<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!-- .sync 当数据改变时,会自动把子组件里的值赋值到父组件goods里,当goods的值改变时,totalPrice又会重新计算-->
<hd-news :lists.sync="goods" ></hd-news>
总计:{{totalPrice}}元
</div>
<script type="text/x-template" id="hdNews">
<table border="1" width="90%">
<tr>
<th>商品名称</th><th>商品价格</th><th>商品数量</th><th>合计</th>
</tr>
<tr v-for="(v,k) in lists">
<td>{{v.title}}</td>
<td><input type="text" v-model="v.price"></td>
<td>
<input type="text" v-model="v.num">
</td>
<td>{{v.price*v.num}}</td>
</tr>
</table>
</script>
<script>
var hdNews = {
template: "#hdNews",
props: ['lists']
};
new Vue({
el: '#hdcms',
components: {hdNews},
//页面加载完后,加自动执行
computed:{
totalPrice(){
var sum=0;
this.goods.forEach((v)=>{
sum+=v.num*v.price;
})
return sum;
}
},
data: {
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
}
});
</script>
</body>
</html>
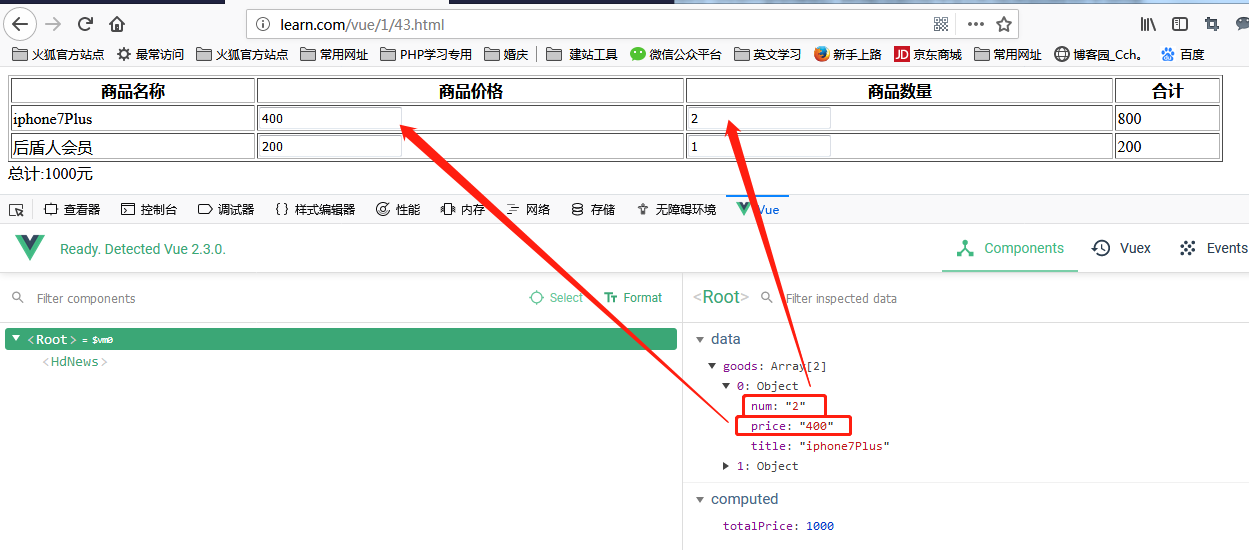
效果: