vue开发项目:
vue安装最好的教程:https://www.cnblogs.com/lgx5/p/10732016.html
node.js下载地址:https://nodejs.org/en/download/
webstrom直接开发 :https://www.cnblogs.com/li150dan/p/10517195.html
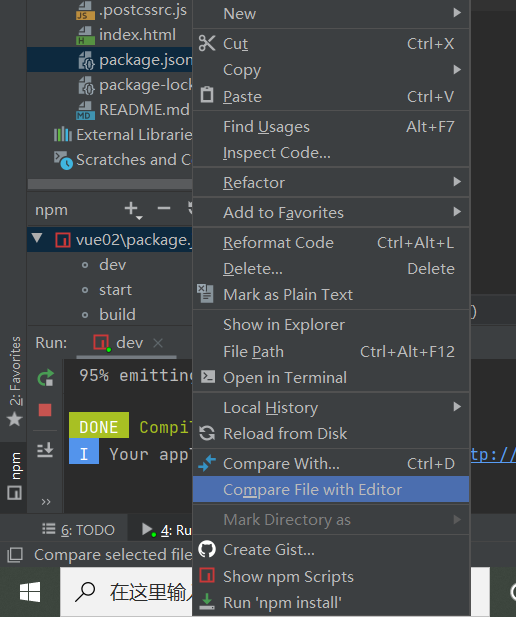
安装完成之后:在package.json 点击dev
选择dev双击 即可进行测试。开启成功后会出现默认的端口,赞帖到浏览器中打开,出现下面页面就是成功啦。这样一个vue项目就创建成功了。

安装说明:
0.JavaScript的标准是ECMAScript 。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]
1. Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
node和nodejs之间没有区别,node全称就是nodejs。
Node.js使用Google V8 JavaScript引擎,(V8使用c++开发,并在谷歌浏览器中使用)因为:
-
V8是基于BSD许可证的开源软件
-
V8速度非常快
-
V8专注于网络功能,在HTTP、DNS、TCP等方面更加成熟
Node.js是一个对于前端工作者不可或缺的工具。尤其是对于JavaScript有着巨大的提升,现阶段Node.js的应用已经有了非常蓬勃的发展。对于Node.js的学习和熟练运用,必不可少!
2 npm: Nodejs下的包管理器。 安装完node.js之后,npm也会自动安装
3 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
4 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
5 node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹。比如webpack、gulp、grunt这些工具。
node.js是什么?Node.js是一个Javascript运行环境(runtime)。Node.js与JavaScript的区别是什么?
本质: Javascript是一种web前端语言,主要用于web开发中,由浏览器解析执行 。Node.js是一个可以快速构建网络服务及应用的平台,是用Javascript语言构建的服务平台,可用于后端建立服务器
区别: Javascript 主要应用前端 是编程语言 客户端编程语言(需要浏览器的javascript解释器进行解释执行) node.js 主要应用后端 1个平台 运行环境(一个基于Chrome JavaScript运行时建立的平台,它是对Google V8引擎进行了封装的运行环境)简单的说node.js就是把浏览器的解释器封装起来作为服务器运行平台,用类似javascript的结构语法进行编程,在node.js上运行。
Node.js的优点?Node.js的缺点?
优点:1.事件驱动2.异步编程3.非阻塞模式的IO4.轻量高效
缺点:1.可靠性低2.单进程,单线程,只支持单核cpu,不能充分的利用多核cpu服务器。一旦这个进程崩掉,那么整个web服务就崩掉了。
Node.js适用场景?Node.js不适用的场景?
适用场景:1.JSON APIL ——构建一个Rest/JSON API服务,node.js可以充分发挥其非堵塞IO模型以及javascript对JSON的功能支持2.单页面、多Ajax请求应用——前端有大量的异步请求,需要服务器后端有极高的响应速度3.基于node.js开发Unix命令行工具——node.js可以大量产生子进程,并以流的方式输出4.流式数据——传统的web应用,通常会将HTTP 请求喝响应看成是原子事件。而node.js会充分利用流式数据
这个特点,构建非常酷的应用不适用场景:cpu使用率较重、io使用率较轻的应用Node.js的基本语法
基本语法与 javascript 一样这里我们使用exports导出一个函数,然后再另一文件中通过require导入入一个模块例如 :在 a.js 中写一个函数var hello=function(){ console.log(‘hello’)}export.hello=hello;在 b.js 中 需要用hello这个函数var a=require(‘a’);a.hello()单线程
Node的设计中就是将耗时长的操作代理给操作系统或者多线程,这部分操作就是磁盘I/O和网络I/O。所以Node中异步非常常见,因为要将耗时的操作从主线程上脱离。但是这些I/O线程并不怎么耗费CPU。无法利用多核CPU是指Node的主线程无法利用上硬件上额外的CPU。这就需要用到cluster来在机器上启动多个Node实例,将额外的CPU也使用上。异步 IO
事件驱动REPLREPL(Read-Eval-Print Loop) 中文的话有翻译成“交互式解释器”或“交互式编程环境”的。
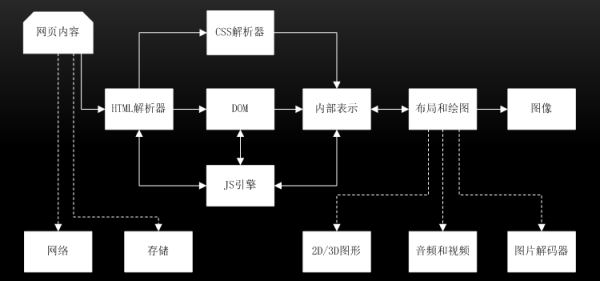
网页渲染的流程: HTML->css/DOM/JS ->内部表示-》布局和绘图-》图像

说明文件:
Vue:
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
test:初始测试目录,可删除
static:放置一些静态资源文件
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等
components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
router:路由配置目录
App.vue:项目入口文件
main.js:项目的核心文件
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
index.html:首页入口文件
package.json:项目配置文件。运行入口
README.md:项目的说明文档,markdown 格式
额外的学习:
本次安装过程中,有几点的学习:
1 安装包的路径 不要写大写和中文,最好为驼峰命名:
原因是: 在文件移植 的过程中,有时候,windows和linux mac目录不兼容,
2
开发环境、测试环境、生产环境 -- 区别:
1 开发环境:一般打开全部错误报告。程序员专属环境。
2 测试环境:克隆一份生产环境的配置。测试使用。
3 生产环境:正式提供给客户使用的环境。
3 .msi文件:
说到MSI文件,不得不先说说Windows Installer,它不只是安装程序,而且是可扩展的软件管理系统。Windows Installer的用途包括:管理软件的安装、管理软件组件的添加和删除、监视文件的复原以及使用回滚技术维护基本的灾难恢复。另外,Windows Installer还支持从多个源位置安装和运行软件,而且可以由想要安装自定义程序的开发人员自定义。要想使用这些功能,就必须通过MSI文件。MSI文件是Windows Installer的数据包,它实际上是一个数据库,包含安装一种产品所需要的信息和在很多安装情形下安装(和卸载)程序所需的指令和数据。MSI文件将程序的组成文件与功能关联起来。此外,它还包含有关安装过程本身的信息:如安装序列、目标文件夹路径、系统依赖项、安装选项和控制安装过程的属性。