以android 4.2为例
1, android 4.2中 WebViewClassic.java 为 WebView.java的代理类.
2,程序运行后,浏览器首先加载webkit so.
WebViewCore.java ,apk 运行后只加载一次.
static {
// Load libwebcore and libchromium_net during static initialization.
// This happens in the zygote process so they will be shared read-only
// across all app processes.
try {
System.loadLibrary("chromium_net");
System.loadLibrary("webcore");
} catch (UnsatisfiedLinkError e) {
Log.e(LOGTAG, "Unable to load native support libraries.");
}
3,loadLibary 后则会初始化对应的JNI.将framwork 层webkit与c++ 层关联对应起来.
主要处理在 WebCoreJniOnLoad.cpp
static RegistrationMethod gWebCoreRegMethods[] = {
{ "JavaBridge", android::registerJavaBridge },
{ "WebFrame", android::registerWebFrame },
{ "WebViewCore", android::registerWebViewCore },
{ "WebHistory", android::registerWebHistory },
{ "WebIconDatabase", android::registerWebIconDatabase },
{ "WebSettingsClassic", android::registerWebSettings },
#if ENABLE(DATABASE)
{ "WebStorage", android::registerWebStorage },
#endif
{ "WebView", android::registerWebView },
{ "ViewStateSerializer", android::registerViewStateSerializer },
{ "GeolocationPermissions", android::registerGeolocationPermissions },
{ "MockGeolocation", android::registerMockGeolocation },
#if ENABLE(VIDEO)
{ "HTML5Audio", android::registerMediaPlayerAudio },
{ "HTML5VideoViewProxy", android::registerMediaPlayerVideo },
#endif
{ "DeviceMotionAndOrientationManager", android::registerDeviceMotionAndOrientationManager },
{ "CookieManager", android::registerCookieManager },
{ "CacheManager", android::registerCacheManager },
};
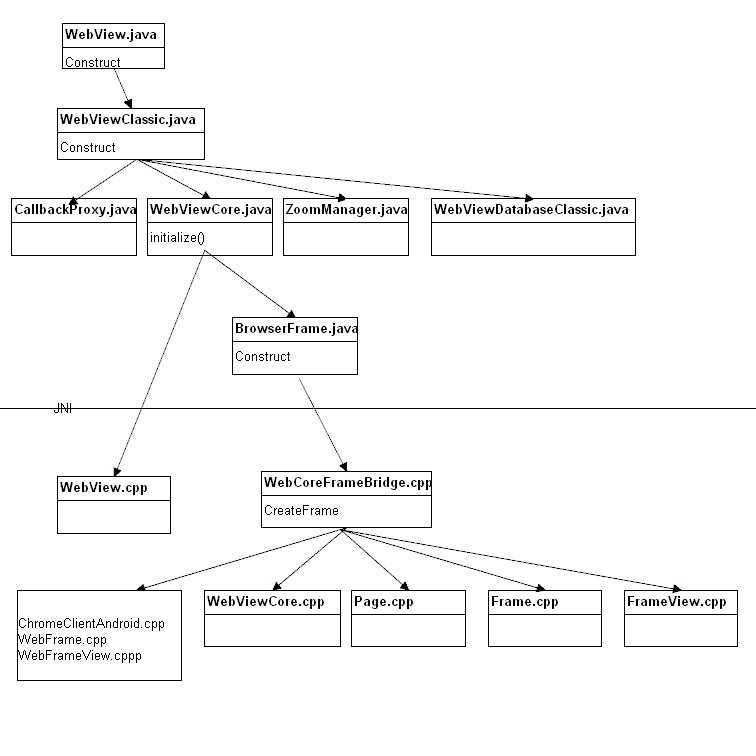
4.创建WebView:
webview1 = (WebView) findViewById(R.id.WebView1);
该行调用后,则会初始webkit ,java 及c++ 层的关键类.
下图是各重要的类,创建流程.

5,android 浏览器上实现式.
android 手机浏览器,通过创建WebView.组织WebView 来实现的. 每打开一个窗口(一个Tab) 则创建一个webview.
即,android 浏览器存在多个webview.