第6章 AOP与全局异常处理
目录:
第6章 AOP与全局异常处理
6-1 正确理解异常处理流程 13:23
6-2 固有的处理异常的思维模式与流程 14:23
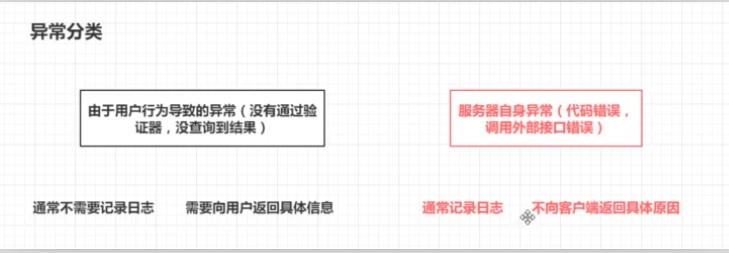
6-3 理清思路,总结异常的分类_ 06:33
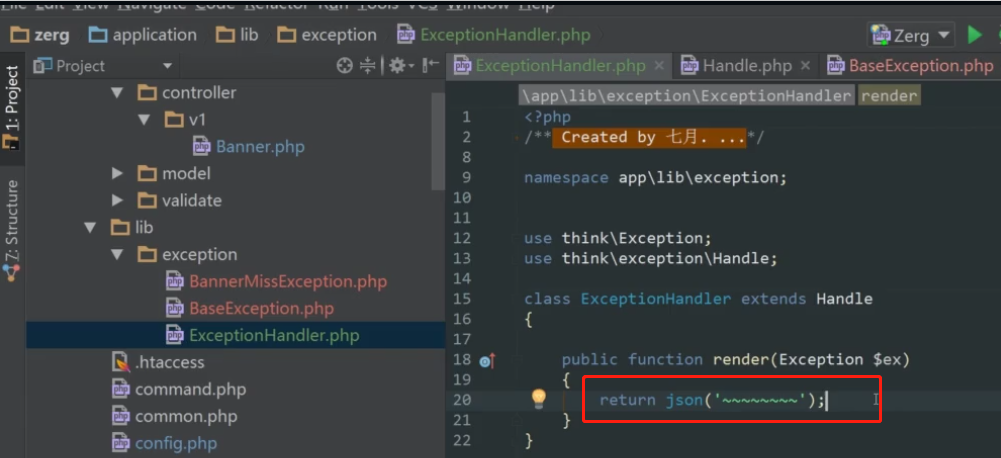
6-4 实现自定义全局异常处理 上 17:04
6-5 实现自定义全局异常处理 下 16:04
6-6 ThinkPHP5中的日志系统 14:34
6-7 在全局异常处理中加入日志记录 09:13
6-8 全局异常处理的应用 上 25:23
6-9 全局异常处理的应用 中 12:04
6-10 全局异常处理的应用 下 04:16
6-11 本章小结与AOP思想 12:56
6-1 正确理解异常处理流程 13:23
6-2 固有的处理异常的思维模式与流程 14:23
6-3 理清思路,总结异常的分类_ 06:33
6-4 实现自定义全局异常处理 上 17:04
6-5 实现自定义全局异常处理 下 16:04
6-6 ThinkPHP5中的日志系统 14:34
6-7 在全局异常处理中加入日志记录 09:13
6-8 全局异常处理的应用 上 25:23
6-9 全局异常处理的应用 中 12:04
6-10 全局异常处理的应用 下 04:16
6-11 本章小结与AOP思想 12:56
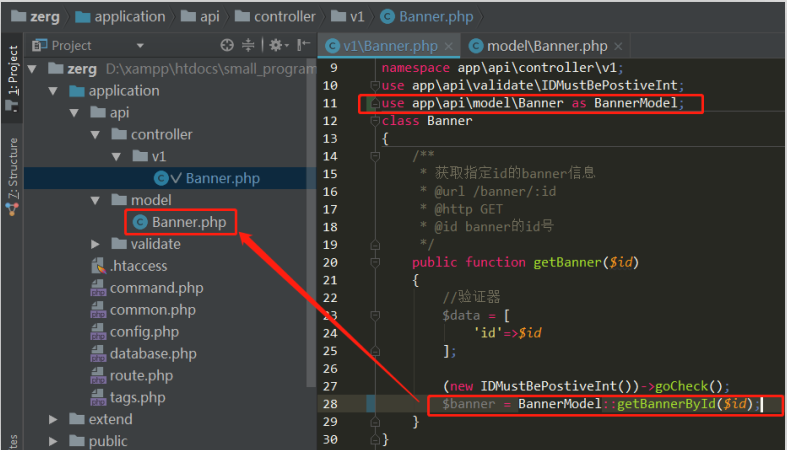
phpstorm 里 curl+alt+o 快速移除无用的use引入命名空间
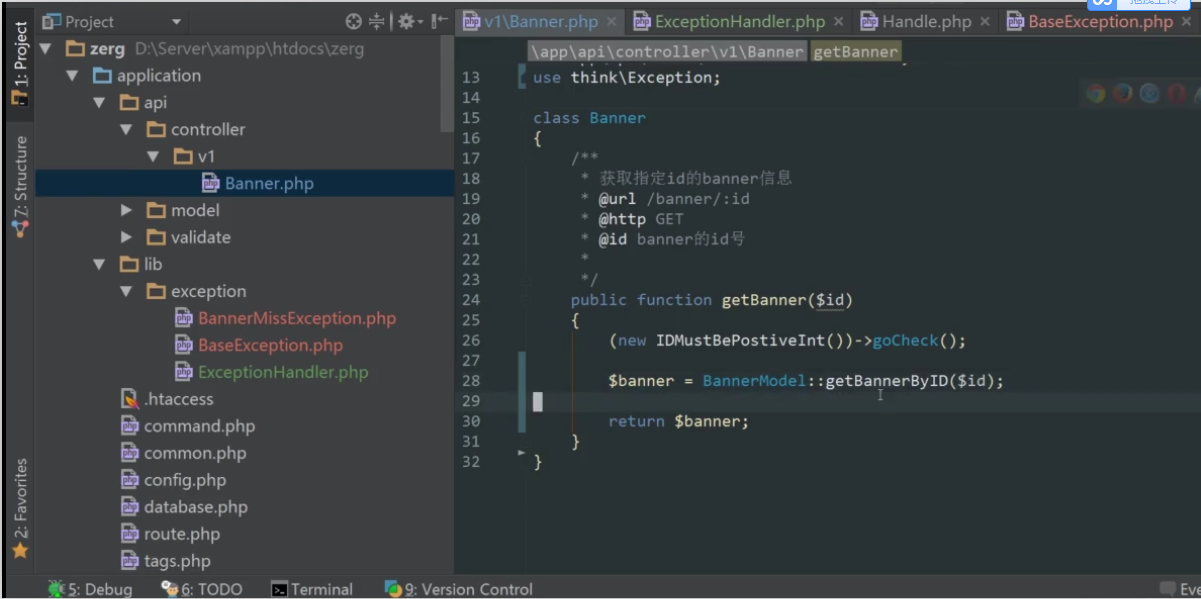
静态调用model层处理业务流程,上面要引入命名空间,
model里文件名字和控制器的名字同名时,引入时上面要as一个别名



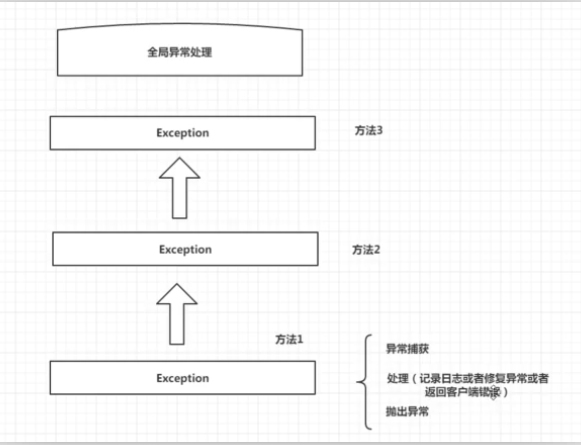
- 记录日志
- 做出统一的异常处理

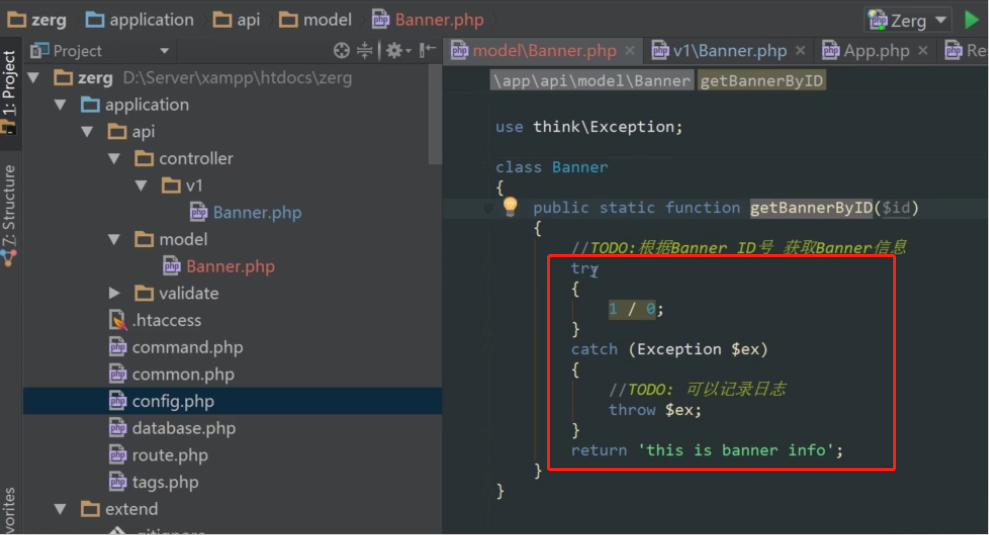
model里抛出异常

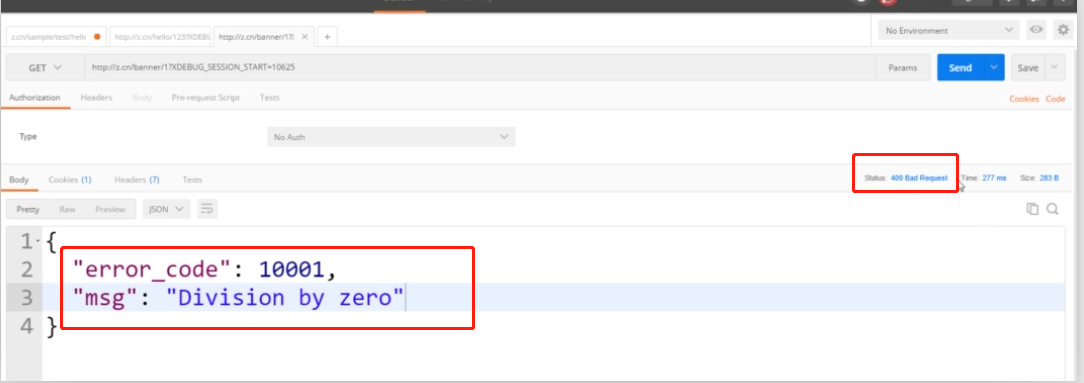
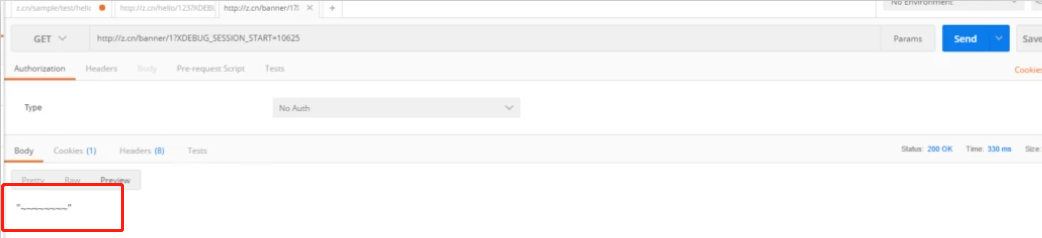
运行结果

重要:
api处理的决对不能返回一个错误html的页面,要返回错的json信息



ExceptionHandler.php里render()方法的$ex就会捕捉到并抛出异常



=====================================================================================
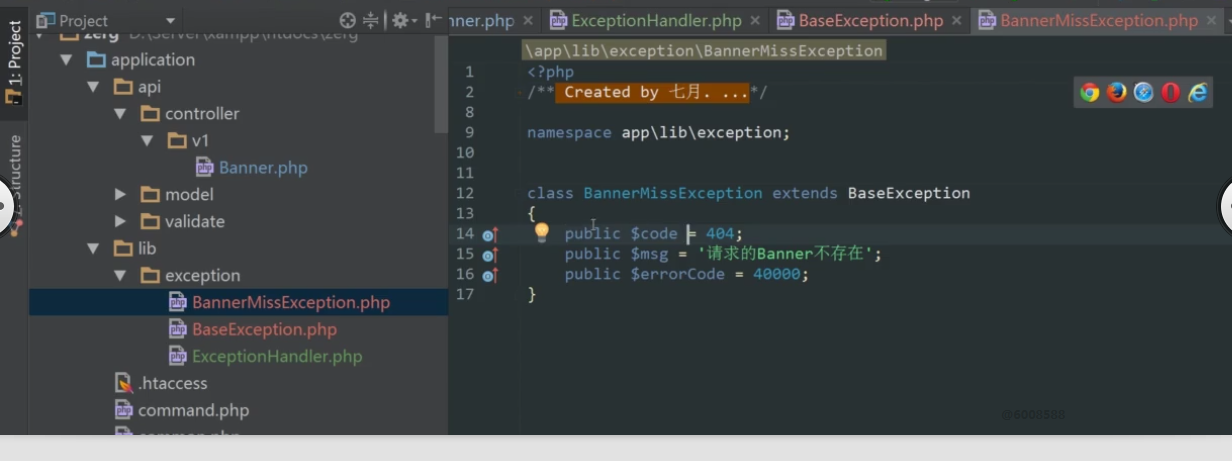
定义BannerMissException异常,extends BaseException

error_code错误码
1 999 未知错误
2 1 开头为通用错误
3 2 商品类错误
4 3 主题类错误
5 4 Banner类错误
6 5 类目类错误
7 6 用户类错误
8 8 订单类错误
9
10 10000 通用参数错误
11 10001 资源未找到
12 10002 未授权(令牌不合法)
13 10003 尝试非法操作(自己的令牌操作其他人数据)
14 10004 授权失败(第三方应用账号登陆失败)
15 10005 授权失败(服务器缓存异常)
16
17
18 20000 请求商品不存在
19
20 30000 请求主题不存在
21
22 40000 Banner不存在
23
24 50000 类目不存在
25
26 60000 用户不存在
27 60001 用户地址不存在
28
29 80000 订单不存在
30 80001 订单中的商品不存在,可能已被删除
31 80002 订单还未支付,却尝试发货
32 80003 订单已支付过
