1— 例子
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>hello angular</title>
<link rel="stylesheet" href="bootstrap/bootstrap.css">
<script src="angular/angular.js"></script>
</head>
<body>
<p>Nothing here {{'yet' + '!'}}</p>
</body>
</html>
<html ng-app> 该属性表示angularjs伪指令,用于自定义属性和实现它们的相应指令。该指令用于标记angularjs应该认为是应用程序的根元素的html元素,可以告诉angularjs,若整个HTML页面或只有一部分应该视为angularjs应用程序。
script标签引入angular.js文件,该代码会下载脚本,注册一个回调,当包含的HTML页面完全下载下来时,该回调将被浏览器执行。当回调执行时,angularjs会查找ngApp指令。若angularjs找到该指令,将引导应用程序,应用程序的根DOM是定义该指令的元素。
{{'yet' + '!'}} 使用表达式进行双卷曲绑定
绑定告诉angularjs它应该评估一个表达式,并将结果插入到DOM中代替绑定。每当表达式求值的结果更改时,绑定将导致有效的连续更新。
2— 视图与模板
Angularjs中,视图是通过HTML模板对模型的投影,这意味着每当模型更改时,angularjs将刷新相应的绑定点,从而更新视图。
电话列表页面:
<body> <ul> <li> <span>Nexus S</span> <p>Fast just got faster with Nexus S.</p> </li> <li> <span>Motorola XOOM with wifi</span> <p>The Next,Next Generation tablet.</p> </li> </ul> </body>
使用angularjs实现上面页面效果:
html页面:
<!DOCTYPE html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../angular/angular.js"></script>
<script src="../scripts/app.js"></script>
</head>
<body ng-controller="PhoneListController">
<ul>
<li ng-repeat="phone in phones">
<span>{{phone.name}}</span>
<p>{{phone.snippet}}</p>
</li>
</ul>
<p>Total number of phones:{{phones.length}}</p>
<p>hello,{{name}}!</p>
</body>
</html>
Js文件:
//定义一个phonecatAPP模块
var phonecatApp = angular.module('phonecatApp', []);
//在phonecatApp模块中定义一个PhoneListController控制器
phonecatApp.controller('PhoneListController', function PhoneListController($scope){
$scope.phones = [
{
name:'Nexus S',
snippet:'Fast just got faster with Nexus S.'
},
{
name:'Motorola XOOM with wifi',
snippet:'The Next,Next Generation tablet.'
},
{
name:'MOTOROLA XOOM',
snippet:'The Next,Next Generation tablet.'
}
];
$scope.name = 'world';
});
ps:
ngRepeat属性标记是一个angularjs转发指令。中继器告诉angularjs为列表账号的每个手机创建一个元素,使用该标签作为模板。ng-repeat="phone in phones"
ngRepeat指令从集合账号的每个项目实例化一个模板,每个模板实例都有自己的范围,其中,给定的循环变量设置为当前集合项,并$index设置为项目索引或键。
包裹在花括号中的表达式将被表达式的值替换掉。{{phone.name}}
ngController指令将控制器类附加到视图。这里将PhoneListController控制器附加到body标签上。则:PhoneListController负责DOM子树下的body(包含)元素; 大括号中的表达式表示那个的,指的是我们的控制器中设置的应用程序模型。{{phone.name}}
数据模型(即对象字面符号中的一个简单的手机阵列,数组中包含各个手机对象,手机对象包含手机信息)现在在PhoneListController控制器中实例化。该控制器是一个构造函数,其接受一个$scope参数:
在js中宣布一个控制器PhoneListController,并在angularjs模块中注册phonecatApp。 Ps:我们的ngApp指令(在html标签上)现在将phonecatApp模块名称指定为在引导应用程序时加载的模块。 控制器通过为我们的数据模型提供上下文,允许我们在模型和视图之间建立数据绑定。 通过phonecatApp模块上的构造函数注册了我们的控制器。
数据和逻辑组件间的点连接:ngController指令(位于body标签),引用我们的控制器名称PhoneListController(位于js文件中); 该PhoneListController控制器附加电话数据到被注入控制器函数的$scope内。该scope范围是当应用程序被定义时创建的根scope的原型后代。该控制器范围适用于位于标签内的所有绑定。
3— 测试控制器
describe('PhoneListController',function(){
beforeEach(module('phonecatApp'));
it('should create a `phones` model with 3 phones',
inject(function($controller){
var scope = {};
var ctrl = $controller('PhoneListController',{$scope:scope});
expect(scope.phones.length).toBe(3);
})
)
})
ps:这里不明白!
4— ng-repeat
<table>
<tr>
<th>Row number</th>
</tr>
<tr ng-repeat="i in [0,1,2,3,4,5,6,7]">
<td>{{i + 1}}</td>
</tr>
</table>
输出8行1列数据,数组对应位置数字加1
5— 组件
创建组件,使用angularjs模块的.component()方法。component(name,options); 使用编译器注册组件定义,表示应用程序中的一个独立的UI组件。组件定义通常仅由模板和控制器组成。name为组件名称,options为组件定义对象,其属性包括:controller(应该与新创建的作用域相关联的控制器构造函数或作为字符串传递的注册控制器的名称,默认为空函数)、controllerAs(用于在组件范围内引用控制器的标识符名称)、template(html模板作为一个字符串或函数返回一个HTML模板作为一个字符串,应该被用作这个组件的内容,默认为空字符串)、templateUrl(路径或函数,返回一个应该用作该组件内容的HTML模板的路径)、bindings(定义DOM属性与组件属性之间的绑定,组件属性始终绑定到组件控制器)、transclude(是否启用内容泄露)、require(要求其他指令的控制器并将其绑定到该组件的控制器)、$...(附加到指令工厂函数和控制器构造函数的附加属性,组件路由器用于注释)
定义组件的例子:
var myMod = angular.module('phonecatApp1', []);
//1
myMod.component('myComp',{
template:'<div>My name is {{$ctrl.name}}</div>',
controller:function(){
this.name = 'shahar';
}
});
//2
myMod.component('myComp',{
template:'<div>My name is {{$ctrl.name}}</div>',
bindings:{name:'@'}
});
//3
myMod.component('myComp',{
templateUrl:'views/my-comp.html',
controller:'MyCtrl',
controllerAs:'ctrl',
binds:{name:'@'}
})
ps:定义组件时其名称可以为myComp类似命名的组件,但在html中引入组件时需要引入<my-comp></my-comp>形式
使用组件形式实现ul电话列表:
component.html文件:
<!DOCTYPE html> <html lang="en" ng-app="phonecatApp"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../angular/angular.js"></script> <script src="../scripts/app1.js"></script> <script src="../scripts/component1.js"></script> </head> <body> <phone-list></phone-list> </body> </html>
app1.js:
angular.module('phonecatApp',[]);
component.js:
angular.module('phonecatApp').component('phoneList',{
template:
'<ul>' +
'<li ng-repeat = "phone in $ctrl.phones">' +
'<span>{{phone.name}}</span>' +
'<p>{{phone.snippet}}</p>' +
'</li>' +
'</ul>',
controller:function PhoneListController(){
this.phones = [
{
name:'Nexus S',
snippet:'The Next,Next Generation tablet.'
},
{
name:'Motorola XOOM with wifi',
snippet:'The Next,Next Generation tablet.'
},
{
name:'MOTOROLA XOOM',
snippet:'The Next,Next Generation.'
}
];
}
});
6— $http
$http({
url:'data.json', //可以利用json文件模拟
method:'GET',
Params:{
‘username’:’tan’
}
}).success(function(data,header,config,status){ //响应成功
}).error(function(data,header,config,status){ //处理响应失败
});
$http方法返回一个promise对象,可以在响应返回时用then方法来处理回调。
若使用then方法,会得到一个特殊的参数,其代表了相应对象的成功或失败信息,还可以接受两个可选的函数作为参数,或使用success和error回调代替。
Ps:url为绝对或相对的请求目标。params(字符串map或对象),会被转换成查询字符串追加到URL后面,如果不是字符串,将会被json序列化。data这个数据代表转换过后的响应体。status表示响应的HTTP状态码,headers这个函数是头信息的getter函数,可以接受一个参数,用于获取对应名字值。config这个对象用来生成原始请求的完整设置对象。statusText是响应的HTTP状态文本。
example:
// 修改全部消息状态为已读
function initialize() {
var deferred = $q.defer();//生成deferred异步对象
$http({
url: '/api/Message/initialize',
method: 'POST'
}).success(function (result) {
deferred.resolve(result);
//执行到这里,改变deferred状态为执行成功,返回result为从后台取到的数据,可以继续执行then、done
}).error(function (result) {
deferred.reject(result);
//执行到这里,改变deferred状态为执行失败,返回data为报错,可以继续执行fail
});
return deferred.promise;
//起到保护作用,不允许函数外部改变函数体内的deferred状态,控制异步执行完成
}
Ps:$q用于ajax异步请求数据的回调控制deferred
Promise/deferred:承诺/延迟
Promise:帮助开发者用同步的方式编写异步的代码。一种对执行结果不确定的一种预先定义,如果成功做什么事,如果失败做什么事,像是事先给了承诺。
q是angularjs中自己封装实现的一种promise实现。$q常用方法有:defer()创建一个deferred对象,该对象可以执行几个常用方法,如resolve、reject、notify等; all()传入Promise的数组,批量执行,返回一个promise对象; when()传入一个不确定参数,若符合promise标准就返回一个promise对象。Promise中定义的三种状态:等待状态、完成状态、拒绝状态。
Ps:状态的变更是不可逆的; 等待状态可以变成完成或拒绝状态。
$q是angular的一种内置服务,可以异步地执行函数,且当函数执行完成时或异常时允许使用函数的返回值或返回执行状态通知。
defer,延迟,$.defer()可以创建一个defer延迟对象实例。
defer()创建一个deferred,表示将来会完成的任务的对象。
在$q中,可以使用resolve方法变成完成状态;使用reject方法,变成拒绝状态。
$q,一种可以帮助我们异步运行功能的服务,并在完成处理后使用它们的返回值(或异常值)。
$q例子:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="myctrl">
{{test}}
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("myctrl",["$scope","$q",function($scope, $q ){
$scope.test = 1;//这个只是用来测试angularjs是否正常的,没其他的作用
var defer1 = $q.defer();
var promise1 = defer1.promise;
promise1
.then(function(value){
console.log("in promise1 ---- success");
console.log(value);
},function(value){
console.log("in promise1 ---- error");
console.log(value);
},function(value){
console.log("in promise1 ---- notify");
console.log(value);
})
.catch(function(e){
console.log("in promise1 ---- catch");
console.log(e);
})
.finally(function(value){
console.log('in promise1 ---- finally');
console.log(value);
});
defer1.resolve("hello");
// defer1.reject("sorry,reject");
}]);
</script>
</body>
</html>
其中defer()用于创建一个deferred对象,defer.promise用于返回一个promise对象。来定义then方法,then中有三个参数:成功回调、失败回调、状态变更回调。其中,resolve中传入的变量或函数返回结果,会当作第一个then方法的参数,then方法会返回一个promise对象,可以写成:
**** .then(a,b,c) .then(a,b,c) .then(a,b,c) .catch() .finally()
all()方法,可以将多个promise的数组合并成一个。当所有的promise执行成功后,会执行后面的回调。回调中的参数,则是每个promise执行的结果。当批量的执行某些方法时就可以使用这个方法。
var funcA = function(){
console.log("funcA");
return "hello,funcA";
}
var funcB = function(){
console.log("funcB");
return "hello,funcB";
}
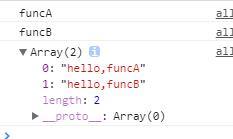
$q.all([funcA(),funcB()])
.then(function(result){
console.log(result);
});
执行结果:

when()方法可以传入一个参数,其可以是一个值,也可以是一个符号promise标准的外部对象。
when()例子:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="myctrl">
{{test}}
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("myctrl",["$scope","$q",function($scope, $q ){
var funcA = function(){
console.log("funcA");
return "hello,funcA";
}
$q.when(funcA())
.then(function(result){
console.log(result);
})
}]);
</script>
</body>
</html>
执行结果:

Ps:当传入的参数不确定时可以使用该方法。
7— Module
module也是我们angular代码的入口,首先需要声明module,然后才能定义angular中的其他组件元素,如controller、service、filter、directive、config代码块、run代码块等。
关于module的定义为:angular.module(‘com.ngbook.demo’, [])。关于module函数可以传递3个参数,它们分别为:
1. name:模块定义的名称,它应该是一个唯一的必选参数,它会在后边被其他模块注入或者是在ngAPP指令中声明应用程序主模块;
2. requires:模块的依赖,它是声明本模块需要依赖的其他模块的参数。特别注意:如果在这里没有声明模块的依赖,则我们是无法在模块中使用依赖模块的任何组件的;它是个可选参数。
3. configFn: 模块的启动配置函数,在angular config阶段会调用该函数,对模块中的组件进行实例化对象实例之前的特定配置,如我们常见的对$routeProvider配置应用程序的路由信息。它等同于”module.config“函数,建议用”module.config“函数替换它。这也是个可选参数。
对于angular.module方法,我们常用的方式有有种,分别为angular.module(‘com.ngbook.demo’, [可选依赖])和angular.module(‘com.ngbook.demo’)。请注意它是完全不同的方式,一个是声明创建module,而另外一个则是获取已经声明了的module。在应用程序中,对module的声明应该有且只有一次;对于获取module,则可以有多次。推荐将angular组件独立分离在不同的文件中,module文件中声明module,其他组件则引入module,需要注意的是在打包或者script方式引入的时候,我们需要首先加载module声明文件,然后才能加载其他组件模块。
8—
ps:如有不妥之处,欢迎指出 (2017-8-15)
参考 & 感谢:http://www.cnblogs.com/xing901022/p/4928147.html