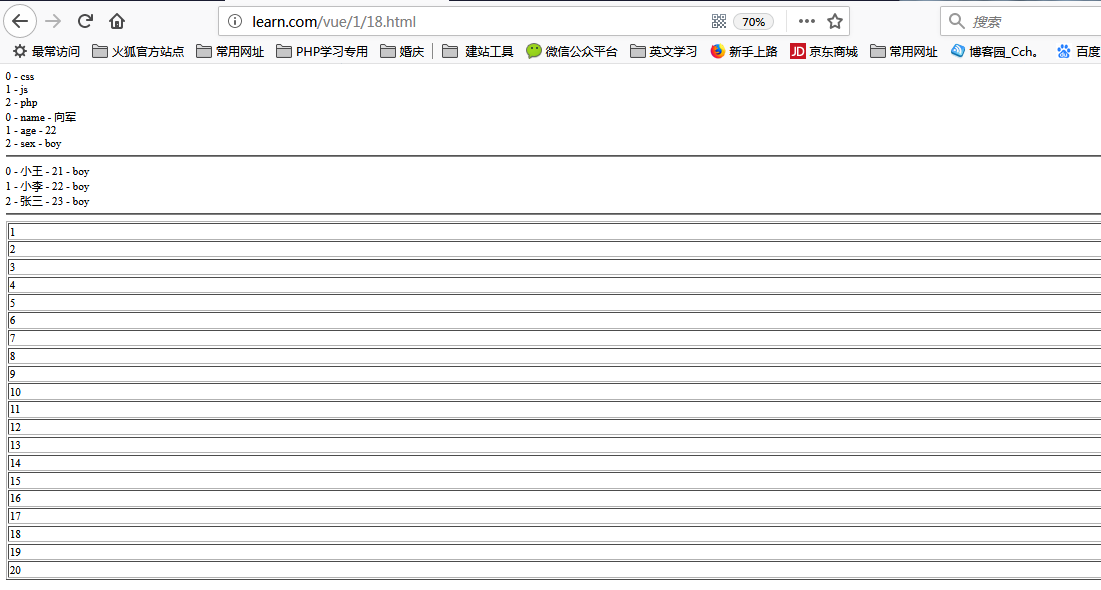
一组数组时的循环

二组数组时的循环

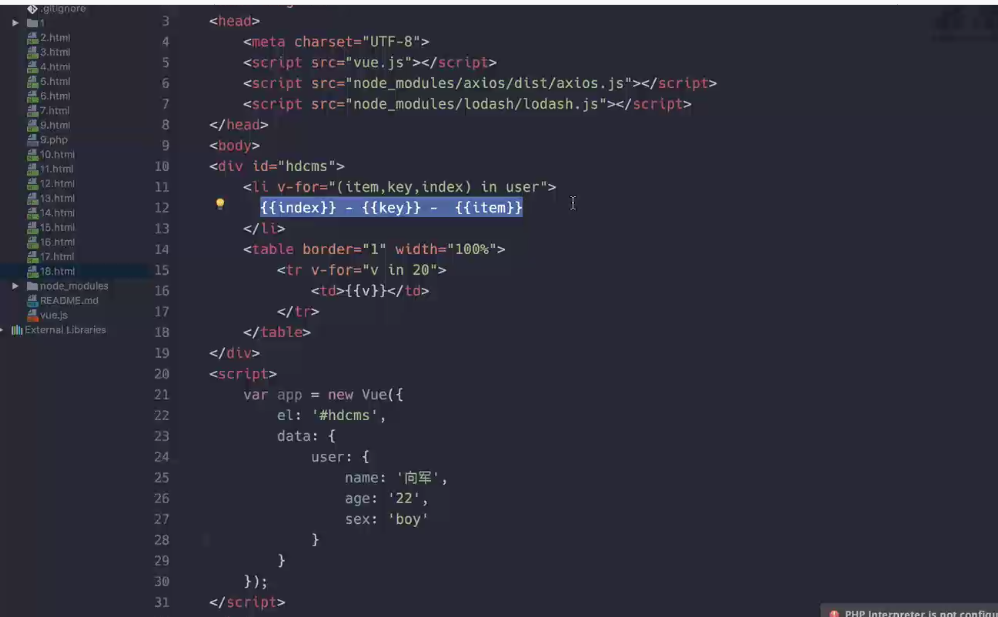
另外可以v for 20 可以直接操作数字

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--item相当于v-->
<li v-for="(v,k) in test">
{{k}} - {{v}}
</li>
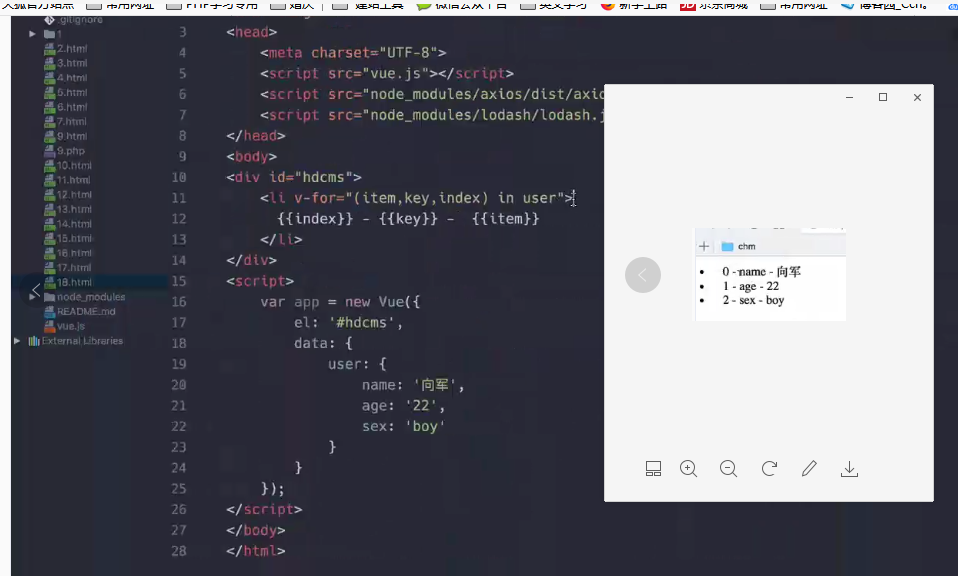
<li v-for="(item,key,index) in user">
{{index}} - {{key}} - {{item}}
</li>
<hr>
<li v-for="(item,key) in arr">
{{key}} - {{item.name}} - {{item.age}} - {{item.sex}}
</li>
<hr>
<table border="1" width="100%">
<tr v-for="v in 20">
<td>{{v}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
user: {
name: '向军',
age: '22',
sex: 'boy'
},
arr:[
{name: '小王',age: '21',sex: 'boy'},
{name: '小李',age: '22',sex: 'boy'},
{name: '张三',age: '23',sex: 'boy'},
],
test:['css','js','php']
}
});
</script>
</body>
</html>
效果: