Ajax:异步JavaScript和XML,它是一种无需重新加载整个网页的情况下能够更新部分网页的技术。
XMLHttpRequest对象,可以用于后台与服务器之间交换数据。并且可以对网页进行部分的更新。
运用HTML/CSS实现页面,表达信息;
运行XMLHttpRequest对象与web服务器进行数据的异步交换;
运用JavaScript操作DOM,实现动态局部刷新。
XMLHttpRequest对象简称XHR对象
实例化XHR对象
var request=new XMLHttpRequest();
兼容:
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest(); //IE7+,firefox,Chrome,Opera,Safari…
}else{
request=new ActiveXObject(“Microsoft.XMLHTTP”); //IE6,IE5
}
HTTP:计算机通过网络进行通信的规则。客户端可以向服务器端请求信息和服务。HTTP是一种无状态协议,不建立持久的连接,即不保留连接的信息。
一个完整的http请求的过程:
(1) 建立TCP连接(三次握手)
(2) Web浏览器向Web服务器发送请求命令
(3) Web浏览器发送请求头信息
(4) Web服务器应答
(5) Web服务器发送应答头信息
(6) Web服务器向浏览器发送数据
(7) Web服务器关闭TCP连接(四次挥手)
一个http请求一般由四部分组成:
(1) http请求的方法,如GET还是POST
(2) 请求的URL
(3) 请求头,包含一些客户端环境信息,身份验证信息等
(4) 请求体,即请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等
Ps:一般来说,请求头和请求体之间有一个空行,它表示请求头已经结束了,接下来的内容就是请求体,也就是请求的正文。

GET: 一般用于信息获取,使用URL传递参数,对所发送信息的数量有限制,一般在2000字符。默认的http请求方法。
POST:一般用于修改服务器上的资源,对所发送信息的数量无限制,相对安全
(一般,用GET请求一般用来查询和获取操作;用POST请求发送表单数据,新建修改删除等操作)
一个http响应一般由三部分组成:
(1) 一个数字和文字组成的状态码,用来显示请求是成功还是失败
(2) 响应头,响应头和请求头一样包含许多有用的信息,如服务器类型、日期时间、内容类型、长度等
(3) 响应体,即响应正文,如字符串、html代码等

http状态码,由3位数字组成,其首位定义了状态码的类型:
1xx:信息类,表示收到Web浏览器请求,正在进一步的处理
2xx:成功,表示用户请求被正确接收,理解和处理
3xx:重定向,表示请求没有成功,客户端必须采取进一步的动作
4xx:客户端错误,表示客户端提交的请求有错误,意味着请求中所引用的文档不存在
5xx:服务器端错误,表示服务器不能完成对请求的处理
了解了http状态码有利于提高web错误调试的准确性和效率
XMLHttpRequest发送请求方法:
open(method,url,async) //发送请求方法 请求地址 请求同步还是异步,true异步,false同步 send(string); //把请求发送到服务器
ps: 如果是get请求,send可以不填写参数,或者写null,而post请求需要传入相应的参数

XMLHttpRequest取得响应:
responseText:获取字符串形式的响应数据
responseXML:获得XML形式的响应数据
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader():查询响应中的某个字段的值
怎么知道服务器是否响应了呢?
readyState属性在响应成功的时候得到通知,该属性的变化代表着服务器上响应的变化。
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,即接收到头信息了
3:请求处理中,即接收到响应主体了
4:请求已完成,且响应已就绪,即响应完成了
一般通过onreadystatechange事件来监听服务器响应的变化
var request=new XMLHttpRequest( );
request.open(“GET”,”get.php”,true);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4&& request.status===200){ //响应完成且请求成功
//做一些事情 request.responseText
}
}
例子:
- 查询员工信息,可以通过输入员工编号查询员工基本信息;
- 新建员工信息,包含员工姓名,员工编号,员工性别,员工职位
纯html页面,用来实现员工查询和新建的页面;
Php页面,用来实现查询员工和新建员工的后台接口
Php初了解:
Php:一种创建动态交互性站点的服务器端脚本语言
Php能够生成动态页面内容;php能够创建、打开、读取、写入、删除及关闭服务器上的文件;php能够接收表单数据并处理;php能够发生并取回cookies;php能够添加、删除、修改数据库中的数据;php能够限制用户访问网站中的某些页面;php还可以对数据进行加密解密
运行php
XAMMP,https://www.apachefriends.org/download.html
在Dreamweaver中配置web服务器用于本地测试
Ps:我们将Apache监听端口号改为8081
在Dreamweaver中导航栏的站点,点击,新建站点

站点名称为AjaxDemo,本地站点文件夹为D:xampphtdocsajaxdemo。Htdocs文件夹下为Apache下的站点。

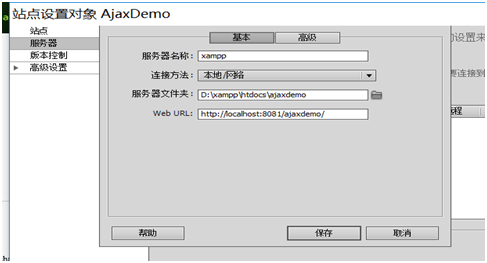
点击服务器-点击+,新建服务器

基本设置如图:服务器名称、连接方法、服务器文件夹、Web URL

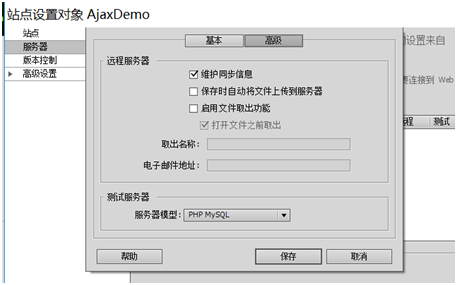
高级下,测试服务器的服务器模型选择PHP MySQL

保存之前,将远程改为测试

PHP基本语法:
PHP脚本以<?php 开头,以?>结尾
PHP文件的默认文件扩展名为.php
PHP语句以分号结尾(;)
PHP连接字符串时用.号。
服务端代码测试:
可借助fiddler工具进行测试
GET请求:


POST请求:需要在请求头里加上Content-Type:application/x-www-form-urlencoded,请求体里加上员工信息


在进行ajax请求时,可以通过chrome的检查模式下的network查看http请求的相关信息。
GET请求直接将参数传在URL中,而POST请求不需要把参数传入URL,但要传入send中。
运行POST请求之前,需要先设置Conntent-Type,放在open()和send()之间。

实现代码demo.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
<style>
body,input,button,select,h1{
font-size:26px;
line-height:1.8;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工创建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br/>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br/>
<label>请输入员工性别:
<select id="staffSex">
<option>男</option>
<option>女</option>
</select>
</label><br/>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br/>
<button id="save">保存</button>
<p id="createResult"></p>
<script>
document.getElementById("search").onclick=function(){
//发送ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("GET","service.php?number="+document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("searchResult").innerHTML=request.responseText;
}else{
alert("发生错误:"+request.status);
}
}
}
}
document.getElementById("save").onclick=function(){
//发送ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("POST","service.php");
var data="name="+document.getElementById("staffName").value
+"&number="+document.getElementById("staffNumber").value
+"&sex="+document.getElementById("staffSex").value
+"&job="+document.getElementById("staffJob").value;
//参数之间用&隔开
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data); //传入创建员工时各个输入框中输入的数据
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("createResult").innerHTML=request.responseText;
}else{
alert("发生错误:"+request.status);
}
}
}
}
</script>
</body>
</html>
服务器端代码service.php:
<?php
//设置页面内容是html编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
//header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} else if ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){ //检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo "参数错误";
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = "没有找到员工。";
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] .
",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"];
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "参数错误,员工信息填写不全";
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo "员工:" . $_POST["name"] . " 信息保存成功!";
}