https://blog.csdn.net/muziruoyi/article/details/44494465

< div id= "0" class ="row" > < dd > <select id = "condition" class= "span2" style = '110px;' > <option value= 'and' >与 </option > <option value = 'or'> 或</ option> <option value= 'not' >非 </option > </select > </dd > < dd >< select id= "attrlist" class= "span2" style = '110px;' > <s:iterator value= "equipAttrs" id ="attrs" > <option value= '< s:property value= "#attrs[2]" />' ><s:property value= "#attrs[1]" /></option > </s:iterator > </select ></dd > < dd> <input id = "rangestart" type= "text" class = "span2 search-query"></ dd> < dd> <div id = "rangeend"> --< input type= "text" class = "span2 search-query" ></div ></dd > < dd> <div id = "timerange">< input type= "text" id = "datetimepicker1"> -- <input type = "text" id= "datetimepicker2" > </div ></dd > <div id = "clickgroup"> < dd> <button id = "searchButton" type= "submit" class = "btn"> 搜索</ button></ dd> < dd> <a id = "multiSelect" href= "#"> 添加条件 </a ></dd > </div > </div > < div id= "lastrow" ></div >
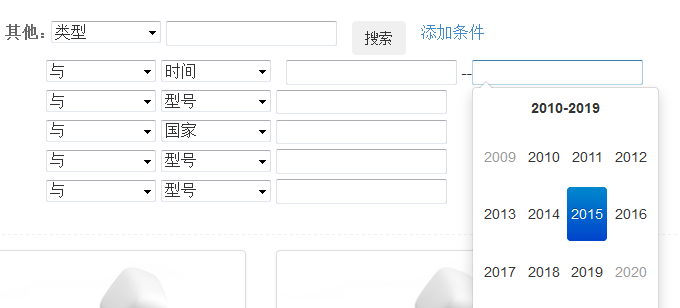
< script type= "text/javascript" src= "js/jquery-1.7.2.min.js" ></ script > < script type= "text/javascript" > //用于动态修改新生成的节点id,便于定位子节点,为其添加事件 var conditionCount=1; $(document).ready( function(){ $( "#rangeend").hide(); $( "#timerange").hide(); $( "#condition").hide(); //为初始节点添加事件 selectClick( "0"); //日期选择控件参数设置 $( '#[id*=datetimepicker]').datetimepicker({ format: 'yyyy-mm-dd', todayBtn: true, startView:4, minView:2, maxView:4, startView:4, todayHighlight: true, initialDate: new Date(), autoclose: true, }); //为“添加条件”添加事件 $( "#multiSelect").click( function(event){ var $nextrow=$( "#0").clone(); //克隆初始节点 $nextrow.attr( "id",conditionCount); //修改复制的节点id,用于定位子节点 $( "#lastrow").before($nextrow); $( "#"+conditionCount+ " select[id='condition']").show(); $( "#"+conditionCount+ " input[id='rangestart']").show(); $( "#"+conditionCount+ " div[id='rangeend']" ).hide(); $( "#"+conditionCount+ " div[id='timerange']" ).hide(); $( "#"+conditionCount+ " div[id='clickgroup']" ).hide(); var $t1=$( "#"+conditionCount+ " div[id='timerange']").children(); var at=$t1.attr( "id"); $t1.attr( "id",at+ ""+conditionCount); $t1=$t1.next(); var at1=$t1.attr( "id"); $t1.attr( "id",at1+ ""+conditionCount); //为新插入的节点添加事件 selectClick(conditionCount); conditionCount++; $( '#[id*=datetimepicker]').datetimepicker({ format: 'yyyy-mm-dd', todayBtn: true, startView:4, minView:2, maxView:4, startView:4, todayHighlight: true, initialDate: new Date(), autoclose: true, }); }); }); function selectClick(flag){ /* 三个对象如果放在这里定义的话会出错,每个选择事件都会控制最下面一行的文本框的显示,如果在下面三个事件中分别添加这三行,则事件触发正常 $start=$("div[id="+flag+"]>dd>input[id='rangestart']"); $end=$("div[id="+flag+"]>dd>div[id='rangeend']"); $time=$("div[id="+flag+"]>dd>div[id='timerange']"); */ $( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Date']" ).click( function(){ $start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" ); $end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" ); $time=$( "div[id="+flag+ "]>dd>div[id='timerange']" ); $start.hide(); $end.hide(); $time.show(); }); $( "#"+flag+ ">dd>select[id='attrlist']>option[value*='String']" ).click( function(){ $start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" ); $end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" ); $time=$( "div[id="+flag+ "]>dd>div[id='timerange']" ); $start.show(); $end.hide(); $time.hide(); }); $( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Float']" ).click( function(){ $start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" ); $end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" ); $time=$( "div[id="+flag+ "]>dd>div[id='timerange']" ); $start.show(); $end.show(); $time.hide(); }); } </ script>
< div id= "0"class ="row" > < dd > <select id = "condition"class= "span2" style = '110px;' > <optionvalue= 'and' >与 </option > <optionvalue = 'or'> 或</ option> <optionvalue= 'not' >非 </option > </select > </dd > < dd >< select id= "attrlist"class= "span2" style = '110px;' > <s:iterator value= "equipAttrs" id ="attrs" > <optionvalue= '< s:property value= "#attrs[2]" />' ><s:property value= "#attrs[1]" /></option > </s:iterator > </select ></dd > < dd> <input id = "rangestart"type="text"class = "span2 search-query"></ dd> < dd> <div id = "rangeend"> --< input type="text"class = "span2 search-query" ></div ></dd > < dd> <div id = "timerange">< input type="text" id = "datetimepicker1"> -- <input type ="text" id= "datetimepicker2" > </div ></dd > <div id = "clickgroup"> < dd> <button id = "searchButton"type="submit"class = "btn"> 搜索</ button></ dd> < dd> <a id = "multiSelect" href= "#"> 添加条件 </a ></dd > </div > </div > < div id= "lastrow" ></div >