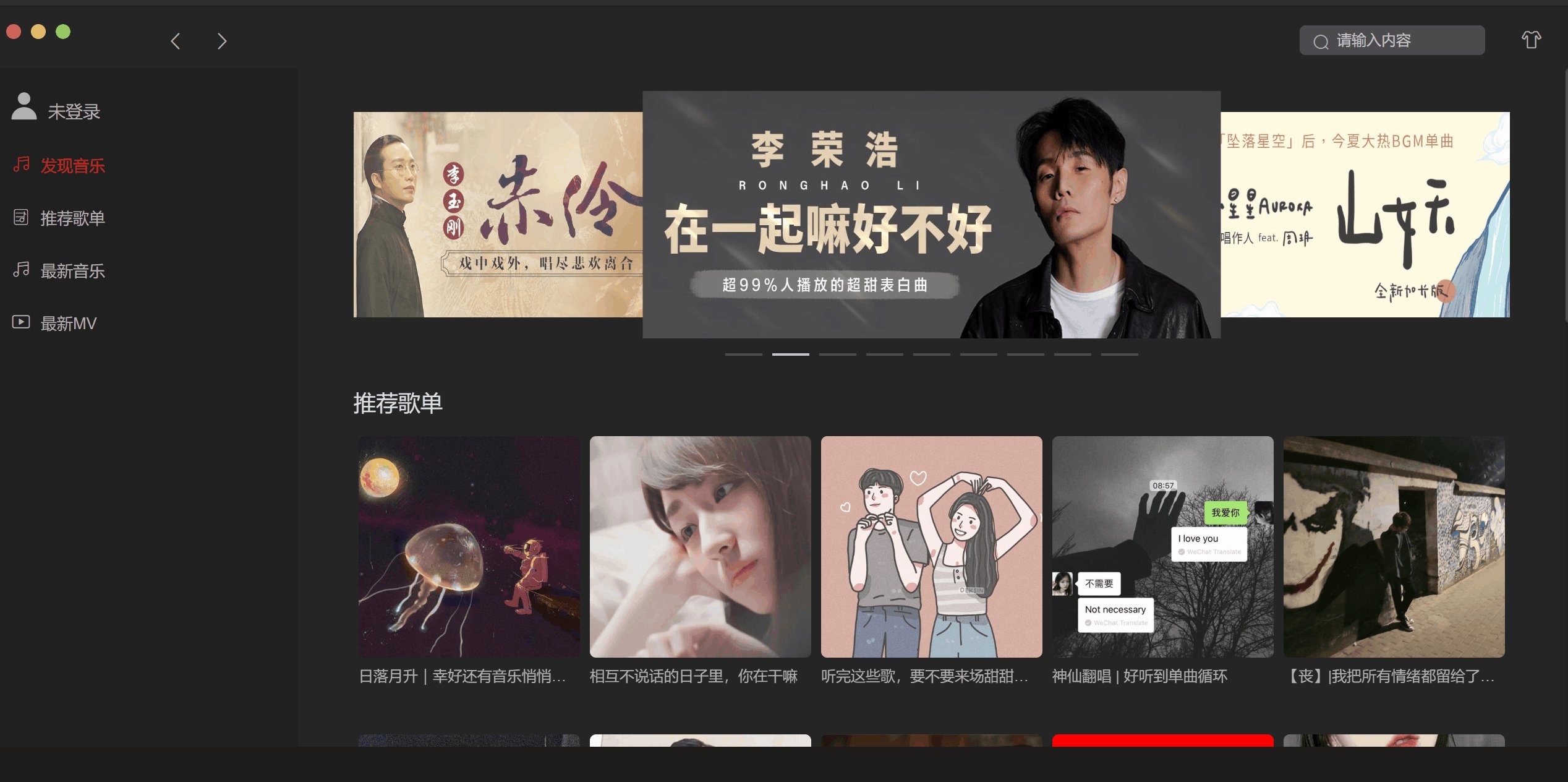
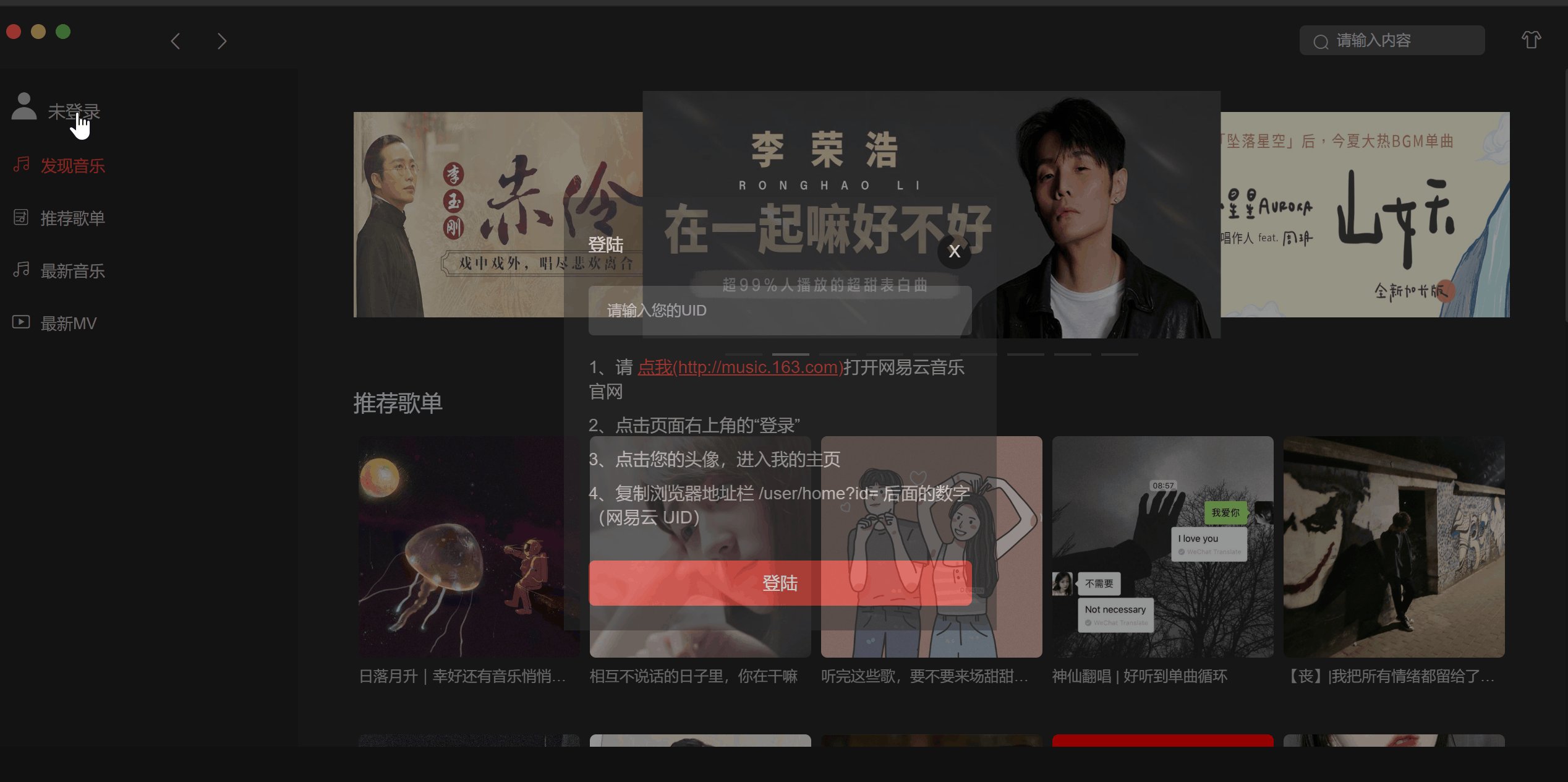
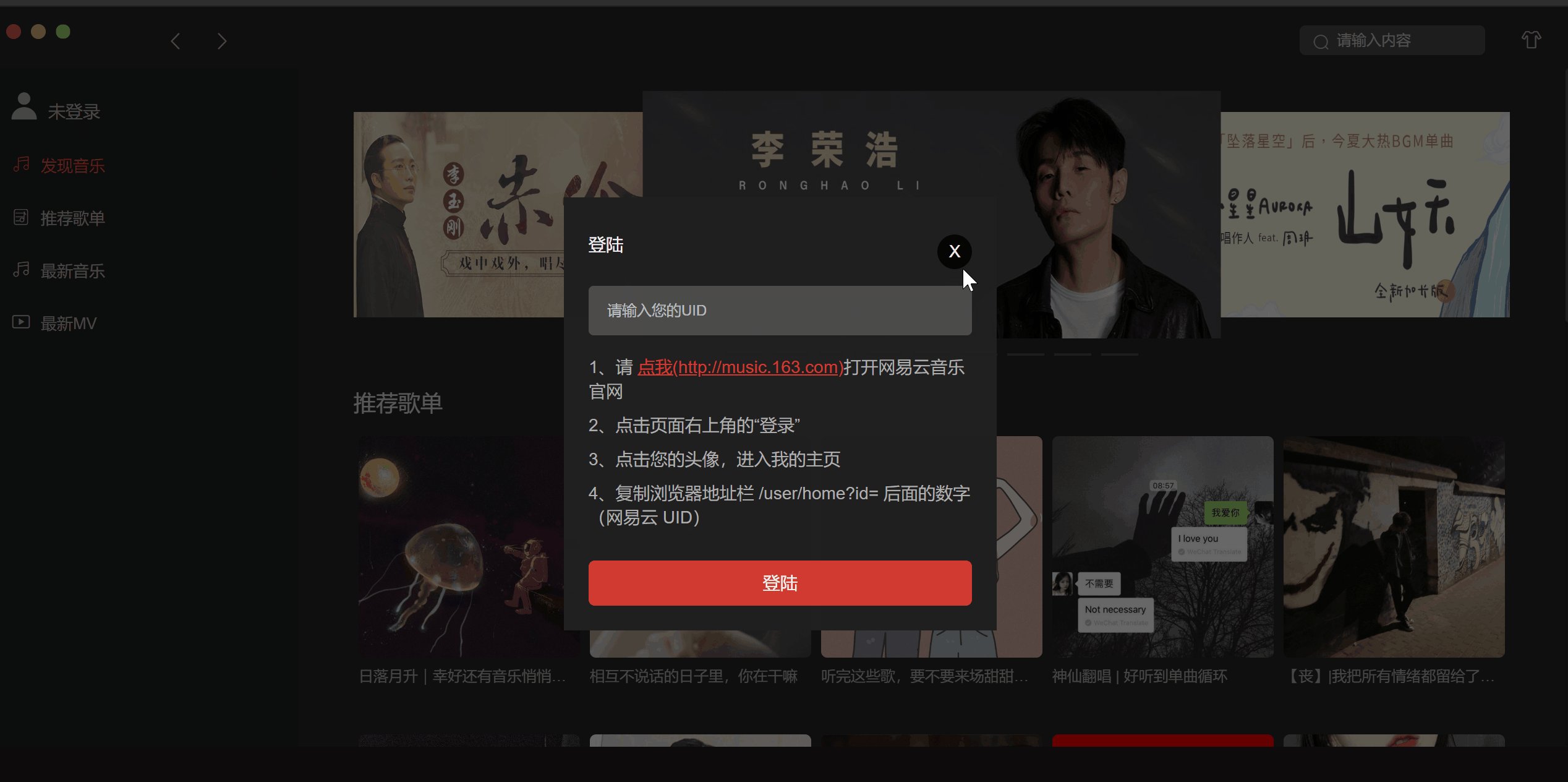
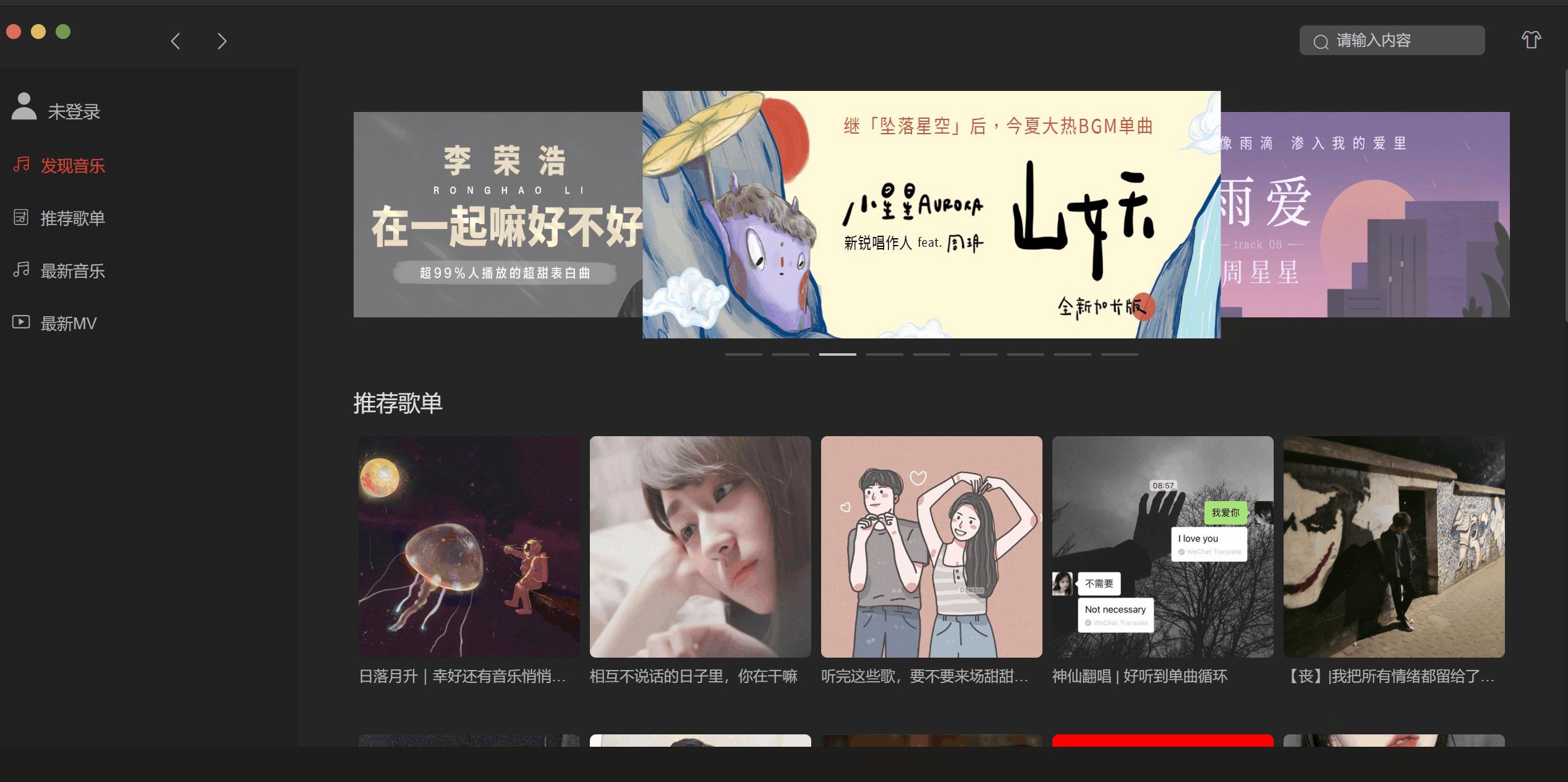
效果图:

DOM部分:
子组件,也就是封装的Dialog.vue
DOM部分:
<template>
<transition name="fade">
<div class="dialog-wrap" v-show="showMask">
<div class="dialog-mask"></div>
<div class="dialog">
<div class="title">
登陆
<span class="close" @click="closeModule">X</span>
</div>
<div class="input">
<el-input placeholder="请输入您的UID" v-model="uid" clearable></el-input>
</div>
<div class="login-helper">
<p data-v-7b4b534a class="help">
1、请
<a
data-v-7b4b534a
href="http://music.163.com"
target="_blank"
>点我(http://music.163.com)</a>打开网易云音乐官网
</p>
<p class="help">2、点击页面右上角的“登录”</p>
<p class="help">3、点击您的头像,进入我的主页</p>
<p class="help">4、复制浏览器地址栏 /user/home?id= 后面的数字(网易云 UID)</p>
</div>
<div class="login-button">
<span>登陆</span>
</div>
</div>
</div>
</transition>
</template>
Script部分:
<script> export default { props: ['showMask'], // 接收父组件传递过来的showMask,控制Dialog对话框的显示与隐藏 data() { return { uid: null }; }, methods: { closeModule() { this.$emit('close'); // 点击X号,向父组件触发close事件 } } }; </script>
样式部分:
@import '@/style/variables.scss'; @import '@/style/mixin.scss'; .dialog-wrap { position: absolute; z-index: 100; &.fade-enter-active, &.fade-leave-active { transition: opacity 0.5s; } &.fade-enter, &.fade-leave-to { opacity: 0; } .dialog { position: fixed; @include same-wh(25rem); left: 50%; top: 50%; transform: translate(-50%, -50%); // background-color: #202020; background-color: #202020; z-index: 100; padding: 2.142857rem 1.428571rem; .title { position: relative; color: #ffffff; margin-bottom: 1.785714rem; .close { position: absolute; top: 0; right: 0; @include same-wh(2rem); text-align: center; line-height: 2rem; cursor: pointer; border-radius: 50%; background-color: rgba($color: #000000, $alpha: 0.8); } } .input { margin-bottom: 1.142857rem; .el-input__inner { background-color: #4b4b4b; font-size: 0.857143rem; border: 0; color: #b0b0b0; } } .login-helper { line-height: 1.428571rem; margin-bottom: 0.714286rem; color: #b0b0b0; .help { margin-bottom: 8px; } } .login-button { padding: 0.714286rem 1.428571rem; margin-top: 1.785714rem; border-radius: 0.357143rem; text-align: center; color: #ffffff; background-color: $theme-color; cursor: pointer; } }
// 后面的遮挡层 .dialog-mask { position: fixed; z-index: 100; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba($color: #000000, $alpha: 0.6); } }
父组件使用:
DOM部分:
<div class="show-mask">
// 监听子组件触发的close事件 <Dialog @close="closeLoginModule" :showMask="showMask"></Dialog> </div>
script部分:
export default { components: { Dialog }, data() { return { showMask: false }; }, methods: { openLoginModule() { this.showMask = true; },
// 关闭对话框 closeLoginModule() { this.showMask = false; } } };