什么是Xpath?
XPath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素。
工具
Xpath的练习建议大家安装火狐浏览器后,下载插件,try path。
在Selenium中准确定位到要操作的网页元素是首要的事情,之前在火狐中一直使用的是Firebug和Firepath,通过这两个小插件来验证Xpath表达式和CSS Selector表达式。
但是和Selenium IDE一样,火狐在更新到57版本之后,对这些使用旧技术实现的插件都不再支持了!这样我们在selenium中编写和验证Xpath以及CSS Selector的时候就会感觉不太方便。今天介绍另一个火狐插件Try Xpath,这个插件可以帮助我们验证Xpath以及CSS Selector能不能定位到预期的网页元素,并且可以提供表达式具体定位到多少个元素的准确信息,可以用来作为Firebug和Firepath的替代。
本篇文章就来讲解如何在火狐中安装和简单使用Try Xpath工具。
在火狐中安装Try Xpath
1. 打开火狐浏览器 FireFox57以上的版本
2. 在火狐菜单中选择 工具-->附加组件-->获取附加组件--> 滚动到页面的底部,点击“看看更多附加组件”
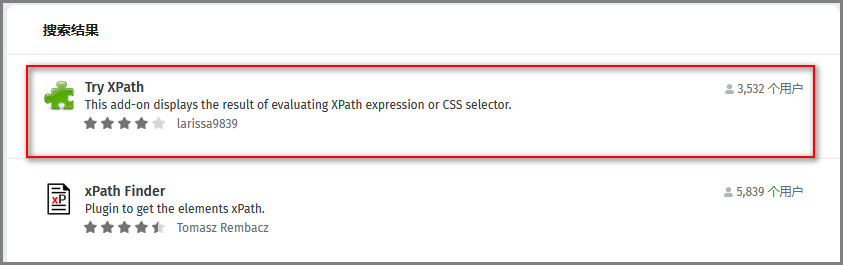
3. 在右上角的搜索框中输入Try Xpath,回车搜索
4、添加附加组件,在火狐右上角可以看到一个TX的蓝色图标,说明安装成功了!
使用Try Xpath验证Xpath表达式
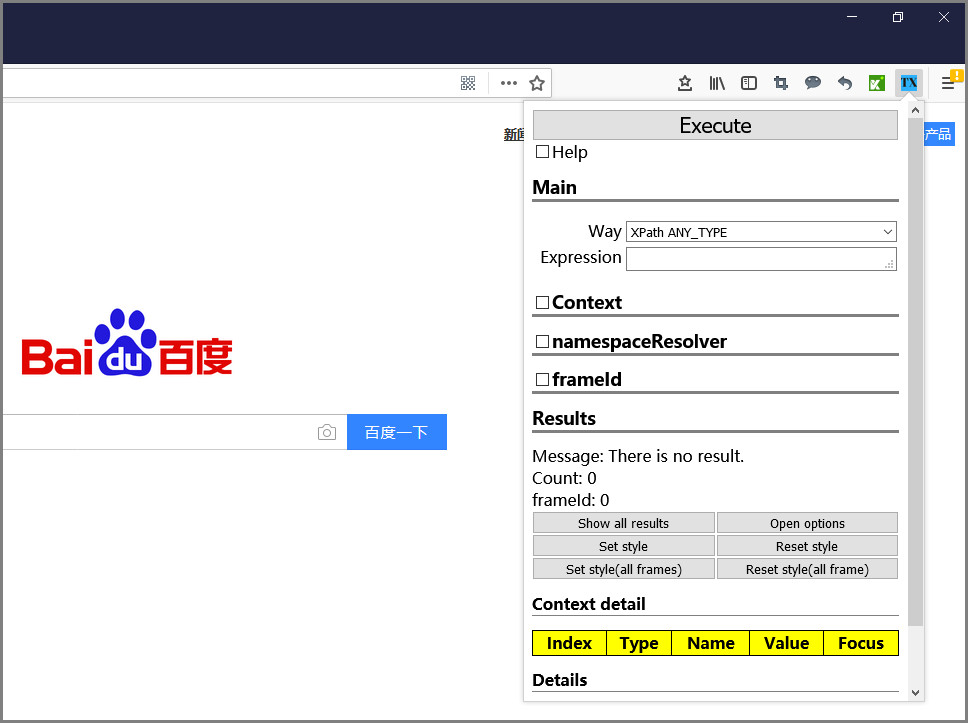
1. 点击右上角的TX蓝色图标
2. 点击这个图标后,就会在火狐的右侧弹出Try Xpath这个工具的使用窗口

3. 在Way这个下拉框下有好多选项,验证Xpath的话,选择"Xpath ANY_TYPE"
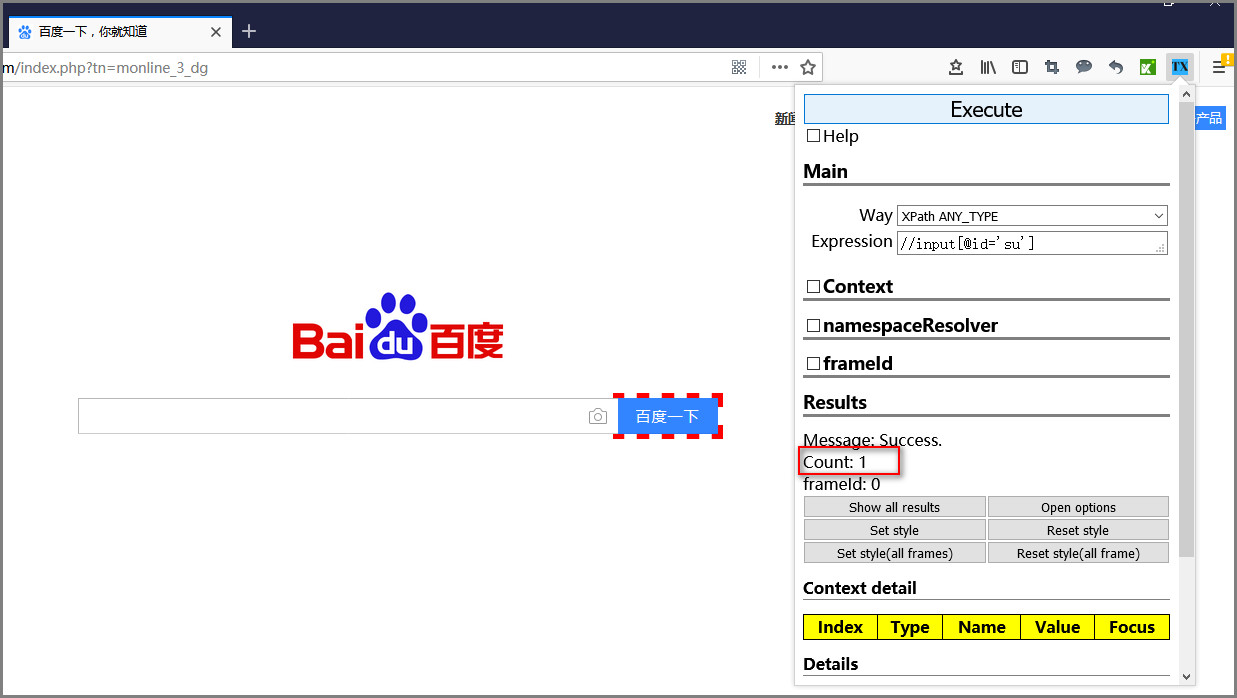
4. 在Expression输入框中填入要验证的Xpath表达式,之后点击最上面的执行按钮“Execute”来执行验证.
5. 如果Xpath表达式唯一定位到了预期元素,Try Xpath会用红色虚线框把元素框起来,并且在Results部分的Count中会显示计数为1。

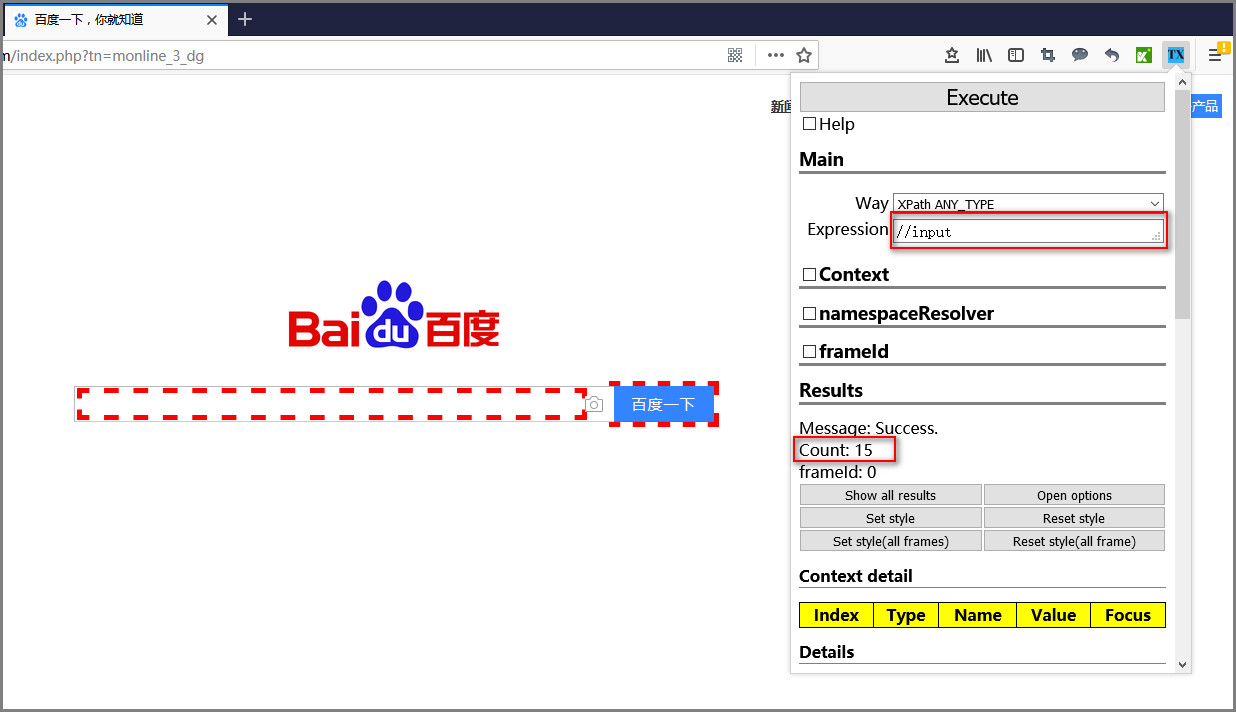
6. 当表达式定位到多个元素时,Try Xpath会把所有元素都使用红色虚线框起来,并且会在Results的Count中显示准确的数量,这个时候你可以使用Details下面的focus按钮来定位你要定位的元素,但是最好能够再优化下表达式,让表达式精准的唯一的定位到你要操作的网页元素,否则脚本在运行时会不稳定容易报错。
使用Try Xpath验证CSS Selector
验证CSS Selector和验证Xpath的使用方式基本一样
1. 在Way中选择“querySelectorAll”选项
2. 在Expression中输入的是要验证的CSS Selector表达式,点击Execute按钮
Try Xpath同样会把匹配到的元素使用红色虚线框出来。
参考博客:https://blog.csdn.net/yoyocat915/article/details/80167671