diff算法 核心概念:
3分钟快速了解:https://www.bilibili.com/video/BV1fy4y1i7uA?from=search&seid=7770427632076433111
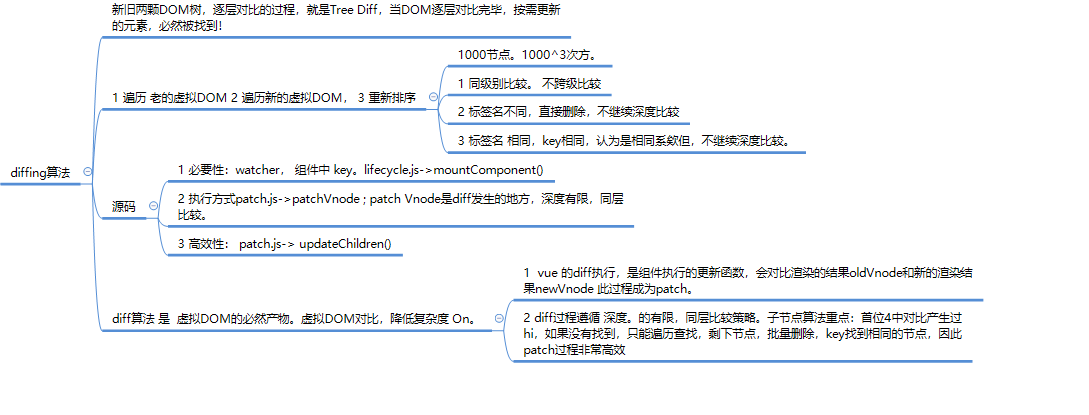
1 遍历 老的虚拟DOM 2 遍历新的虚拟DOM, 3 重新排序
如何对比 两个新树和旧树呢?
- 同级别比较。 不跨级比较
- 标签名不同,直接删除,不继续深度比较
- 标签名 相同,key相同,认为是相同系欸但,不继续深度比较。
经典面试题:
1 react vue中key有什么作用?key的内部原理是什么?
2 为什么遍历列表时候,kjey最好不用用index?
问题答案: https://www.bilibili.com/video/BV1wy4y1D7JT?p=48
this.state.person.map( ( persobje) = > { return <li key= {index}>{person.name }--{Pperson.age></li>
回答: 1 虚拟DOM 中key的作用:
1) 简单来说:key是虚拟DOM对象的表示,更新起着作用
2) 详细的说: 当状态发生变换。 【新数据】生成 【新的虚拟DOM ], 【新虚拟DOM】和【旧虚拟DOM】diff算法。diff比较
a。 就的虚拟DOM 中找到 新的虚拟DOM 中 相同的key。
1) 虚拟DOM 内容没有变,直接使用之前的 真实DOM,
2) 若虚拟DOM 内容变了!,这直生成真实的DOM,替换掉之前的真实DOM。
b 虚拟DOM 未找到 新虚拟DOM 相同的key
1 根据数据创建真实的DOM,随后渲染到页面。 key=1 .
回答2 :用index 作为key 可能会引发的问题: [p ...person]
1 若对数据进行: 逆序添加,逆序删除等破坏顺序的操作:
产生没有必要的真是DOM更新= 》 页面没有问题 但是效率低。
2 若结构中还包含输入的DOM:界面有问题
3 !如果不存在数据的逆序添加,逆序删除等破坏顺序的操作,仅用来渲染列表展示,使用index 作为key没有问题。
问题3 开发 如何用key?:
1 唯一表示:id, 身份照好,学号。
2 简单数据展示,index也是可以的。