圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程
首先,当有人说你能不能做一个圆形进度条效果出来时,如果是静态完整圆形进度条,那么就很简单了:
.circleprogress{
160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}

.circleprogress{
160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}

然后还是会说,这个也不难啦。可是,如果不是刚好都是45度的倍数呢?
OK,我们先设置一个200x200的方块,然后我们在这里面完成我们的效果:
.circleProgress_wrapper{
200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}

接下来我将在这个容器里再放两个矩形,每个矩形都占一半:
<div class="circleProgress_wrapper"> <div class="wrapper right"> <div class="circleProgress rightcircle"></div> </div> <div class="wrapper left"> <div class="circleProgress leftcircle"></div> </div> </div> .wrapper{ 100px; height: 200px; position: absolute; top:0; overflow: hidden; } .rightright{ rightright:0; } .left{ left:0; }

这里重点说一下.wrapper 的overflow:hidden; 起着关键性作用。这两个矩形都设置了溢出隐藏,那么当我们去旋转矩形里面的圆形的时候,溢出部分就被隐藏掉了,这样我们就可以达到我们想要的效果。
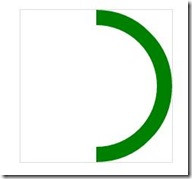
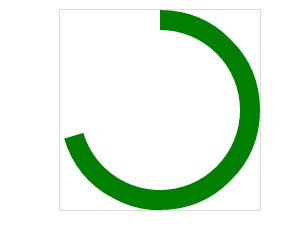
从html结构也已看到,在左右矩形里面还会各自有一个圆形,先讲一下右半圆:
.circleProgress{
160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}

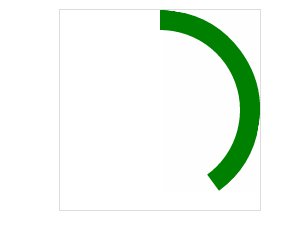
可以看到,效果已经出来了,其实本来是一个半圆弧,但由于我们设置了上边框和右边框,所以上边框有一半溢出而被隐藏了,所以我们可以通过旋转得以还原:
.circleProgress{
160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}

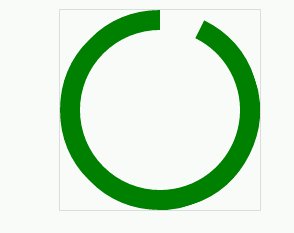
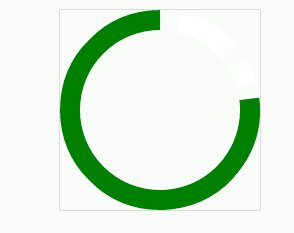
所以只要旋转自己想要的角度就可以实现任意比例的进度条。接下来把左半圆弧也实现,变成一个全圆:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}

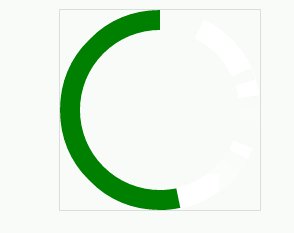
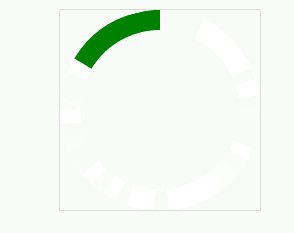
紧接着,就是让它动起来,原理是这样的, 先让右半圆弧旋转180度,再让左半圆弧旋转180度 ,这样,两个半圆弧由于先后都全部溢出而消失了,所以看起来就是进度条再滚动的效果:
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}

当然,我们只需要调整一下角度就可以实现反向的效果:
.circleProgress{
160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}

好的,接下来就是奔向最终效果了,正如我们一开始看到的那样,有点像我们使用360卫士清理垃圾时的类似效果,当然不是很像啦:
.circleProgress_wrapper{
200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
.circleProgress{
160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}