效果图:

代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>反三角函数</title> 6 <style type="text/css"> 7 #div1{ 8 width: 176px; 9 height: 91px; 10 background: url(img/265.png) no-repeat; 11 position: absolute; 12 left:300px; 13 top: 200; 14 } 15 #div2{ 16 border: 2px #000 solid; 17 position: absolute; 18 left: 115px; 19 top: 43px; 20 border-radius: 50%; 21 } 22 #div3{ 23 border: 2px #000 solid; 24 position: absolute; 25 left: 135px; 26 top: 43px; 27 border-radius: 50%; 28 } 29 </style> 30 </head> 31 <body> 32 <script type="text/javascript"> 33 /** 34 * 已知 斜边 对边 求角度 35 */ 36 //alert(Math.asin(弧度)) 37 // alert(Math.asin(1/2)*180/Math.PI) //30° 38 window.onload = function() 39 { 40 var oDiv2 = document.getElementById("div2"); 41 var oDiv3 = document.getElementById("div3"); 42 43 var r= 5; 44 var L2 = 115; 45 var T2 = 43; 46 var L3 = 135; 47 var T3 = 43; 48 49 document.onmousemove = function(ev) 50 { 51 var ev = ev || window.event; 52 //为了复用封装函数 53 change(oDiv2,ev.clientX,ev.clientY,L2,T2); 54 change(oDiv3,ev.clientX,ev.clientY,L3,T3); 55 function change(obj,x,y,l,t) 56 { 57 var b = Math.abs(x - (obj.offsetLeft + obj.parentNode.offsetLeft)); 58 //offsetLeft只是到定位父级的距离也就是到DIV1的距离 还要加上 父级到浏览器边的距离 59 var a = Math.abs(y - (obj.offsetTop + obj.parentNode.offsetTop)); 60 //分四边 右上 61 var pointL = obj.offsetLeft + obj.parentNode.offsetLeft; 62 var pointT = obj.offsetTop + obj.parentNode.offsetTop; 63 var changeX = 0; 64 var changeY = 0; 65 //判断鼠标坐标点在哪一个方向 66 if(x > pointL && y < pointT) //右上 67 { 68 69 changeX = Math.sin(Math.atan(b/a))*r; 70 changeY = Math.cos(Math.atan(b/a))*-r; 71 72 73 }else if(x > pointL && y > pointT){ //右下 74 75 changeX = Math.sin(Math.atan(b/a))*r; 76 changeY = Math.cos(Math.atan(b/a))*r; 77 78 }else if(x < pointL && y > pointT){ //左下 79 changeX = Math.sin(Math.atan(b/a))*-r; 80 changeY = Math.cos(Math.atan(b/a))*r; 81 82 }else if(x < pointL && y < pointT){ //左上 83 changeX = Math.sin(Math.atan(b/a))*-r; 84 changeY = Math.cos(Math.atan(b/a))*-r; 85 } 86 87 obj.style.left = l + changeX + "px"; 88 obj.style.top = t + changeY +"px"; 89 } 90 } 91 92 93 94 } 95 </script> 96 <div id="div1"> 97 <div id="div2"> 98 </div> 99 <div id="div3"></div> 100 </div> 101 102 </body> 103 </html>
技巧:
1.
offsetLeft只是到定位父级的距离也就是到DIV1的距离 还要加上 父级到浏览器边的距离
2.如何判断鼠标方向

3.还有一种方式
JavaScript Math.atan2(y,x) 方法:得到从 x 轴到点 (x,y) 之间的角度
返回值
返回从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度(-PI 到 PI 之间的值)。
Math.atan2 方法实例
该例子取得不同点的角度:
<script language="JavaScript"> document.write( Math.atan2(1.5,1.5) + "<br />" ); document.write( Math.atan2(-1.5,-1.5) + "<br />" ); document.write( Math.atan2(5,10) + "<br />" ); document.write( Math.atan2(0,5) ); </script>
运行该例子,输出:
0.7853981633974483 -2.356194490192345 0.4636476090008061 0
atan2(x,y)判断鼠标方向:返回-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
看维基网上的一张图:

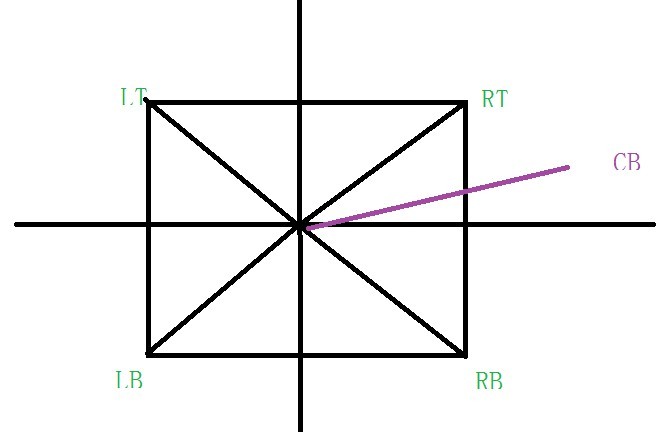
那我们是不是计算出区块四个顶点的的atan2值,然和鼠标的atan2值比较确定范围看图:

是不由
CB>=RB&&CB<RT就在左边
CB>=RT&&CB<LT就在上边
CB>=LB&&CB<RB就在下边
否则就在右边
是不是在鼠标进入及鼠标离开事件中就可以很容易的实现了
补充:
鼠标移入判断四个方向的方法用atan2
<script> var oUl = document.getElementsByTagName("ul")[0]; var oLi = oUl.getElementsByTagName("li"); var lilen = oLi.length var oSpan = oUl.getElementsByTagName("span"); //方向判断 //获取元素的宽度和高度(不要认为是width和height 新手特别容易犯错)offsetHeight与offsetWidth function getMousePos(obj,ev){ var w = obj.offsetWidth; var h = obj.offsetHeight; //确定鼠标坐标 var x = ev.pageX-(obj.offsetLeft+w/2); var y = ev.pageY-(obj.offsetTop+h/2); // return Math.round((Math.atan2(y,x)*180/Math.PI+180)/90)%4; return Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4//retrn 0 1 2 3 代表4个方法 }; for (var i = 0; i <lilen; i++) { drag(oLi[i]); } function drag(obj) { obj.onmouseenter = function(ev){ var oEvent = ev||event; var q=getMousePos(this,oEvent); //选择方向 switch(q){ case 0: console.log("下") this.oSpan.style.left = '0'; this.oSpan.style.top='-200px'; break; case 1: console.log("右") this.oSpan.style.left='200px' this.oSpan.style.top = '0'; break; case 2: console.log("上") this.oSpan.style.left = '0'; this.oSpan.style.top='200px'; break; case 3: console.log("左") this.oSpan.style.left='-200px' this.oSpan.style.top= '0'; break; } move(oSpan,{left:0,top:0}) };