<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
.box1{
300px;
height: 300px;
background-color: red
}
.box2{
200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box1 ">
<div class="box2"></div>
</div>
</body>
</html>
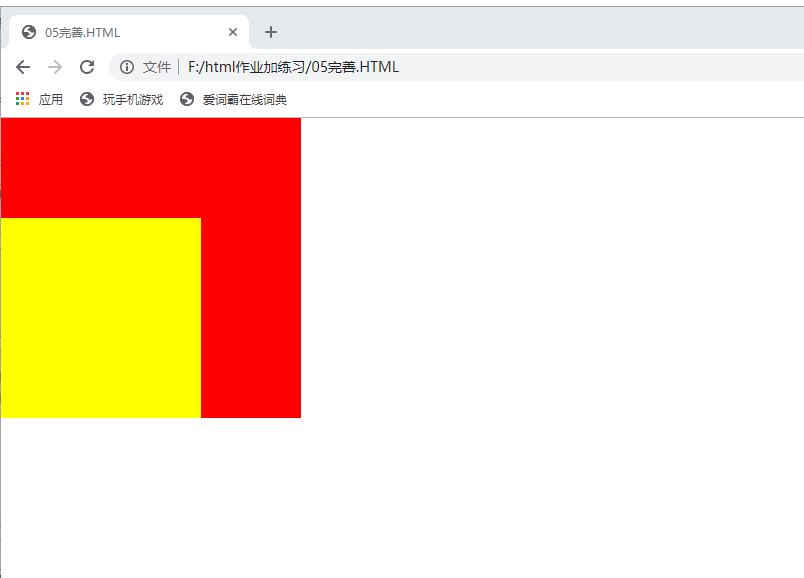
当把子元素margin-top:100 时,其父元素会跟着一样改变

解决方法
用css解决
.clearfix:before, .clearfix:after{ content: ""; display: table; clear: both; } .clearfix{ zoom: 1; }
形成以下完全代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
.box1{
300px;
height: 300px;
background-color: red
}
.box2{
200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
.clearfix{
zoom: 1;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>
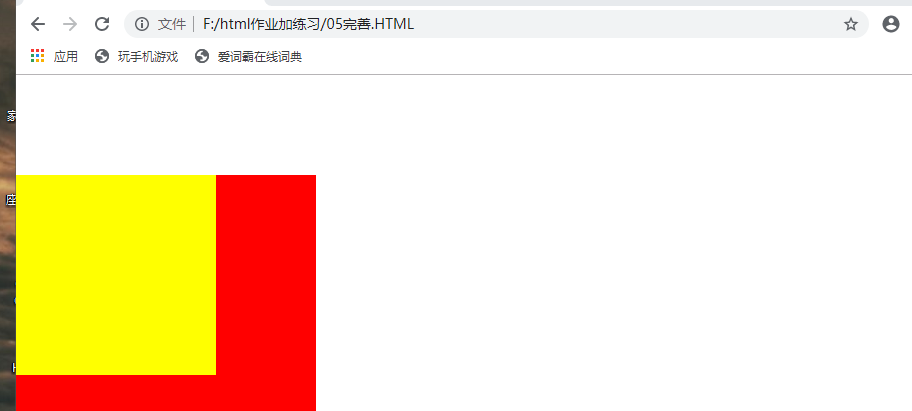
运行后变成