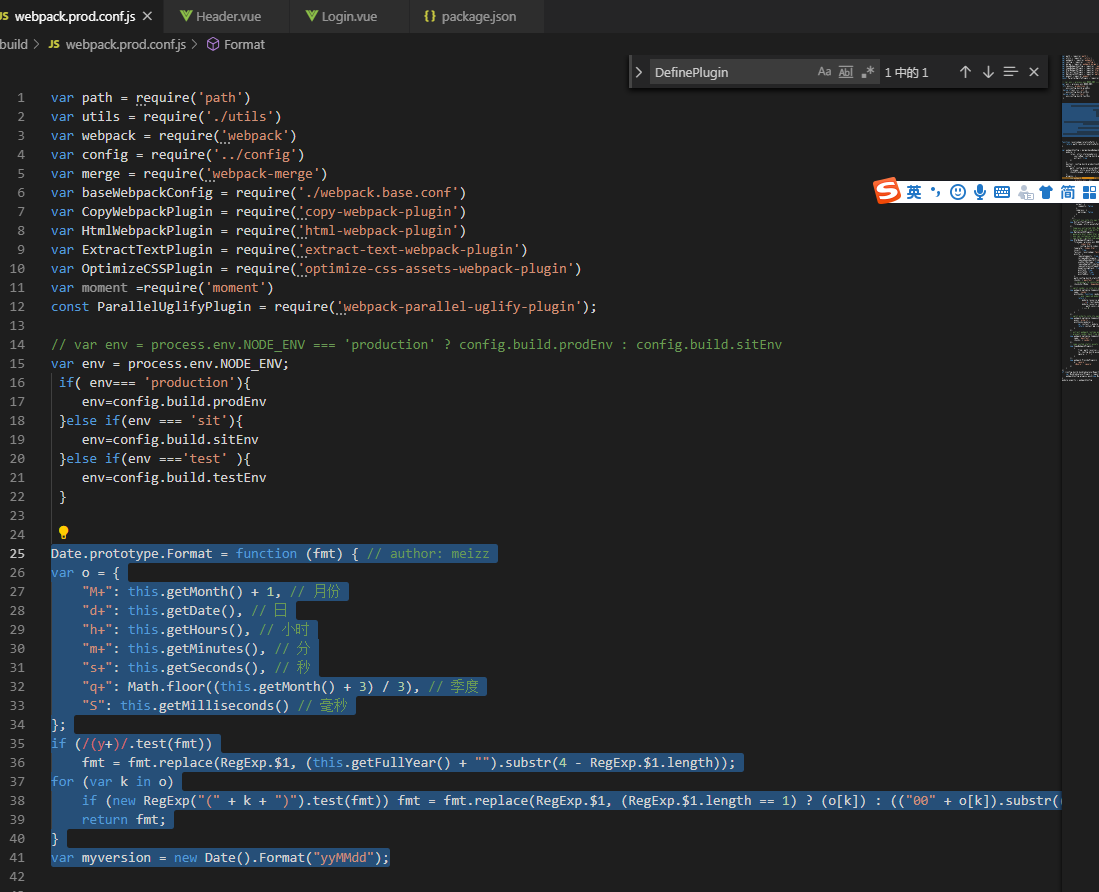
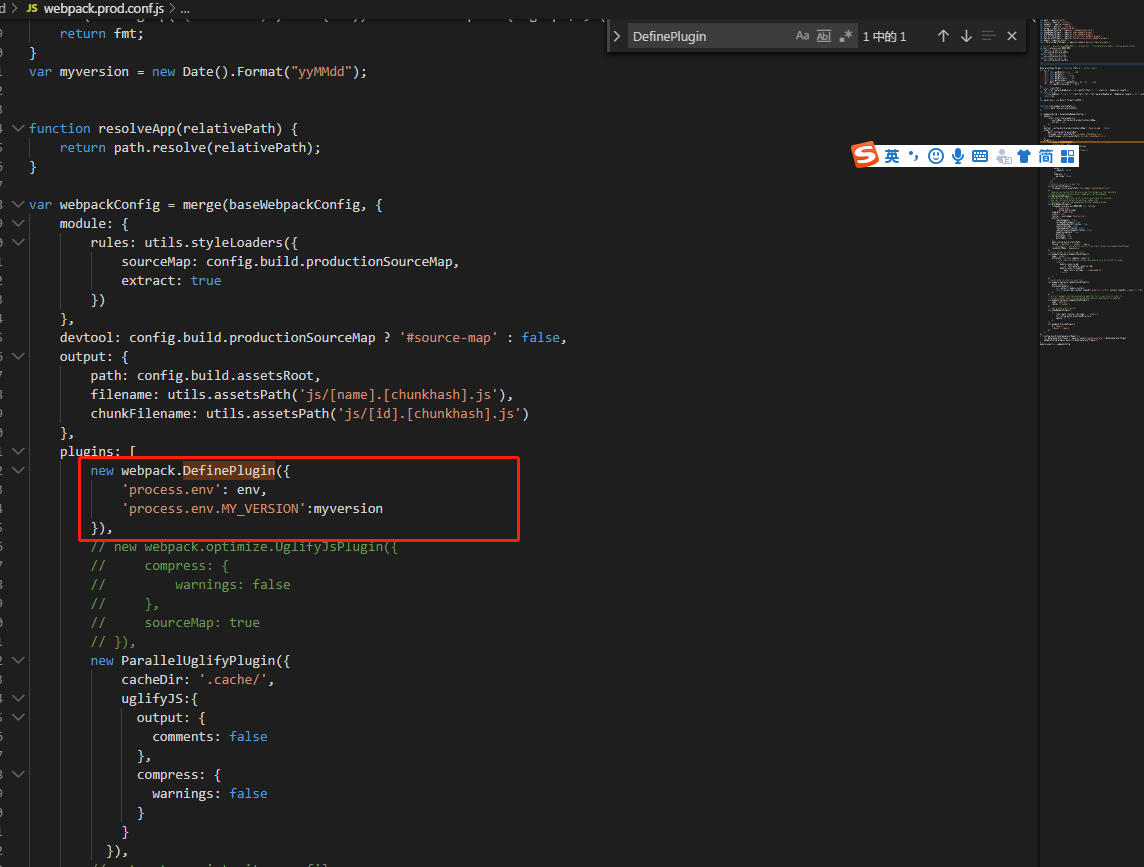
在webpack.prod.config.js 里面使用 webpack.DefinePlugin挂载到process.env上边
Date.prototype.Format = function (fmt) { // author: meizz var o = { "M+": this.getMonth() + 1, // 月份 "d+": this.getDate(), // 日 "h+": this.getHours(), // 小时 "m+": this.getMinutes(), // 分 "s+": this.getSeconds(), // 秒 "q+": Math.floor((this.getMonth() + 3) / 3), // 季度 "S": this.getMilliseconds() // 毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } var myversion = new Date().Format("yyMMdd"); var webpackConfig = merge(baseWebpackConfig, { plugins: [ new webpack.DefinePlugin({ 'process.env': env, 'process.env.MY_VERSION':myversion }), ] }
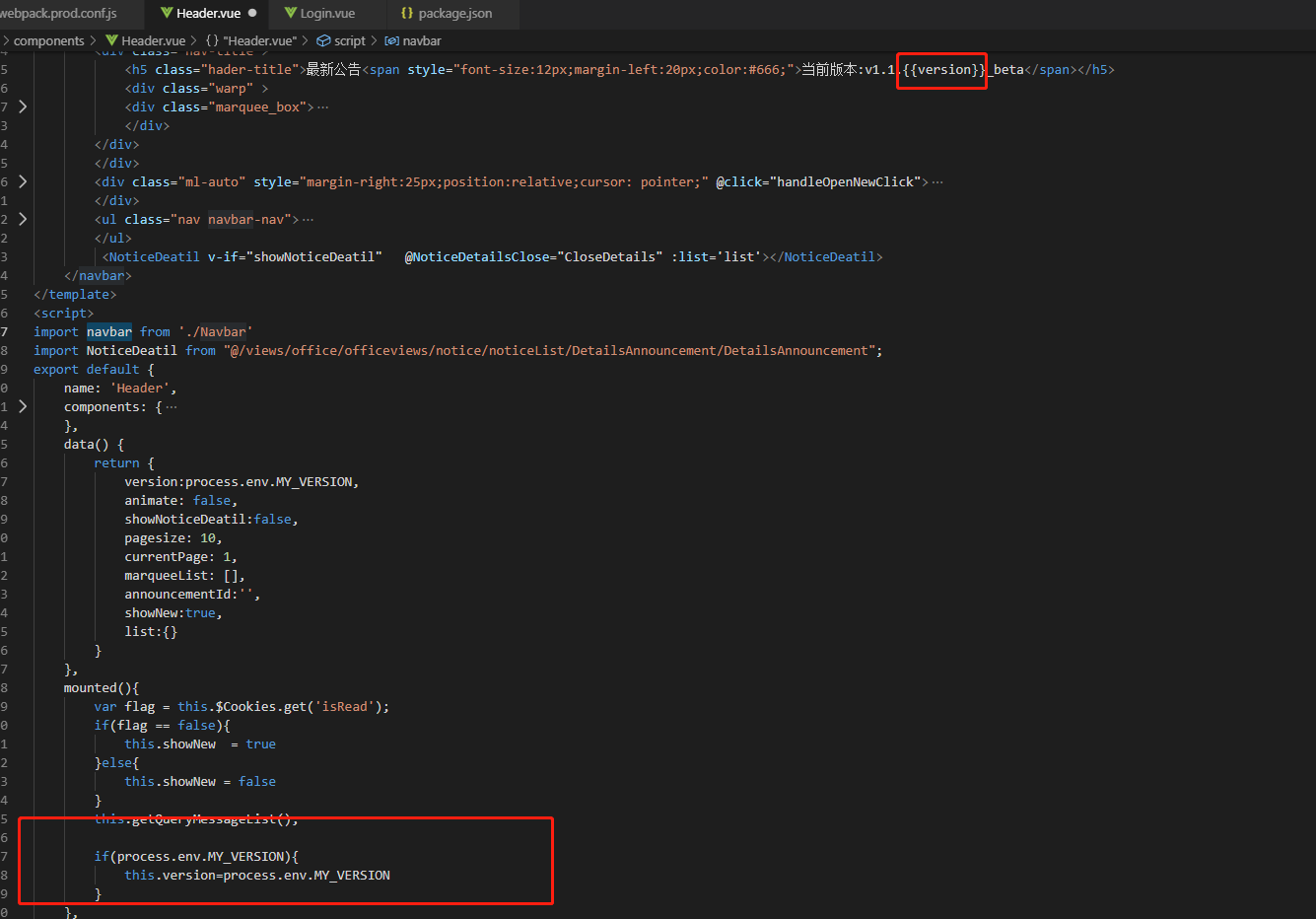
在需要显示的页面直接把 process.env.MY_VERSION显示到页面上就ok了,下面截图示例:



希望能帮到有需要的同学