思路:
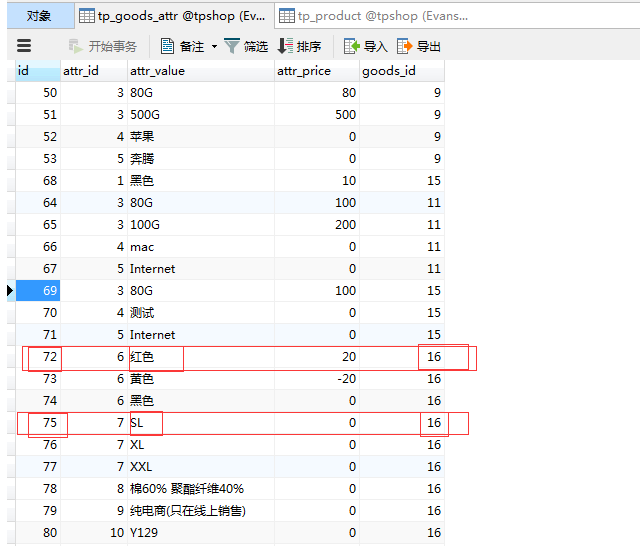
1. html页面里属性下拉框里的值是从goods_attr联attr里的查出来传到模板里的.在属性的下拉栏里展示出来

2. html页面里用二维数组的结构goods_attr[{$k}][]把数据提交过来.
<div class="widget-body">
<form action="" method="post">
<div class="flip-scroll">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
{volist name="radioAttrRes" id="radioAttr"}
<th class="text-center">{$key}</th>
{/volist}
<th class="text-center" width="10%">库存量</th>
<th class="text-center" width="16%">操作</th>
</tr>
</thead>
<tbody>
<?php if($goodsProRes):
foreach($goodsProRes as $k0=>$v0):
?>
<tr>
<?php foreach($radioAttrRes as $k=>$v):?>
<td align="center">
<select name="goods_attr[{$k}][]">
<option value="">请选择</option>
<?php foreach($v as $k1=>$v1):
$arr=explode(',', $v0['goods_attr']);
if(in_array($v1['id'], $arr)){
$select='selected="selected"';
}else{
$select='';
}
?>
<option <?php echo $select;?> value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option>
<?php endforeach;?>
</select>
</td>
<?php endforeach;?>
<td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value="<?php echo $v0['goods_number'];?>"></td>
<td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;"><?php if($k0==0){ echo '+'; }else{ echo '-'; }?></a></td>
</tr>
<?php endforeach; else:?>
<tr>
<?php foreach($radioAttrRes as $k=>$v):?>
<td align="center">
<select name="goods_attr[{$k}][]">
<option value="">请选择</option>
<?php foreach($v as $k1=>$v1):?>
<option value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option>
<?php endforeach;?>
</select>
</td>
<?php endforeach;?>
<td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value=""></td>
<td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;">+</a></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>
<div style="height:40px;">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</div>
</form>>
</div>
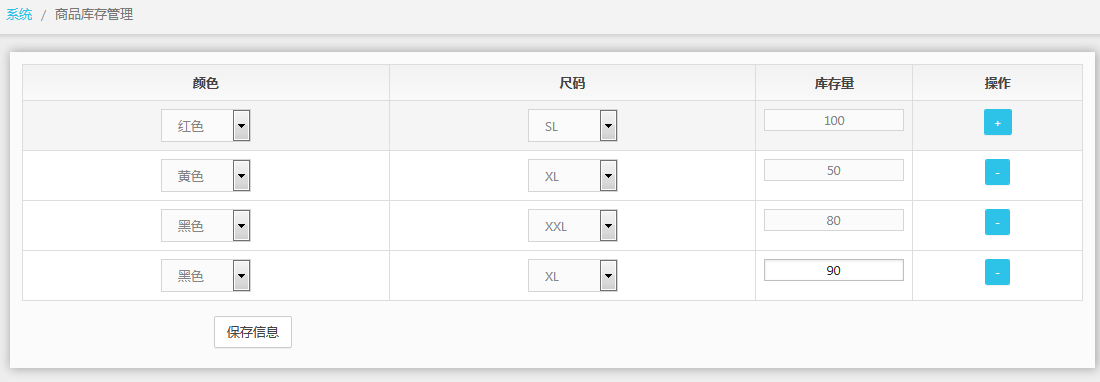
html页面打次的数据

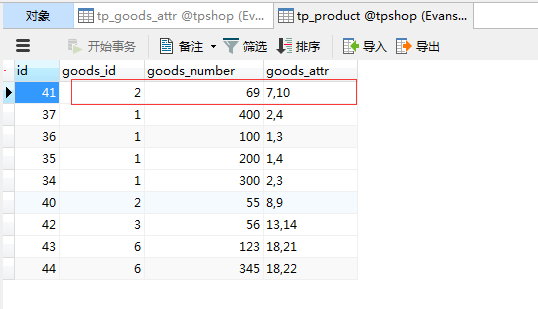
3. html提交过来的数据中取goods_attr二维数组里的每个属性的第一个值用英文的逗号组合在一起对应相应的价格存入product表里(goods_num里的键名和goods_attr里属性值的键名一样).
打印的数据:
//goods_num里的键名和goods_attr里属性值的键名一样
Array
(
[goods_attr] => Array
(
[颜色] => Array
(
[0] => 72
[1] => 73
[2] => 74
[3] => 74
)
[尺码] => Array
(
[0] => 75
[1] => 76
[2] => 77
[3] => 76
)
)
[goods_num] => Array
(
[0] => 100
[1] => 50
[2] => 80
[3] => 90
)
)
// 库存
public function product($id){
if(request()->isPost()){
$data=input('post.');
$goodsAttr=$data['goods_attr'];
$goodsNum=$data['goods_num'];
$product=db('product');
foreach ($goodsNum as $k => $v) {
$strArr=array();
foreach ($goodsAttr as $k1 => $v1) {
$strArr[]=$v1[$k]; //goods_num里的键名和goods_attr里属性值的键名一样
}
sort($strArr);
$strArr=implode(',', $strArr);
$product->insert([
'goods_id'=>$id,
'goods_number'=>$v,
'goods_attr'=>$strArr
]);
}
$this->success('添加库存成功!');
return;
}
$_radioAttrRes=db('goods_attr')->alias('g')->field('g.id,g.attr_id,g.attr_value,a.attr_name')->join("attr a",'g.attr_id=a.id')->where(array('g.goods_id'=>$id,'a.attr_type'=>1))->select();
$radioAttrRes=array();
// 数组格式重组
foreach ($_radioAttrRes as $k => $v) {
$radioAttrRes[$v['attr_name']][]=$v;
}
// 获取商品的库存信息
$goodsProRes=db('product')->where('goods_id','=',$id)->select();
$this->assign([
'radioAttrRes'=>$radioAttrRes,
'goodsProRes'=>$goodsProRes,
]);
return view();
}
存入的product表里的效果