一、背景
最近在负责后台相关项目,使用jQuery+ajax完成了一个菜单配置(三级菜单级联)增删改查项目。一直都想把业余时间学习的react的知识应用到实际项目中,没有好的研发机会,乘着项目与另一个项目开发的空档期,把刚做的菜单配置功能用react实现一遍,于是立马动手实践起来;
二、关键点总结
1. package配置
代码开发完成,用create-react-app打包代码,发现build后的代码,直接用浏览器打开,文件资源路径报错,此时目测有两种方式,一种是修改node_modules里打包工具代码(可以直接忽略此种方法),第二种在package.json文件里配置"homepage":".",再重新打包,生成的文件路径为相对路径,在浏览器里就可以预览了。
2. 父子组件相互通信
子组件向父组件发送信息,例如子组件发送修改通知,通知父组件,调用fetch,修改state,这里稍微复杂些,在fetch回调里再调用父组件传递过来的属性中的修改方法,再更新父组件的父组件的state,将更新后state,作为属性传递給子组件,代码片段如下:
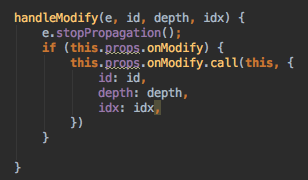
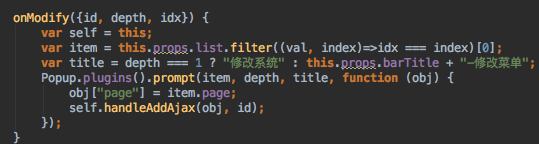
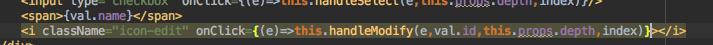
子组件:


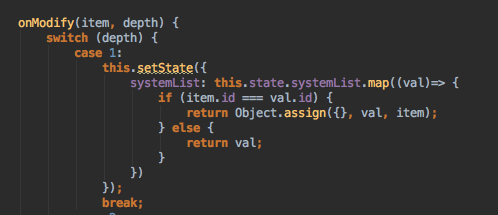
父组件:



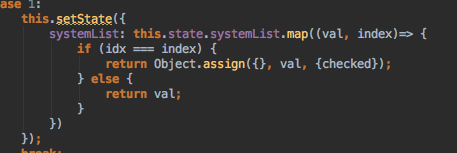
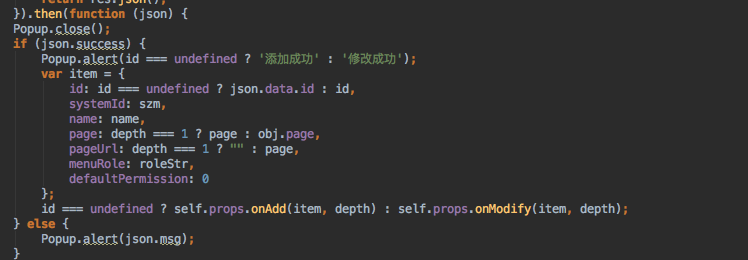
父组件的父组件:


父组件把自身state作为属性传递給子组件,子组件调用父组件传递方法,改变父组件的state,从而引起数据的重新渲染;
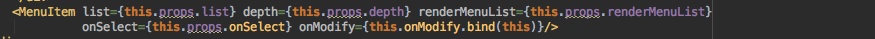
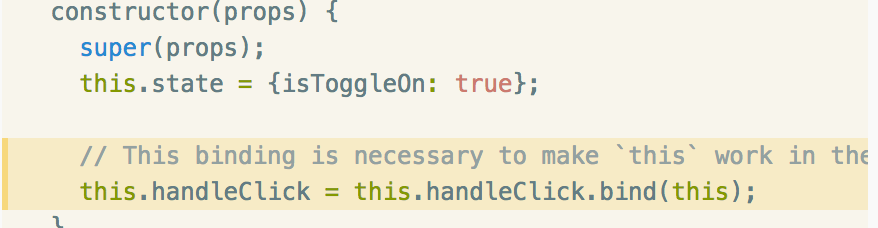
父子组件相互通信时,需要绑定上下文,几种常用场景:
(1)
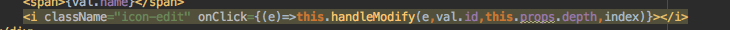
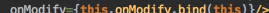
(2) ,向子组件里传递方法,需要bind,this;或者onModify={()=>this.onModify}
,向子组件里传递方法,需要bind,this;或者onModify={()=>this.onModify}
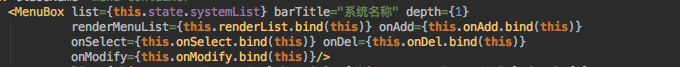
(3)
![]()
3.map、filter、assign使用
使用map遍历state副本,在通过assign规范化更新副本;
![]()
使用filter过滤副本数组;
4.Popup组件使用
弹出框是在github上找的一款几百星的的弹出框组件,后面会贴出链接地址,然后在此基础上改动它的demo,应用到项目中。有个问题,该组件,同时只能有一个弹框,在弹出下一个弹框时,上一个弹框会隐藏掉,有一点不符合项目中在提交添加修改数据时会有两层弹框的需求,后续可能考虑会换用其他组件。
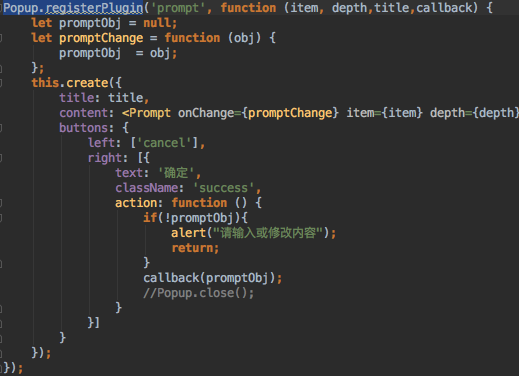
基于Popup的插件创建和使用,Popup.registerPlugin('prompt',function(arg1,arg2,...){}),在react的代码的任何地方都可以使用Popup.plugin().prompt(arg1,arg2,...),在register里,调用 this.create(option),创建弹框UI,option选项有,title、content,content里可以是react组件、buttons按钮等。示列代码:


三、参考链接
项目地址:https://github.com/fengshenhai-0727/react-menu(后续会将代码同步到github上)
Popup组件链接:https://github.com/fengshenhai-0727/react-popup
react知识链接:https://zhuanlan.zhihu.com/p/26216173