官网链接:https://cn.vuejs.org/v2/guide/components-slots.html
项目中具名插槽使用的较多。
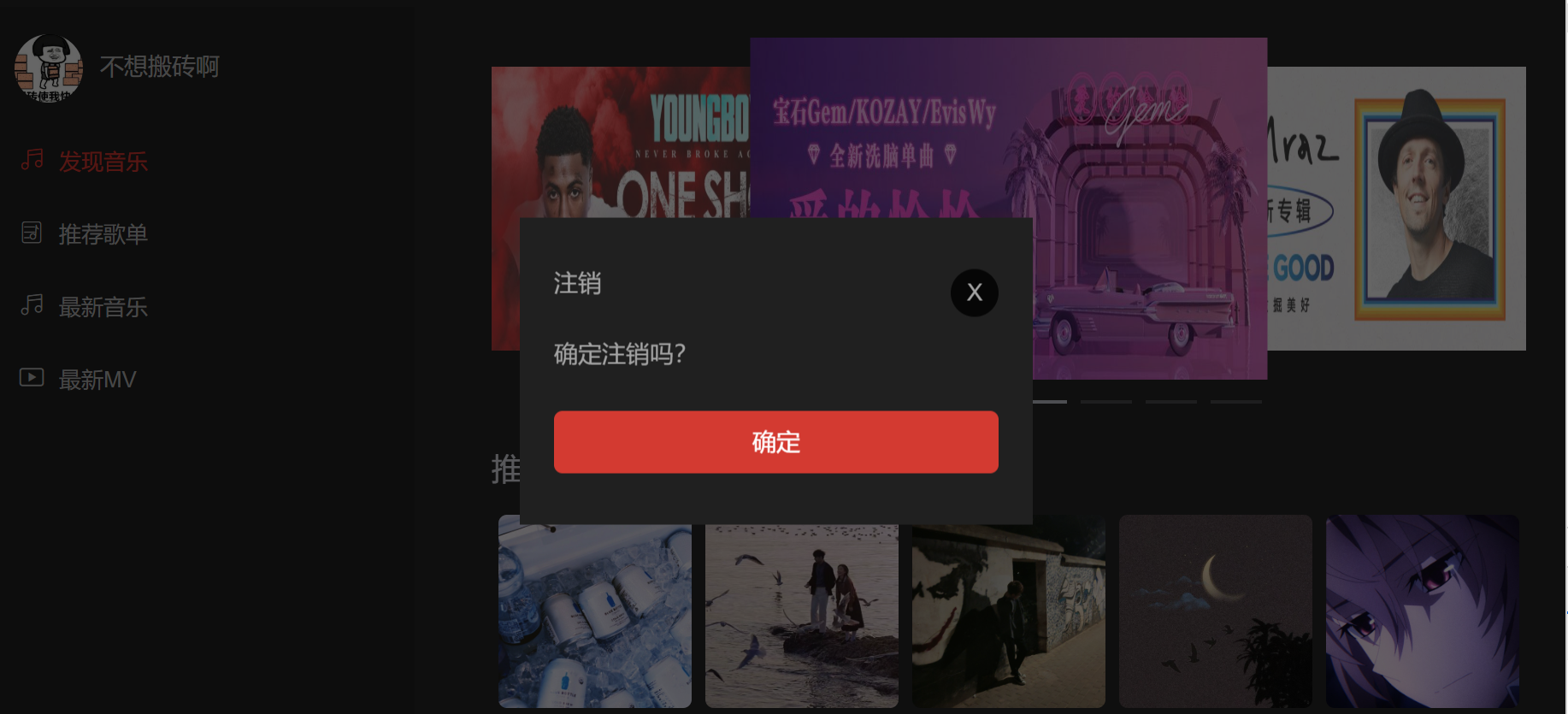
封装的通用提示组件,如:

上图截的是注销提示,有的时候不同的情况下提示组件的提示内容不一样,这就要根据具体情况更改
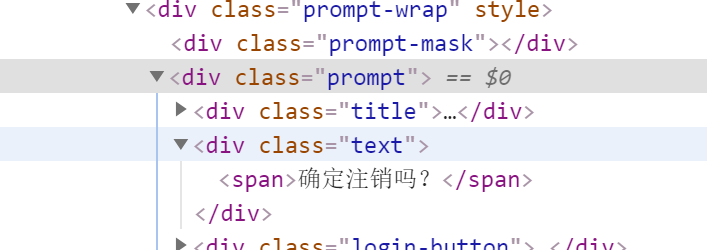
组件中的text内容:
首先父组件使用Prompt子组件:
<template>
<div class="user">
<Prompt v-show="showLogout" @close="closeLogout" @logout="logoutForSure">
// 在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<template v-slot:content>
<span>确定注销吗?</span>
</template>
</Prompt>
</div>
</template>
子组件Prompt:
<template>
<transition name="fade">
<div class="prompt-wrap">
<div class="prompt-mask"></div>
<div class="prompt">
<div class="title">
注销
<span class="close" @click="closeModule">X</span>
</div>
// 在子组件中使用slot进行站位,name就是父组件中定义的name
<div class="text">
<slot name="content"></slot>
</div>
<div class="login-button" @click="logout">
<span>确定</span>
</div>
</div>
</div>
</transition>
</template>
这时子组件就会被渲染为:span就会被渲染进去