.5px) rotate(0.5deg); } 16% { transform: translate(-1.5px, -0.5px) rotate(1.5deg); } 18% { transform: translate(0.5px, 0.5px) rotate(1.5deg); } 20% { transform: translate(2.5px, 2.5px) rotate(1.5deg); } 22% { transform: translate(0.5px, -1.5px) rotate(1.5deg); } 24% { transform: translate(-1.5px, 1.5px) rotate(-0.5deg); } 26% { transform: translate(1.5px, 0.5px) rotate(1.5deg); } 28% { transform: translate(-0.5px, -0.5px) rotate(-0.5deg); } 30% { transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 32% { transform: translate(2.5px, -1.5px) rotate(1.5deg); } 34% { transform: translate(2.5px, 2.5px) rotate(-0.5deg); } 36% { transform: translate(0.5px, -1.5px) rotate(0.5deg); } 38% { transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 40% { transform: translate(-0.5px, 2.5px) rotate(0.5deg); } 42% { transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 44% { transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 46% { transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 48% { transform: translate(2.5px, -0.5px) rotate(0.5deg); } 50% { transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 52% { transform: translate(-0.5px, 1.5px) rotate(0.5deg); } 54% { transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 56% { transform: translate(0.5px, 2.5px) rotate(1.5deg); } 58% { transform: translate(2.5px, 2.5px) rotate(0.5deg); } 60% { transform: translate(2.5px, -1.5px) rotate(1.5deg); } 62% { transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 64% { transform: translate(-1.5px, 1.5px) rotate(1.5deg); } 66% { transform: translate(0.5px, 2.5px) rotate(1.5deg); } 68% { transform: translate(2.5px, -1.5px) rotate(1.5deg); } 70% { transform: translate(2.5px, 2.5px) rotate(0.5deg); } 72% { transform: translate(-0.5px, -1.5px) rotate(1.5deg); } 74% { transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 76% { transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 78% { transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 80% { transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 82% { transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 84% { transform: translate(-0.5px, 0.5px) rotate(1.5deg); } 86% { transform: translate(2.5px, 1.5px) rotate(0.5deg); } 88% { transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 90% { transform: translate(-1.5px, -0.5px) rotate(-0.5deg); } 92% { transform: translate(-1.5px, -1.5px) rotate(1.5deg); } 94% { transform: translate(0.5px, 0.5px) rotate(-0.5deg); } 96% { transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 98% { transform: translate(-1.5px, -1.5px) rotate(-0.5deg); } 0%, 100% { transform: translate(0, 0) rotate(0); } } @-webkit-keyframes shake { 2% { -webkit-transform: translate(0.5px, -1.5px) rotate(-0.5deg); } 4% { -webkit-transform: translate(0.5px, 1.5px) rotate(1.5deg); } 6% { -webkit-transform: translate(1.5px, 1.5px) rotate(1.5deg); } 8% { -webkit-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 10% { -webkit-transform: translate(0.5px, 2.5px) rotate(0.5deg); } 12% { -webkit-transform: translate(1.5px, 1.5px) rotate(0.5deg); } 14% { -webkit-transform: translate(0.5px, 0.5px) rotate(0.5deg); } 16% { -webkit-transform: translate(-1.5px, -0.5px) rotate(1.5deg); } 18% { -webkit-transform: translate(0.5px, 0.5px) rotate(1.5deg); } 20% { -webkit-transform: translate(2.5px, 2.5px) rotate(1.5deg); } 22% { -webkit-transform: translate(0.5px, -1.5px) rotate(1.5deg); } 24% { -webkit-transform: translate(-1.5px, 1.5px) rotate(-0.5deg); } 26% { -webkit-transform: translate(1.5px, 0.5px) rotate(1.5deg); } 28% { -webkit-transform: translate(-0.5px, -0.5px) rotate(-0.5deg); } 30% { -webkit-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 32% { -webkit-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 34% { -webkit-transform: translate(2.5px, 2.5px) rotate(-0.5deg); } 36% { -webkit-transform: translate(0.5px, -1.5px) rotate(0.5deg); } 38% { -webkit-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 40% { -webkit-transform: translate(-0.5px, 2.5px) rotate(0.5deg); } 42% { -webkit-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 44% { -webkit-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 46% { -webkit-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 48% { -webkit-transform: translate(2.5px, -0.5px) rotate(0.5deg); } 50% { -webkit-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 52% { -webkit-transform: translate(-0.5px, 1.5px) rotate(0.5deg); } 54% { -webkit-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 56% { -webkit-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 58% { -webkit-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 60% { -webkit-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 62% { -webkit-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 64% { -webkit-transform: translate(-1.5px, 1.5px) rotate(1.5deg); } 66% { -webkit-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 68% { -webkit-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 70% { -webkit-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 72% { -webkit-transform: translate(-0.5px, -1.5px) rotate(1.5deg); } 74% { -webkit-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 76% { -webkit-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 78% { -webkit-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 80% { -webkit-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 82% { -webkit-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 84% { -webkit-transform: translate(-0.5px, 0.5px) rotate(1.5deg); } 86% { -webkit-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 88% { -webkit-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 90% { -webkit-transform: translate(-1.5px, -0.5px) rotate(-0.5deg); } 92% { -webkit-transform: translate(-1.5px, -1.5px) rotate(1.5deg); } 94% { -webkit-transform: translate(0.5px, 0.5px) rotate(-0.5deg); } 96% { -webkit-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 98% { -webkit-transform: translate(-1.5px, -1.5px) rotate(-0.5deg); } 0%, 100% { -webkit-transform: translate(0, 0) rotate(0); } } @-moz-keyframes shake { 2% { -moz-transform: translate(0.5px, -1.5px) rotate(-0.5deg); } 4% { -moz-transform: translate(0.5px, 1.5px) rotate(1.5deg); } 6% { -moz-transform: translate(1.5px, 1.5px) rotate(1.5deg); } 8% { -moz-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 10% { -moz-transform: translate(0.5px, 2.5px) rotate(0.5deg); } 12% { -moz-transform: translate(1.5px, 1.5px) rotate(0.5deg); } 14% { -moz-transform: translate(0.5px, 0.5px) rotate(0.5deg); } 16% { -moz-transform: translate(-1.5px, -0.5px) rotate(1.5deg); } 18% { -moz-transform: translate(0.5px, 0.5px) rotate(1.5deg); } 20% { -moz-transform: translate(2.5px, 2.5px) rotate(1.5deg); } 22% { -moz-transform: translate(0.5px, -1.5px) rotate(1.5deg); } 24% { -moz-transform: translate(-1.5px, 1.5px) rotate(-0.5deg); } 26% { -moz-transform: translate(1.5px, 0.5px) rotate(1.5deg); } 28% { -moz-transform: translate(-0.5px, -0.5px) rotate(-0.5deg); } 30% { -moz-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 32% { -moz-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 34% { -moz-transform: translate(2.5px, 2.5px) rotate(-0.5deg); } 36% { -moz-transform: translate(0.5px, -1.5px) rotate(0.5deg); } 38% { -moz-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 40% { -moz-transform: translate(-0.5px, 2.5px) rotate(0.5deg); } 42% { -moz-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 44% { -moz-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 46% { -moz-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 48% { -moz-transform: translate(2.5px, -0.5px) rotate(0.5deg); } 50% { -moz-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 52% { -moz-transform: translate(-0.5px, 1.5px) rotate(0.5deg); } 54% { -moz-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 56% { -moz-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 58% { -moz-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 60% { -moz-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 62% { -moz-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 64% { -moz-transform: translate(-1.5px, 1.5px) rotate(1.5deg); } 66% { -moz-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 68% { -moz-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 70% { -moz-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 72% { -moz-transform: translate(-0.5px, -1.5px) rotate(1.5deg); } 74% { -moz-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 76% { -moz-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 78% { -moz-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 80% { -moz-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 82% { -moz-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 84% { -moz-transform: translate(-0.5px, 0.5px) rotate(1.5deg); } 86% { -moz-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 88% { -moz-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 90% { -moz-transform: translate(-1.5px, -0.5px) rotate(-0.5deg); } 92% { -moz-transform: translate(-1.5px, -1.5px) rotate(1.5deg); } 94% { -moz-transform: translate(0.5px, 0.5px) rotate(-0.5deg); } 96% { -moz-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 98% { -moz-transform: translate(-1.5px, -1.5px) rotate(-0.5deg); } 0%, 100% { -moz-transform: translate(0, 0) rotate(0); } } @-ms-keyframes shake { 2% { -ms-transform: translate(0.5px, -1.5px) rotate(-0.5deg); } 4% { -ms-transform: translate(0.5px, 1.5px) rotate(1.5deg); } 6% { -ms-transform: translate(1.5px, 1.5px) rotate(1.5deg); } 8% { -ms-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 10% { -ms-transform: translate(0.5px, 2.5px) rotate(0.5deg); } 12% { -ms-transform: translate(1.5px, 1.5px) rotate(0.5deg); } 14% { -ms-transform: translate(0.5px, 0.5px) rotate(0.5deg); } 16% { -ms-transform: translate(-1.5px, -0.5px) rotate(1.5deg); } 18% { -ms-transform: translate(0.5px, 0.5px) rotate(1.5deg); } 20% { -ms-transform: translate(2.5px, 2.5px) rotate(1.5deg); } 22% { -ms-transform: translate(0.5px, -1.5px) rotate(1.5deg); } 24% { -ms-transform: translate(-1.5px, 1.5px) rotate(-0.5deg); } 26% { -ms-transform: translate(1.5px, 0.5px) rotate(1.5deg); } 28% { -ms-transform: translate(-0.5px, -0.5px) rotate(-0.5deg); } 30% { -ms-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 32% { -ms-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 34% { -ms-transform: translate(2.5px, 2.5px) rotate(-0.5deg); } 36% { -ms-transform: translate(0.5px, -1.5px) rotate(0.5deg); } 38% { -ms-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 40% { -ms-transform: translate(-0.5px, 2.5px) rotate(0.5deg); } 42% { -ms-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 44% { -ms-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 46% { -ms-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 48% { -ms-transform: translate(2.5px, -0.5px) rotate(0.5deg); } 50% { -ms-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 52% { -ms-transform: translate(-0.5px, 1.5px) rotate(0.5deg); } 54% { -ms-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 56% { -ms-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 58% { -ms-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 60% { -ms-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 62% { -ms-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 64% { -ms-transform: translate(-1.5px, 1.5px) rotate(1.5deg); } 66% { -ms-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 68% { -ms-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 70% { -ms-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 72% { -ms-transform: translate(-0.5px, -1.5px) rotate(1.5deg); } 74% { -ms-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 76% { -ms-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 78% { -ms-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 80% { -ms-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 82% { -ms-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 84% { -ms-transform: translate(-0.5px, 0.5px) rotate(1.5deg); } 86% { -ms-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 88% { -ms-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 90% { -ms-transform: translate(-1.5px, -0.5px) rotate(-0.5deg); } 92% { -ms-transform: translate(-1.5px, -1.5px) rotate(1.5deg); } 94% { -ms-transform: translate(0.5px, 0.5px) rotate(-0.5deg); } 96% { -ms-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 98% { -ms-transform: translate(-1.5px, -1.5px) rotate(-0.5deg); } 0%, 100% { -ms-transform: translate(0, 0) rotate(0); } } @-o-keyframes shake { 2% { -o-transform: translate(0.5px, -1.5px) rotate(-0.5deg); } 4% { -o-transform: translate(0.5px, 1.5px) rotate(1.5deg); } 6% { -o-transform: translate(1.5px, 1.5px) rotate(1.5deg); } 8% { -o-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 10% { -o-transform: translate(0.5px, 2.5px) rotate(0.5deg); } 12% { -o-transform: translate(1.5px, 1.5px) rotate(0.5deg); } 14% { -o-transform: translate(0.5px, 0.5px) rotate(0.5deg); } 16% { -o-transform: translate(-1.5px, -0.5px) rotate(1.5deg); } 18% { -o-transform: translate(0.5px, 0.5px) rotate(1.5deg); } 20% { -o-transform: translate(2.5px, 2.5px) rotate(1.5deg); } 22% { -o-transform: translate(0.5px, -1.5px) rotate(1.5deg); } 24% { -o-transform: translate(-1.5px, 1.5px) rotate(-0.5deg); } 26% { -o-transform: translate(1.5px, 0.5px) rotate(1.5deg); } 28% { -o-transform: translate(-0.5px, -0.5px) rotate(-0.5deg); } 30% { -o-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 32% { -o-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 34% { -o-transform: translate(2.5px, 2.5px) rotate(-0.5deg); } 36% { -o-transform: translate(0.5px, -1.5px) rotate(0.5deg); } 38% { -o-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 40% { -o-transform: translate(-0.5px, 2.5px) rotate(0.5deg); } 42% { -o-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 44% { -o-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 46% { -o-transform: translate(1.5px, -0.5px) rotate(-0.5deg); } 48% { -o-transform: translate(2.5px, -0.5px) rotate(0.5deg); } 50% { -o-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 52% { -o-transform: translate(-0.5px, 1.5px) rotate(0.5deg); } 54% { -o-transform: translate(-1.5px, 1.5px) rotate(0.5deg); } 56% { -o-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 58% { -o-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 60% { -o-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 62% { -o-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 64% { -o-transform: translate(-1.5px, 1.5px) rotate(1.5deg); } 66% { -o-transform: translate(0.5px, 2.5px) rotate(1.5deg); } 68% { -o-transform: translate(2.5px, -1.5px) rotate(1.5deg); } 70% { -o-transform: translate(2.5px, 2.5px) rotate(0.5deg); } 72% { -o-transform: translate(-0.5px, -1.5px) rotate(1.5deg); } 74% { -o-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 76% { -o-transform: translate(-1.5px, 2.5px) rotate(1.5deg); } 78% { -o-transform: translate(-1.5px, 2.5px) rotate(0.5deg); } 80% { -o-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 82% { -o-transform: translate(-1.5px, 0.5px) rotate(-0.5deg); } 84% { -o-transform: translate(-0.5px, 0.5px) rotate(1.5deg); } 86% { -o-transform: translate(2.5px, 1.5px) rotate(0.5deg); } 88% { -o-transform: translate(-1.5px, 0.5px) rotate(1.5deg); } 90% { -o-transform: translate(-1.5px, -0.5px) rotate(-0.5deg); } 92% { -o-transform: translate(-1.5px, -1.5px) rotate(1.5deg); } 94% { -o-transform: translate(0.5px, 0.5px) rotate(-0.5deg); } 96% { -o-transform: translate(2.5px, -0.5px) rotate(-0.5deg); } 98% { -o-transform: translate(-1.5px, -1.5px) rotate(-0.5deg); } 0%, 100% { -o-transform: translate(0, 0) rotate(0); } }
frame.js只是对移动设备的处理,ani方法都在common.js里:
//动画显示 $common.ani={ start:function(par){ this.clear(par.content,par.status); var fun=par.status==1?this.fadeIn:this.fadeOut; if(par.delay){setTimeout(function(){fun(par.content,par.callback);},par.delay);}else{fun(par.content,par.callback);} }, fadeIn:function(content,callback){ var maxDelay=0; content.show().find("[ani-in]").each(function(index){ if($(this).hasClass("not")) return true; var self=$(this).css("display","none"); maxDelay=Math.max(maxDelay,self.attr("delay")); $(this)[0].aniNum=setTimeout(function(){self.addClass("animated "+self.attr("ani-in")).css("display","block");},self.attr("delay")||0); }); setTimeout(function(){if(callback)callback();},maxDelay); }, fadeOut:function(content,callback){ var length=content.find("[ani-out]").length; if(length==0){if(callback)callback();return false;} content.find("[ani-out]").each(function(index){ if($(this).hasClass("not")) return true; var self=$(this); $(this)[0].aniNum=setTimeout(function(){self.addClass("animatedOut "+self.attr("ani-out"));if(index==length-1&&callback){setTimeout(function(){callback();},1000);}},(length-index)*100); }); }, clear:function(content,status){ content.find("[ani-out]").each(function(index){ if($(this).hasClass("not")) return true; window.clearTimeout($(this)[0].aniNum); if(status==0){$(this).css("display","block");} $(this).removeClass("animated").removeClass("animatedOut").removeClass($(this).attr("ani-in")).removeClass($(this).attr("ani-out")); }) } }; //开发
home.js里只要控制好时序,上面已经大篇幅列举对比了分别采用move和ani-out的代码。
$page.show=function(){
cur==total-1?$(".arrow").fadeOut():$(".arrow").fadeIn();
var _old=old;
if(old>-1)$common.ani.start({status:0,content:$(".page").eq(old),callback:function(){$(".page").eq(_old).hide();}});
$common.ani.start({status:1,content:$(".page").eq(cur),delay:old>-1?400:0});
old=cur;
};
进场动画和出场动画对应的方向名一致,这就是奥秘所在。
