1.简单地取值控件示例
我们要做的一个UITextFiled,当点击UITextFiled,出现一个UIPick取值的页面,可以选择性别,在viewDidLoad中写下
//sexPicker UIPickerView *sexPicker=[[UIPickerView alloc]init]; sexPicker.showsSelectionIndicator=YES; sexPicker.delegate=self; sexPicker.dataSource=self; self.sex.inputView=sexPicker;
对于数据源回调函数和代理回调函数的实现,代码如下:
1 #pragma sexPicker 2 -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView 3 { 4 return rSexComponentCount; 5 } 6 7 -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component 8 { 9 return rSexRowCount; 10 } 11 12 -(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component 13 { 14 if(0==row) 15 { 16 return @"Male"; 17 } 18 else 19 { 20 return @"Female"; 21 } 22 } 23 24 -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component 25 { 26 if (0==row) { 27 self.sex.text=@"Male"; 28 } 29 else 30 { 31 self.sex.text=@"FeMale"; 32 } 33 }
显示结果如图:
2.UIPickData的使用
在viewDidLoad中添加如下代码:
//birthday Picker Choose self.birthdate.clearButtonMode=UITextFieldViewModeNever; UIDatePicker *birthPicker=[[UIDatePicker alloc]init]; birthPicker.datePickerMode=UIDatePickerModeDate; //birthPicker.locale=[[NSLocale alloc]initWithLocaleIdentifier:<#(NSString *)#>]; NSDateFormatter *formatter=[[NSDateFormatter alloc]init]; formatter.dateFormat=@"MM-dd-yyyy"; NSString *stdDate=@"01-01-1990"; birthPicker.date=[formatter dateFromString:stdDate]; [birthPicker addTarget:self action:@selector(chooseDate:) forControlEvents:UIControlEventValueChanged]; self.birthdate.inputView=birthPicker;
其的触发事件函数
#pragma DatePicker -(void)chooseDate:(UIDatePicker *)datePicker { NSDate *date=datePicker.date; NSDateFormatter *formatter=[[NSDateFormatter alloc]init]; formatter.dateFormat=@"MM-dd-yyyy"; NSString *dateString=[formatter stringFromDate:date]; self.birthdate.text=dateString; //[showAllBarButton appendString:[[NSString alloc] initWithString:dateString]]; //self.barButtonItem.title=showAllBarButton; }
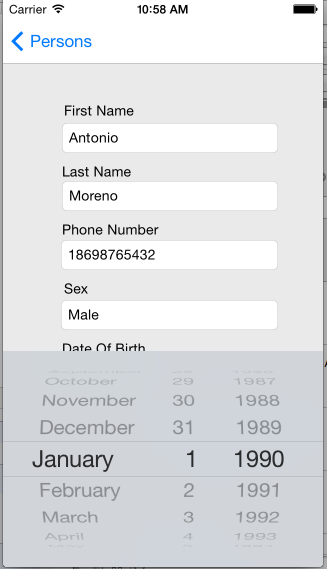
运行结果:
3.自定义UIPicker的选项外观
除了通过简单的字符串进行UIPicker的显示之外,系统也提供了自定义视图的方法来为每一个选项进行自定义,API如下:
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
虽然在每次调用此方法时都重新生成一个全新的UIView子类对象,配置完后返回给调用者也能够达到自定义选项的效果。不过就像UITableView的重用机制般,这里也必须考虑到当选项数量特别巨大时,有理由使用此代理方法提供的reusingView参数来重用之前的视图。
所以为了方便维护和扩展起见,专门新建一个自定义的UIView子类比较好,取名为customRowView,考虑到需要让此类有一定的外部配置功能,所以customRowView的头文件可以设置如下:
1 #import <UIKit/UIKit.h> 2 3 #define CUSTOM_HEIGHT 60.0f 4 #define CUSTOM_WIDTH 240.0f 5 6 @interface HBCustomRowView : UIView 7 { 8 @private 9 UIImageView *_photoView; 10 UILabel *_nameLabel; 11 } 12 13 @property(nonatomic,retain) UIImage *photo; 14 @property(nonatomic,retain) NSString *name; 15 16 @end
上述代码中,两个属性photo和name是专供外部进行重用配置的,而长度的宏定义是为新建对象和实现特定UIPicker代理方法服务。
- (void)drawRect:(CGRect)rect { // Drawing code //照片 if (!_photoView) { _photoView = [[UIImageView alloc]initWithFrame:CGRectMake(10.0f, 0.0f, CGRectGetWidth(self.frame)-50.0f, CGRectGetHeight(self.frame))]; _photoView.backgroundColor = [UIColor clearColor]; [self addSubview:_photoView]; } _photoView.image=self.photo; //球员名字 if (!_nameLabel) { _nameLabel = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMaxX(_photoView.frame), 0.0f, CGRectGetWidth(self.frame)-CGRectGetMaxX(_photoView.frame)-5.0f, CGRectGetHeight(self.frame))]; _nameLabel.backgroundColor = [UIColor clearColor]; _nameLabel.textAlignment = NSTextAlignmentRight; _nameLabel.textColor = [UIColor darkGrayColor]; _nameLabel.shadowColor = [UIColor blackColor]; _nameLabel.shadowOffset = CGSizeMake(1.0f, 1.0f); _nameLabel.numberOfLines=0; _nameLabel.font = [UIFont systemFontOfSize:14.0f]; [self addSubview:_nameLabel]; } _nameLabel.text=self.name; }
然后需要UIPickerView准备一个数据源对象和代理对象,此对象的相关代码实现如下:
#pragma mark- #pragma mark UIPicker datasource //几列 -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { //只显示球员 return 1; } //每列多少行选项 -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { return _datasource.count; } #pragma mark- #pragma mark UIPicker delegate //每列的宽度 -(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component { return 240.0f; } //每列的高 -(CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component { return 60.0f; } //那列第几行的内容的标题 -(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { return @""; } //选中任何列的某一行 -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { } //自定义UIPickerView的选项视图 -(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view { HBCustomRowView *aCustomView = nil; HBPlayerInfo *onePlayer =nil; //异常 if(row>=_datasource.count) { return [[UIView alloc]init]; } //取出相应的球员对象 NSDictionary *player=[_datasource objectAtIndex:row]; onePlayer.name=[player objectForKey:@"name"]; onePlayer.role=[player objectForKey:@"role"]; onePlayer.number=[player objectForKey:@"number"]; if(view) { //重用 aCustomView=(HBCustomRowView *)view; //让重用的视图再次调用drawRect方法 [aCustomView setNeedsDisplay]; } else { //新建 aCustomView =[[HBCustomRowView alloc]initWithFrame:CGRectMake(0.0f, 0.0f, 240.0f, 60.0f)]; aCustomView.backgroundColor=[UIColor clearColor]; } //配置自定义视图 aCustomView.photo = [UIImage imageNamed:@"gaolin.jpeg"]; aCustomView.name=onePlayer.name; return aCustomView; }