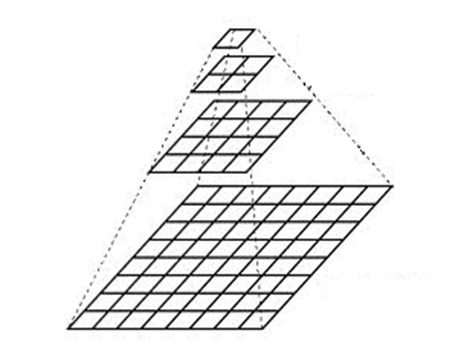
图像金字塔:
由一系列图片组成,图片由下到上逐渐变小

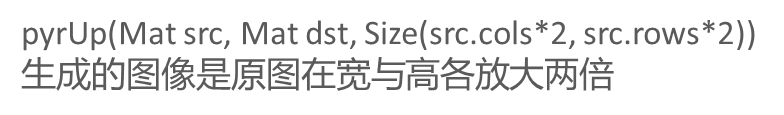
上采样:

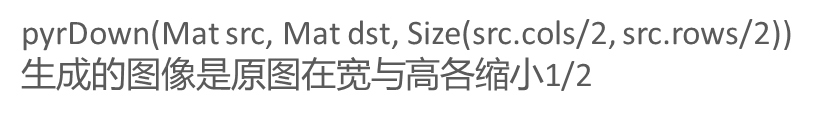
下采样:

高斯金字塔:

高斯不同:

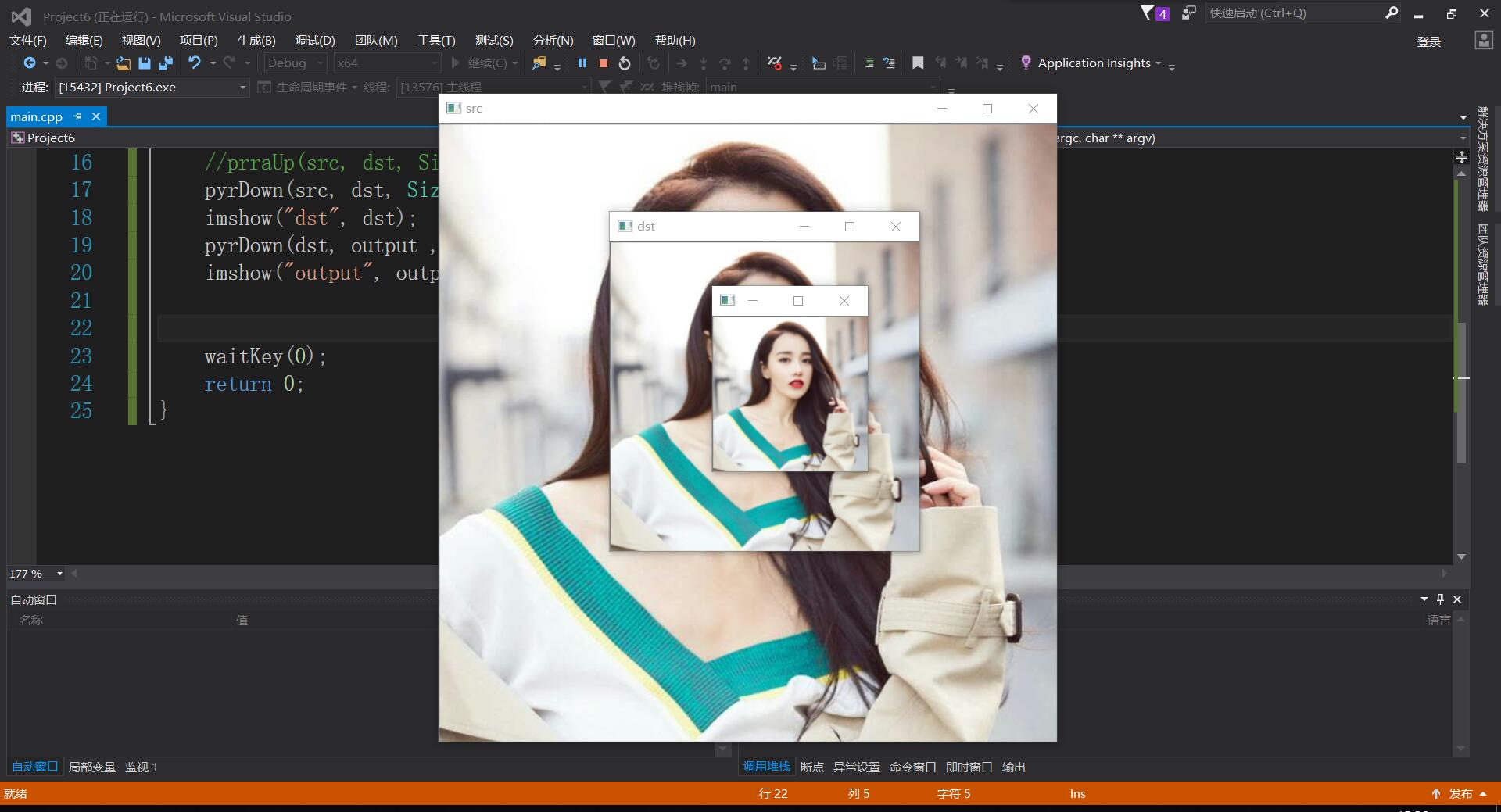
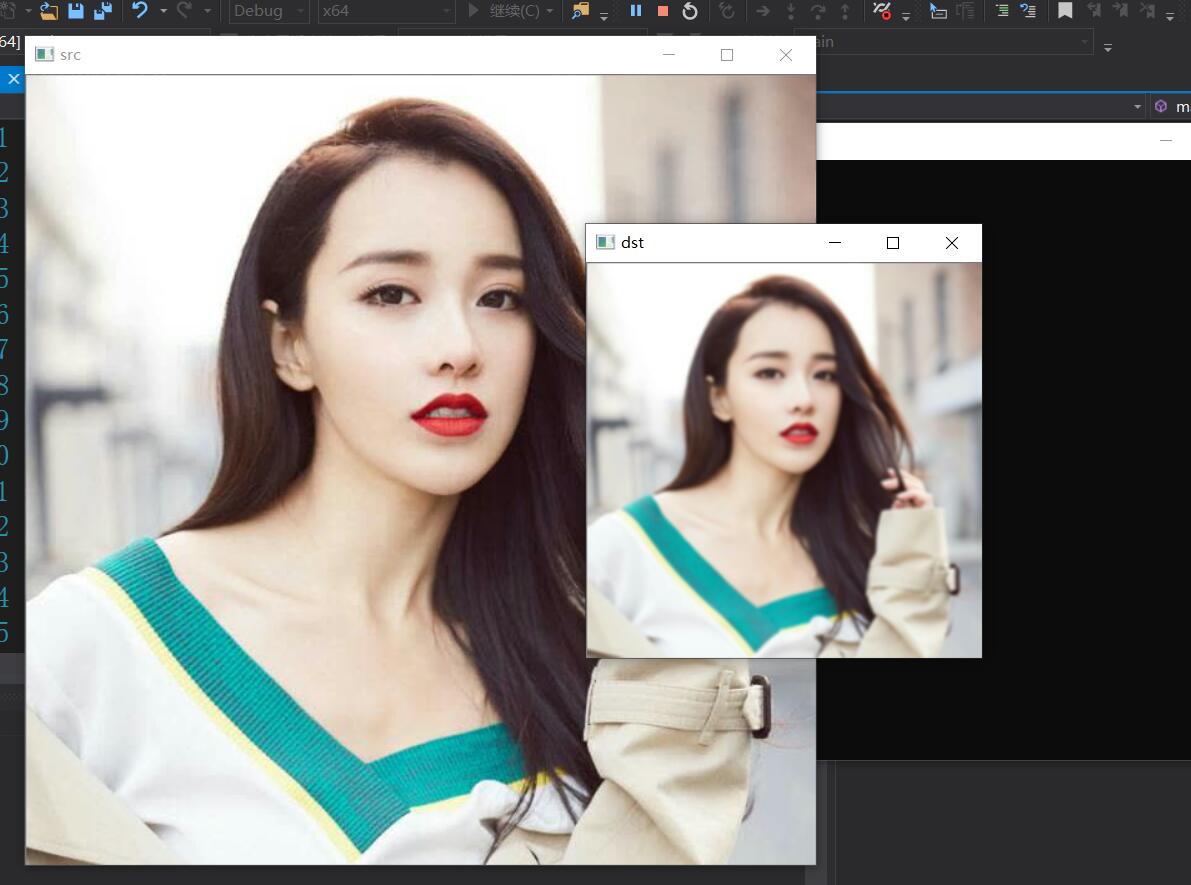
图像金字塔代码:
#include<opencv2/opencv.hpp>
#include<iostream>
using namespace cv;
using namespace std;
Mat src, dst, output;
int main(int argc, char** argv) {
src = imread("D:/OpenCVprj/image/test3.jpg");
if (!src.data) {
cout << "Could not load image......
" << endl;
return -1;
}
imshow("src", src);
//prraUp(src, dst, Size(src.cols*2, src.rows*2);
pyrDown(src, dst, Size(src.cols/2, src.rows/2));
imshow("dst", dst);
pyrDown(dst, output , Size(dst.cols / 2, dst.rows / 2));
imshow("output", output);
waitKey(0);
return 0;
}

高斯金字塔代码:
#include<opencv2/opencv.hpp>
#include<iostream>
using namespace cv;
using namespace std;
Mat src, dst, output, gaussian_blur;
int main(int argc, char** argv) {
src = imread("D:/OpenCVprj/image/test3.jpg");
if (!src.data) {
cout << "Could not load image......
" << endl;
return -1;
}
imshow("src", src);
//prraUp(src, dst, Size(src.cols*2, src.rows*2);
GaussianBlur(src, gaussian_blur, Size(7, 7), 5, 5);
pyrDown(gaussian_blur, dst, Size(src.cols/2, src.rows/2));
imshow("dst", dst);
//pyrDown(dst, output , Size(dst.cols / 2, dst.rows / 2));
//imshow("output", output);
waitKey(0);
return 0;
}

高斯不同代码:
#include<opencv2/opencv.hpp>
#include<iostream>
using namespace cv;
using namespace std;
Mat src, dst, output, gaussian_blur, gaussian_blur_1;
int main(int argc, char** argv) {
src = imread("D:/OpenCVprj/image/test3.jpg");
if (!src.data) {
cout << "Could not load image......
" << endl;
return -1;
}
imshow("src", src);
//prraUp(src, dst, Size(src.cols*2, src.rows*2);
GaussianBlur(src, gaussian_blur, Size(7, 7), 5, 5);
GaussianBlur(src, gaussian_blur_1, Size(7, 7), 0, 0);
subtract(gaussian_blur, gaussian_blur_1, dst);
normalize(dst, dst, 255, 0, NORM_MINMAX);
//pyrDown(gaussian_blur, dst, Size(src.cols/2, src.rows/2));
//pyrDown(dst, output , Size(dst.cols / 2, dst.rows / 2));
//imshow("output", output);
imshow("dst", dst);
waitKey(0);
return 0;
}